CSS新增样式----圆角边框、盒子阴影、文字阴影
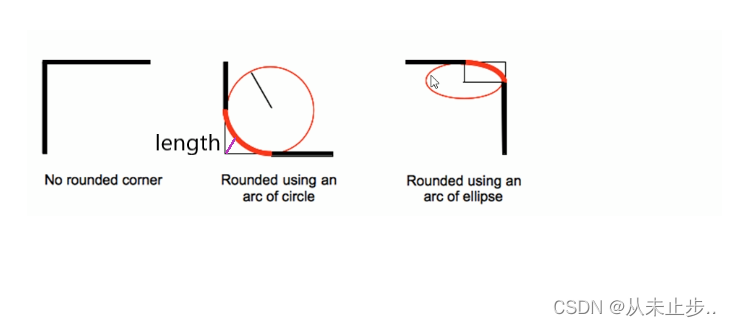
在CSS中新增了三个样式,分别是圆角边框,盒子阴影,文字阴影。初识圆角边框:border-radius属性用于设置元素的外边框圆角语法如下:border-radius:length;原理如下:[椭]圆与边框的交集形成圆角效果。举例:当length为10px时:div{ width: 100px; height: 100px; background-...

Web前端开发笔记——第三章 CSS语言 第七节 圆角边框、阴影
前言本节介绍仅在CSS3中的新内容,例如圆角边框、盒子阴影等等。一、圆角边框(一)border-×-×-radius可以通过border-top/bottom-left/right-radius属性来对边框的四个角进行圆角处理,前提是要定义border属性,即有边框才有效。从边框的四个角分为以下四个属性:border-top-left-radius:(左上角圆角)border-top-right....

html+css实战162-圆角边框-基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...

使用纯CSS实现圆角边框并完美兼容
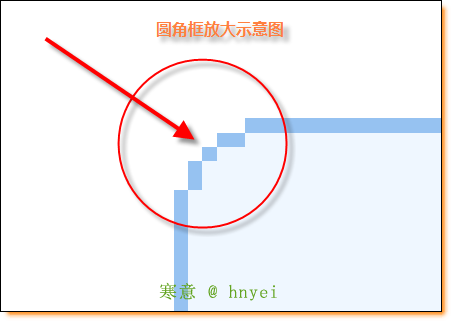
纯CSS实现圆角框是一件大家都说烂了的事件,我也写过两篇总结文章,为什么还会有这篇文章呢,事情是这样的。在我们的以前的项目中,实现圆角框往往是用背景图片来实现的,但是,当这些项目发布上线后,在维护过程中,有时需要添加一些新的需求,因为以前的项目中大量采用了圆角图片,并且这些图片全部采用了CSS sprites方式合并的图,为了不增加更多的额外工作,并且也不想用JS来添加更多的http请求,所以需....

黄聪:CSS+DIV 设置圆角边框加阴影效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><met...

图解css3:核心技术与案例实战. 3.4 CSS3圆角边框属性
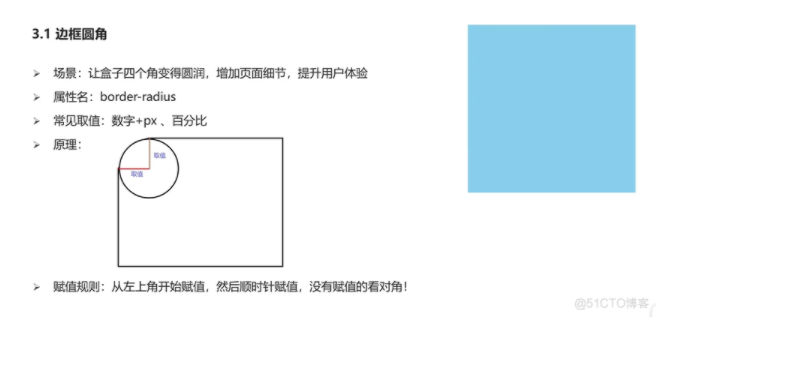
3.4 CSS3圆角边框属性 在Web页面上圆角效果很常见。圆角给页面增添曲线之美,让页面不那么生硬,但是为了设计圆角效果,Web设计师们要花费更多的时间与精力。 3.4.1 border-radius属性的语法及参数 CSS3中专门针对元素的圆角效果增加了一个圆角属性border-radius。Web设计师不会为Web页面中的圆角效果纠结了。 语法: border-radius: none |....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注