Django入门到放弃之ajax
1.ajax简单使用 123456789101112131415161718192021222324252627282930313233343536373839404142434...
Django框架中Ajax GET与POST请求的实战应用
前言 在本博客中,我们将通过登录注册两个实战案例,深入探讨如何在Django项目中使用Ajax进行网络请求以实现数据交互。同时,我们还将详细解析如何利用Cookie和Session来管理用户状态,确保用户信息的安全性和一致性。 一、跨域 跨域问题参考下面这篇文章: ...

Django——Ajax请求
Django——Ajax请求 一、响应 Json 数据 path('str/' , views.str_view), path('json/' , views.json_view), path('jsonresponse/' , views.jsonresponse_view)...
Django 模板中使用 Ajax POST
Django 模板中使用 Ajax POST解决 Forbidden (CSRF token missing or incorrect.) 报错的解决方案在以Django作为后端的项目开发中,前端的js按照往常使用阿贾克斯(ajax)-POST请时求往往会产生跨站请求伪造相关的报错。这里忽略该错误具体来龙去脉,仅通过以下代码示范如何让Dajngo后端成功接受到来自前端的POST请求信息。这里需要....
Django实践-04静态资源和Ajax请求
Django实践-04静态资源和Ajax请求官网:https://www.djangoproject.com/博客:https://www.liujiangblog.com/git:https://gitcode.net/mirrors/jackfrued/Python-100-DaysDjango静态文件问题备注:参考:Django测试开发-20-settings.py中templates配置....

前端知识笔记(三十七)———Django与Ajax
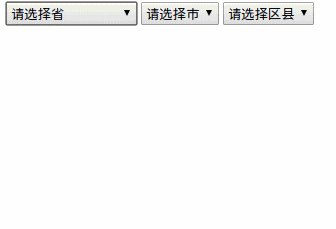
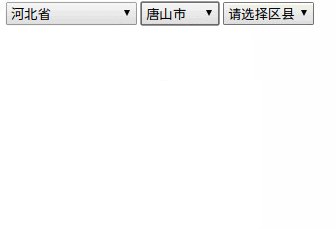
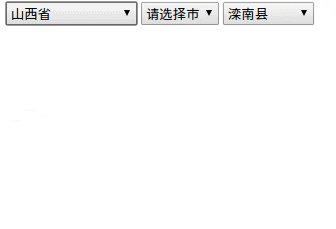
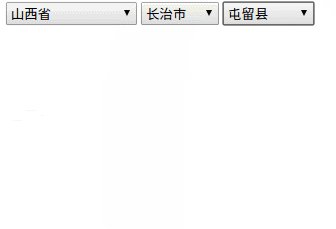
特点: 异步提交 局部刷新例子:github注册动态获取用户名实时的跟后端确认并实时的展示到前端(局部刷新) 朝后端发送请求的方式 1.浏览器地址栏直接输入url回车 -----》get请求 &a...
前端知识笔记(二)———Django与Ajax
特点: 异步提交 局部刷新例子:github注册动态获取用户名实时的跟后端确认并实时的展示到前端(局部刷新) 朝后端发送请求的方式 1.浏览器地址栏直接输入url回车 -----》get请求 &a...
29 Django高级- Ajax
1.使用Ajax使用视图通过上下文向模板中传递数据,需要先加载完成模板的静态页面,再执行模型代码,生成最张的html,返回给浏览器,这个过程将页面与数据集成到了一起,扩展性差改进方案:通过ajax的方式获取数据,通过dom操作将数据呈现到界面上推荐使用框架的ajax相关方法,不要使用XMLHttpRequest对象,因为操作麻烦且不容易查错jquery框架中提供了. a j a x 、 .aja....

django -- AJAX
前戏AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。AJAX 不是新的编程语言,而是一种使用现有标准的新方法。AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给....
Django 解决ajax跨域问题
1.安装django-cors-headerspipinstalldjango-cors-headers2.配置settings.py文件INSTALLED_APPS= [ ... 'corsheaders', ... ] # 添加中间件MIDDLEWARE= [ 'django.middleware.security.SecurityMiddleware',# 默认'djan...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Django您可能感兴趣
Python学习站
Python学习资料大全,包含Python编程学习、实战案例分享、开发者必知词条等内容。
+关注