CSS层叠性与继承性
CSS层叠性与继承性(1)层叠性:是指多种CSS样式的叠加。(2)继承性:是指书写CSS样式表时,子标签会继承父标签的某些样式。 知识点3-CSS优先级教师展示PPT,讲解CSS优先级。(1)CSS优先级定义:指的就是CSS样式规则的权重...
CSS样式层叠
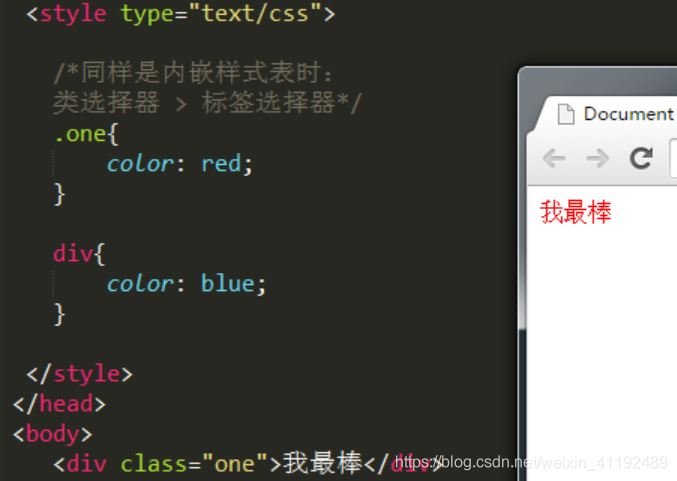
CSS在HTML中共三种使用方式: 行内样式 内嵌样式 外部样式 详见 CSS在HTML中的使用 CSS选择器最常用的也是三种: id选择器 #id值 类选择器 .class名 标签选择器 ...

CSS基础-层叠与优先级
在网页设计与开发中,CSS(Cascading Style Sheets,层叠样式表)负责赋予网页丰富的视觉效果。其中,“层叠”与“优先级”是理解CSS如何工作、如何高效管理样式的两个核心概念。本文将深入浅出地解析这两个概念,揭示常见问题、易错点,并提供实用建议,帮助开发者更好地掌握CSS的层叠与优先级规则。 一、CSS层叠原理 CSS之所以称为“层叠”,是因为它可以将多个样式表或样式规则叠...

CSS语言的层叠和优先级
CSS语言的层叠和优先级 CSS中的“层叠”(Cascading)是指当多个规则应用于同一个元素时,确定哪个规则生效的算法。CSS的优先级由选择器的特殊性、重要性(!important声明)、来源和顺序决定。 特异性(Specificity) 特异性是指CSS选择器匹配元素的准确度。特异性高的选择器将覆盖特...
优化CSS重置过程:探索CSS层叠技术的应用与优势
这篇文章介绍了一种名为CSS层叠的技术,用于优化CSS重置过程。它解释了CSS重置的概念,即通过删除浏览器默认样式来确保在不同浏览器上呈现一致的外观。然后,它引入了CSS层叠技术,以更好地控制样式的层次结构和优先级。 文章详细讨论了CSS层叠技术的使用方法和优势。它介绍了几个关键概念,包括层叠顺序、z轴定位和层叠上下文等。它还提供了实际的示例和代码片段,以帮助读者理解如何使用C...

CSS三大特性之层叠性~
CSS的三个特性:层叠性,继承性,优先级层叠性:相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式,层叠性主要解决样式冲突的问题层叠性原则:样式冲突,遵循的原则---就近原则,那个样式离结构近,就执行那个样式 样式不冲突,不会层叠举例:<head> <style> div{ color:aquamari...

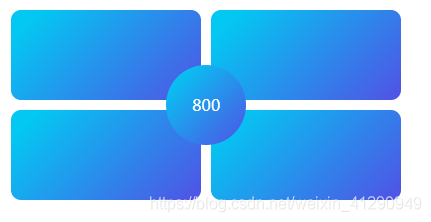
漏刻有时数据大屏CSS样式表成长教程(4):数据指标层叠排版
CSS :root { --gradient: linear-gradient(135deg, #03c8f2 10%, #5151E5 100%); } .pannel { position: relative; width: 400px; height: 200p...

这次彻底搞定CSS层叠、优先级!
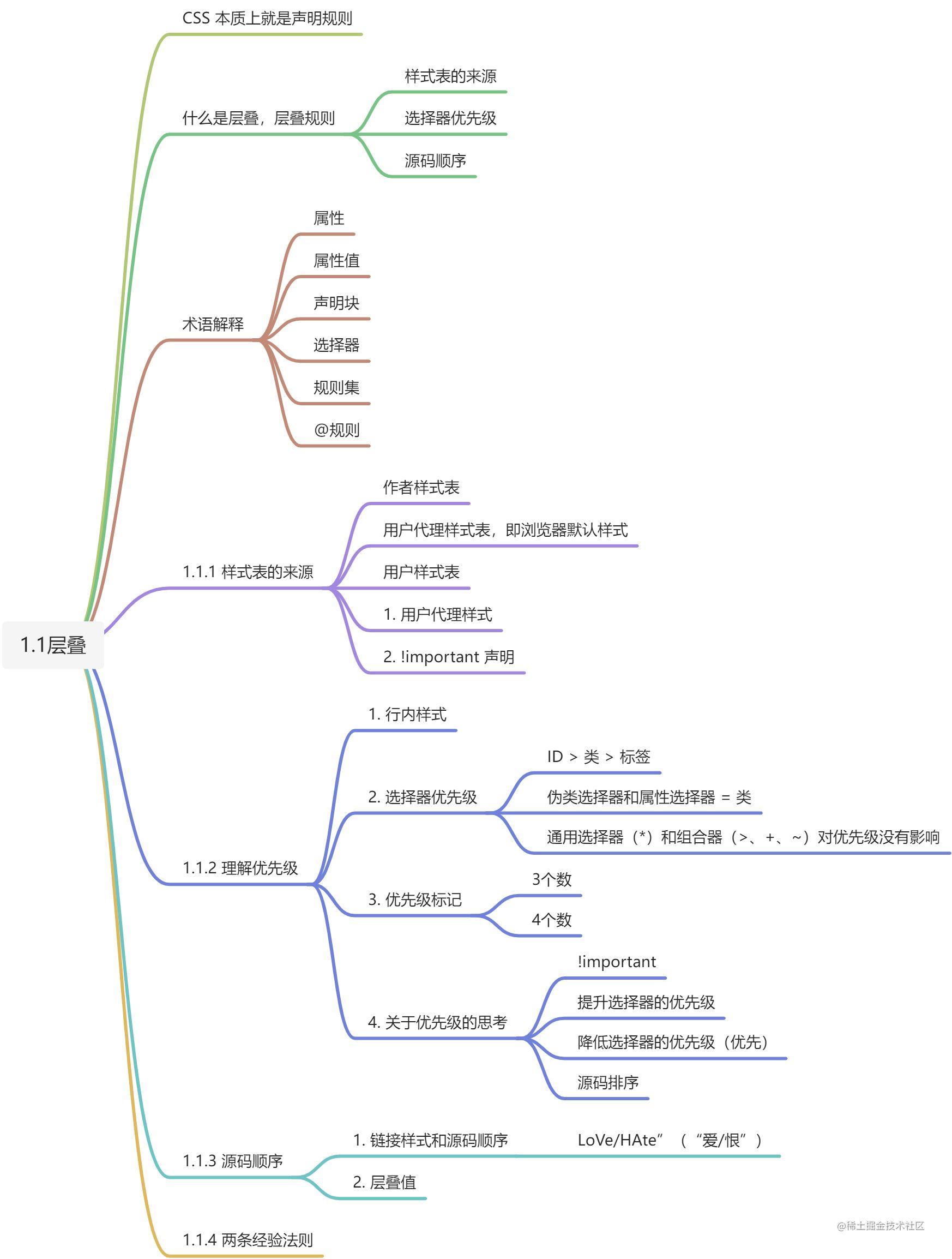
层叠 知识图谱CSS本质CSS 本质上就是声明规则,即在各种条件下,我们希望产生特定的效果。浏览器会根据我们书写的规则去决定如何渲染页面。什么是层叠层叠指的就是css中的一系列规则。决定了如何解决冲突,是 CSS 语言的基础。层叠规则这些规则就是拿来解决冲突的。(1) 样式表的来源:样式是从哪里来的,包括你的样式和浏览器默认样式等。(2) 选择器优先级:哪些选择器比另一些选择器更重要....

【网页前端】CSS的三大特性层叠性、继承性、优先级
1. 引言&概述我们前面学过,CSS 是层叠样式表,多个样式会作用在同一个 HTML 元素上。但我们通常会发现,并非所有样式会同时起作用。例如:以下多段 CSS 代码同时作用于某 div 标签,多个样式显示效果为 红色。所以,为了更好地认识 CSS 样式调节,我们需要学习 CSS 的三大特性。这三大特性分别为:层叠性、继承性、优先级下面我们来逐步深入。2. 层叠性层叠性:为相同选择器设置....

使用z-index,必须要知道CSS层叠上下文!
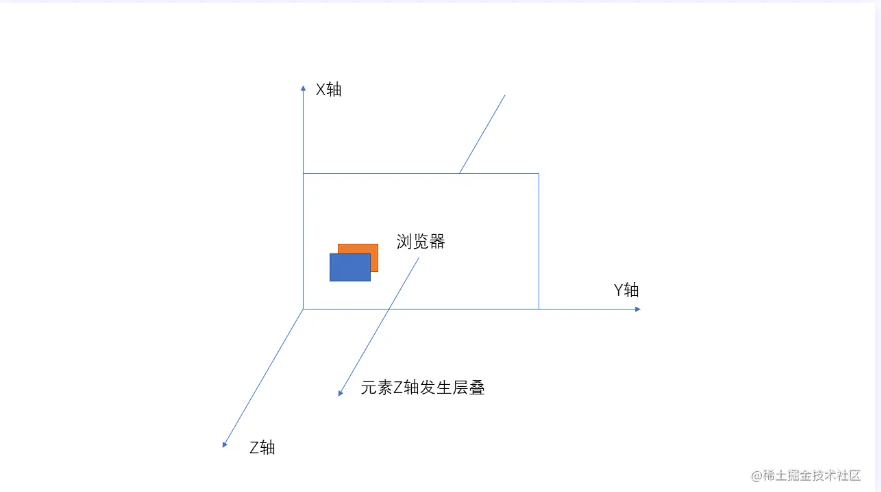
1.问题复现在我们的页面中,通常将元素的位置用 x 轴和 y 轴表示。但是如果一旦元素发生了重叠(比如设置了定位或者浮动)以后,我们就需要只用 z 轴来表示元素在垂直方向的层级,如下图所示:相信很多小伙伴都知道一个概念:z-index 需要结合 position 属性使用。我们理解的 z-index 的数值就是决定元素在 z 轴方向的层级,但是事实果真如此吗?一起来看一段代码。示例代码:<....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注