CSS Sprites和图标字体在网页图标加载优化中的应用。CSS Sprites通过合并多图标减少HTTP请求,提升加载速度
在当今的网页设计与开发中,优化性能始终是一个重要的课题。其中,网页图标的加载优化是提升用户体验的关键一环。而 CSS Sprites 和图标字体作为两种常见的优化方式,各自有着独特的优势和适用场景。本文将深入探讨 CSS Sprites 和图标字体在优化网页图标加载方面的应用技巧和注意事项。 一、CSS Sprites 简介 CSS Sprites 是一...
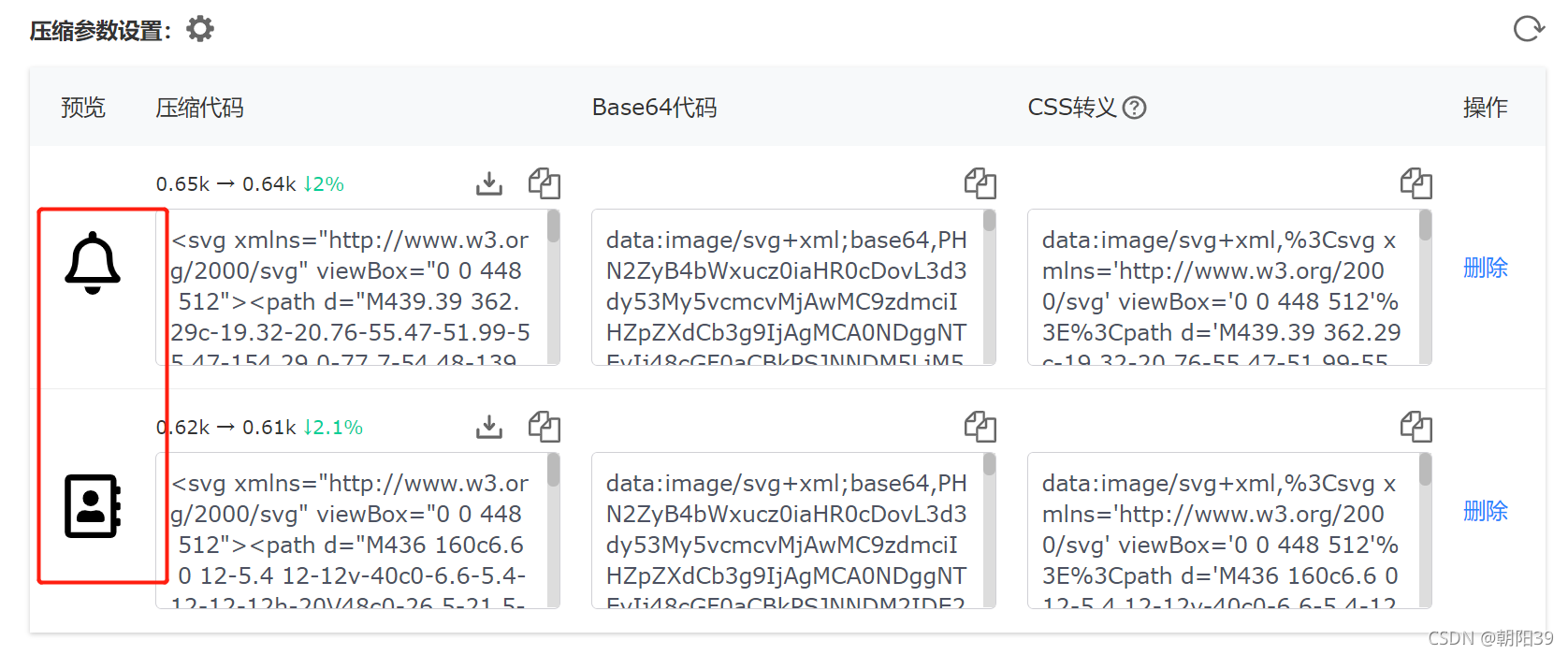
css图标合并——ClipPath Sprites技术
为了方便图标管理,往往会把众多小图标合在一个SVG元素中,这种处理技术称为“ClipPath Sprites技术”。 实现原理:使用clip-path对合并后的内联svg图标进行裁剪显示。 注意事项: 内联的SVG元素不能使用display:none或者visibility:hidden进行隐藏,否则剪裁元素会被隐藏,并且此技术只适合填充模式的小图标,不适合描边小图标。 ...

CSS进阶-CSS Sprites技术
在网页设计与开发领域,提高页面加载速度和优化用户体验是永恒的主题。CSS Sprites(精灵图)作为一种经典的图片合并技术,通过减少HTTP请求次数,有效提升了网站性能。本文将深入浅出地探讨CSS Sprites的核心概念、常见问题、易错点及规避策略,并通过实例加深理解。 CSS Sprites技术概述 CSS Sprites,又称CSS雪碧图,是一种将多个小图标或背景图像合并到一张大图中...

【专栏:工具与技巧篇】CSS Sprites 与图标字体:优化网页图标加载
在当今的网页设计与开发中,优化性能始终是一个重要的课题。其中,网页图标的加载优化是提升用户体验的关键一环。而 CSS Sprites 和图标字体作为两种常见的优化方式,各自有着独特的优势和适用场景。本文将深入探讨 CSS Sprites 和图标字体在优化网页图标加载方面的应用技巧和注意事项。 一、CSS Sprites 简介 CSS Sprites 是一...
什么叫做css sprites呢?
CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。对于当前网络流行的速度而言,不高于200KB的单张图片的所需载入时间基本是差不多的,所以无需顾忌这个问题。CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用....

被遗忘的CSS Sprites
在过去的一段时间里,由于高速宽带的出现和互联网速度的提高,网页上的图片越来越多。然而,每次加载图片时,都会向服务器发出一个HTTP请求,这会使网站变得缓慢和拖沓。CSS Sprites技术就是一种解决这个问题的方法。CSS Sprites指的是将多个小图像合并成一个大图像,然后使用CSS background-image和background-position属性来显示所需的小图像。这样一来,当....
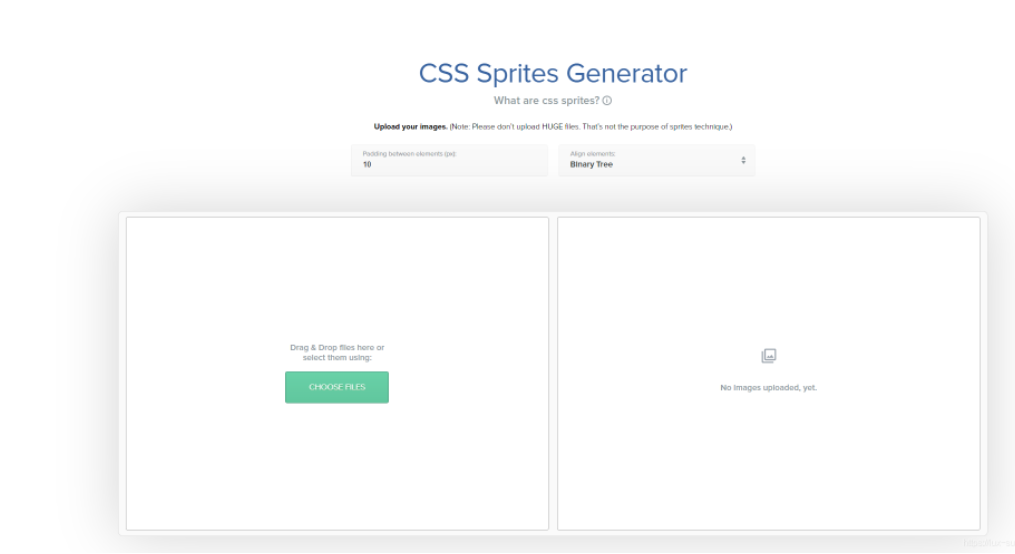
CSS - CSS Sprites Generator(雪碧图)
Ps:传送门:https://www.toptal.com/developers/css/sprite-generator

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注