CSS3:flex&box-sizing
前言 在现代网页设计中,CSS Flexbox 布局为开发者提供了一种强大而灵活的方式来控制元素的排列和对齐。Flexbox 特别适合用于构建响应式布局,使得元素在不同屏幕尺寸下都能保持良好的显示效果。本文将深入探讨 Flexbox 的基本概念以及相关属性,包括 flex-direction、flex-wrap、justify-content 等。通过具体的代码示例,您将学习如何利用这些...

移动端的打开方式,打开F12之后,就可以看到手机样式设计,移动端的初始化使用normalize.css代码库录到,box-sizing: border-box; 定宽度为多少就是多少,代码库,移动端
手机端设计,打开F12 就可以看自己手机端设计的样式,单独移动端页面(主流) ...

你不知道的css——1. 外在盒子、内在盒子,宽度和高度的计算,box-sizing属性
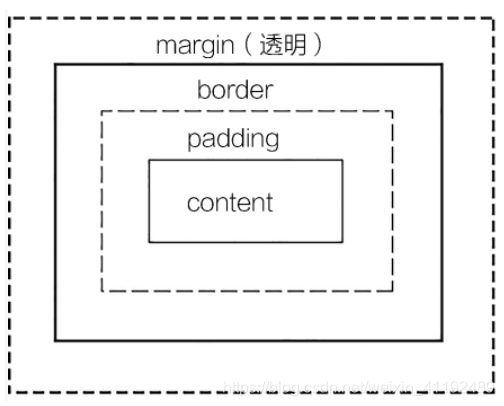
每个元素都有两个盒子,外在盒子和内在盒子。 外在盒子负责元素是可以一行显示,还是只能换行显示; 内在盒子负责宽高、内容呈现 “内联盒子” ——无法定义宽高,多个内联盒子会在一行显示, “块级盒子” ——可以定义宽高,每个块级盒子都独占一行,多个块级盒子只能换行显示, “块级容器盒子” —— 可以定义宽高,多个块级容器盒子会在一行显示...

CSS进阶-盒模型调整:box-sizing
在深入探索CSS的世界时,理解盒模型(Box Model)是至关重要的一步,而box-sizing属性则是调整盒模型行为的关键。本文旨在深入浅出地探讨box-sizing的奥秘,解析其常见问题、易错点,并通过实例展示如何有效地应用它来避免布局上的困惑。 盒模型基础 CSS盒模型定义了元素如何在页面上占用空间并与其他元素交互。它包括内容区(content)、内边距(padding)、边框(bo...

CSS3 box-sizing 简单案例
盒子模型示例图盒子模型代码分析<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>D...

css:box-sizing告诉浏览器如何计算一个元素的总宽度和总高度
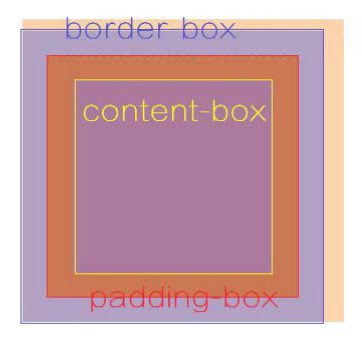
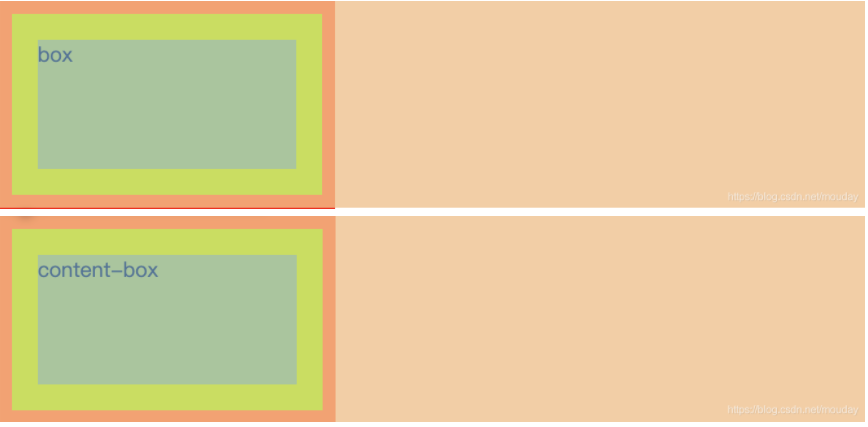
box-sizing 告诉浏览器如何计算一个元素的总宽度和总高度语法box-sizing: content-box|border-box|inherit:1、content-box: W3C标准盒模型[扩展] 内容尺寸不变,总尺寸增加total = content + border + padding2、border-box: IE怪异盒模型[压缩] 总尺寸不变,内容尺寸减少content = ....

CSS - box-sizing
content-box:是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。 border-box:告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是wi.....
CSS之box-sizing的用处简介
前几天才发现有 box-sizing 这么个样式属性。研究了一番感觉非常有意思, 通过指定容器的盒子模型类型,达到不同的展示效果 比如:当一个容器宽度定义为 width:100%; 之后。假设再添加 padding 或者 border 则会溢出父容器,是向外扩张的 假设使用该样式。指定为 box-sizing: border-box; 则 padding ...
移动端css页面 padding和box-sizing:border-box
左边实现 我的需求,右边没实现 。以上的图就可以看出 margin:0 30px 左边已经实现需求,右边没实现 。右边不能对边是怎么实现的? .line{ height:2px; background: #000; width: 100%; margin:0 30px; box-sizing: border-b...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注