CSS内联样式的使用,吐血整理
前言本文主要是javascript和css方面的基础面试题,适合面试前以及平时复习食用。 基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多&#...
【JavaScript】使用DOM修改和查询CSS内联样式
修改样式语法:元素名.style.样式名 = "样式值"html:<div id="box1"> <button id="bt1">点我改变样式</button> <button id="bt2">点击查看样式</button> </div>css:#box1{ width: 100px; ...

web前端学习(五)——HTML5中设置简单的CSS样式(选择器、内联样式、内部样式表及外部样式表)
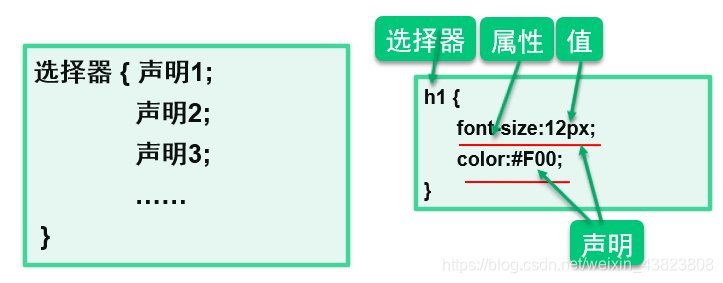
1.什么是CSS?层叠样式表(Cascading Style Sheet) 用于渲染HTML元素标签的样式。 2.CSS的优势 1. 内容与表现分离2. 网页的表现统一,容易修改3. 丰富的样式,使页面布局更加灵活4. 减少网页的代码量,增加网页的浏览速度,节省网络带宽5. 运用独立于页面的CSS,有利于网页被搜索引擎收录3.如何使用CSS CSS 是在 HTML 4 开始使用的,是为....

Python HTML和CSS 7:盒子的类型:块元素、内联元素、内联块元素
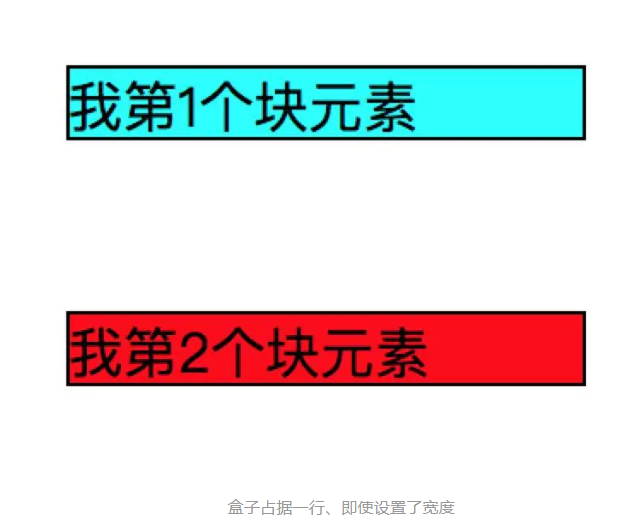
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。一、块元素1.1、块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:支持全部的样式如果没有设置宽度,默认的宽度为父级宽度100%盒子占据一行、即使设置了宽度1.2、行为的举例<1>、如果没有....

css position, display, float 内联元素、块级元素
position属性:position属性指出一个元素的定位方法。有4种可能值:static, relative, absolute or fixed: static:默认值,元素按照在文档流中出现的顺序渲染 absolute:绝对定位,元素相对于它的第一个被定位的祖先元素(非static)来进行定位 fixed:元素相对于浏览器window进行定位 relative:元素相对与它的正...
减少HTTP请求来加快页面响应速度的三种做法,CSS Sprites|内联图片|合并脚本和CSS
Web页面的响应速度对一个网站至关重要,响应得快,用户的反馈肯定是好评;响应的慢,用户会敬而言之。性能黄金法则告诉我,用户响应时间的80%-90%花费在为页面加载脚本、样式表,以及图片。那么如果能够在这三个方面做出调整,那么页面响应速度就能够得到大幅度的提高。1)CSS sprites在我最初的认知里,我以为CSS sprites就是图片地图,但其实并不是这样。图片地图主要应用于在一张图片上链接....

JavaWeb学习之路(47)–CSS内联样式/内部样式表/外部样式表
本文目录1. 前言2. 内联样式3. 内部样式表4. 外部样式表5. 完整实例6. 小结1. 前言本篇比较轻松,没有具体的CSS样式语法,只是介绍下CSS代码的存放位置。来吧,跟我了解下。2. 内联样式内联样式,通过元素的style属性,直接在元素上编写: <!-- 内联样式 --> <div style="color:blue;font-....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注