css图标合并——ClipPath Sprites技术
为了方便图标管理,往往会把众多小图标合在一个SVG元素中,这种处理技术称为“ClipPath Sprites技术”。 实现原理:使用clip-path对合并后的内联svg图标进行裁剪显示。 注意事项: 内联的SVG元素不能使用display:none或者visibility:hidden进行隐藏,否则剪裁元素会被隐藏,并且此技术只适合填充模式的小图标,不适合描边小图标。 ...

css【详解】—— margin属性(含margin百分比值,margin负值,margin合并,margin:auto,margin失效)
margin属性的值为百分比值时,无论是水平方向还是垂直方向,都是相对宽度计算的 margin负值的效果 margin-top 负值,元素向上移动 margin-left 负值,元素向左移动 margin-right 负值,右侧元素左移,自身不受影响 margin-bottom 负值,下方元素上移...

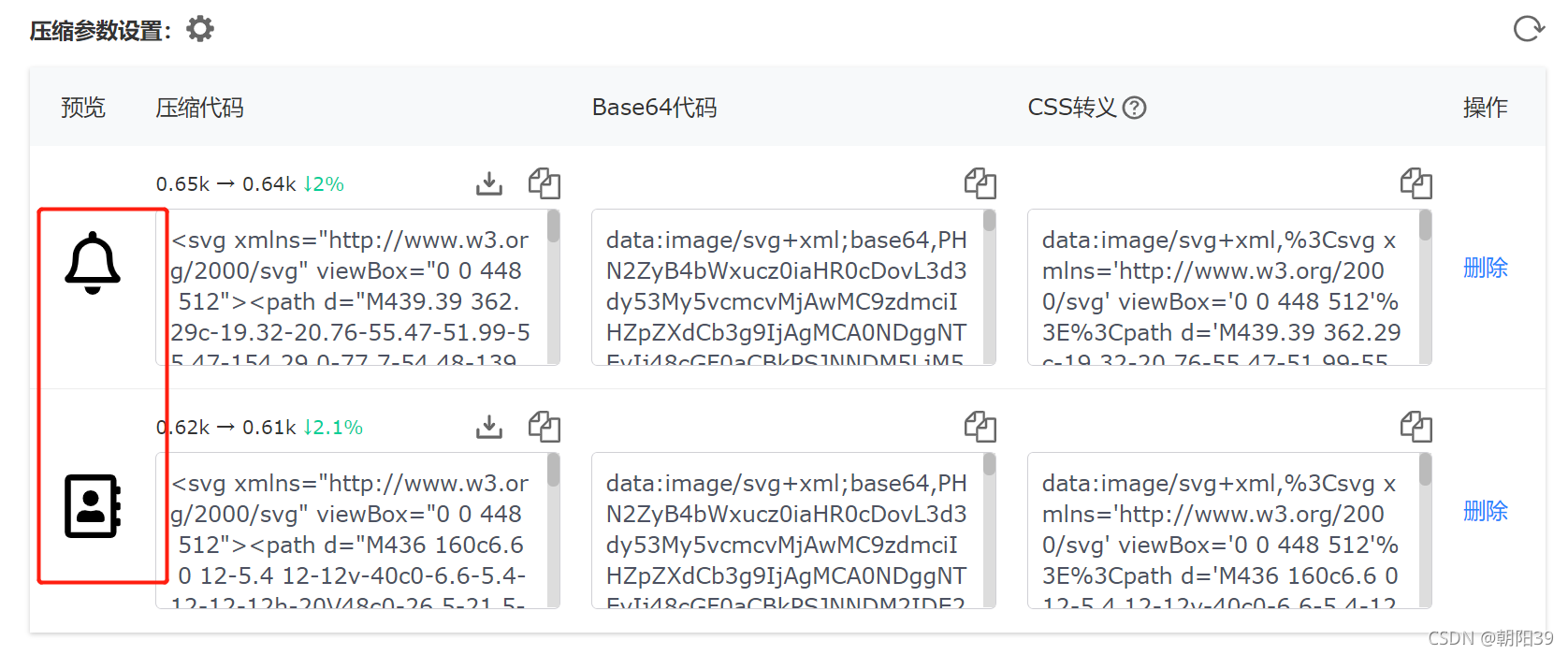
【专栏:工具与技巧篇】HTML与CSS代码压缩与合并
在Web开发中,提高网页加载速度是提升用户体验和网站性能的关键因素之一。为了实现这一目标,开发者通常会采取多种优化措施,其中包括HTML和CSS代码的压缩与合并。这个过程可以减小文件大小,减少HTTP请求,并最终加快网站的加载时间。在本篇文章中,我们将探讨如何进行有效的HTML和CSS代码压缩与合并,...
减少HTTP请求来加快页面响应速度的三种做法,CSS Sprites|内联图片|合并脚本和CSS
Web页面的响应速度对一个网站至关重要,响应得快,用户的反馈肯定是好评;响应的慢,用户会敬而言之。性能黄金法则告诉我,用户响应时间的80%-90%花费在为页面加载脚本、样式表,以及图片。那么如果能够在这三个方面做出调整,那么页面响应速度就能够得到大幅度的提高。1)CSS sprites在我最初的认知里,我以为CSS sprites就是图片地图,但其实并不是这样。图片地图主要应用于在一张图片上链接....

关于concat模块合并css请求? 400 报错
关于concat模块合并css请求? 400 报错 @shudu 你好,想跟你请教个问题: 当使用concat模块合并css,js请求时,css里media类型有all和print两种,这样的该怎么合并呢, 类似这样 这样合并成一个css请求,media类型就一样了。
js、css合并请求? 报错
js、css合并请求? 400 报错 我的开发环境是 windows,正式环境是 Linux。 有什么好的、简单的方法,在开发环境中css、js是请求单个文件,在正式环境中使用Tengine合并js、css。 主要的问题是在代码中怎么判断简单些
js、css合并请求? 400 报错
js、css合并请求? 400 报错 我的开发环境是 windows,正式环境是 Linux。 有什么好的、简单的方法,在开发环境中css、js是请求单个文件,在正式环境中使用Tengine合并js、css。 主要的问题是在代码中怎么判断简单些
一起谈.NET技术,在ASP.NET中自动合并小图片并使用CSS Sprite显示出来
前几天MS的ASP.NET小组推出了一个小组件:Sprite and Image Optimization Framework,用于生成Sprite CSS,及将小的图片生成一副大图。 下载地址:http://aspnet.codeplex.com/releases/view/50140 8189E6B8-FBE4-4F01-8F9F-5687C0EA9F59 下载后工程中有一个....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注