【前端基础篇】CSS基础速通万字介绍(下篇)3
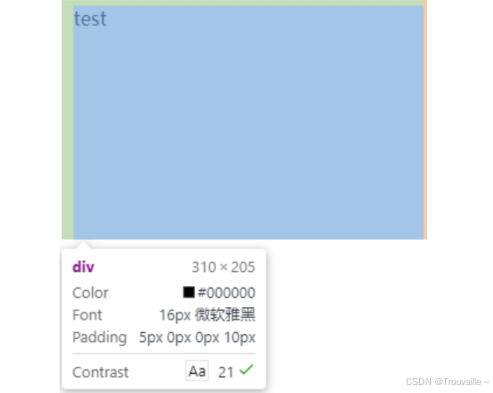
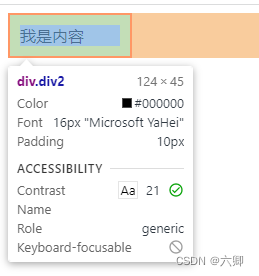
【前端基础篇】CSS基础速通万字介绍(下篇)2:https://developer.aliyun.com/article/1617348 内边距 padding设置内容和边框之间的距离 基础写法 默认内容是顶着边框来放置的. 用 padding 来控制这个距离 可以给四个方向都加上边距 padding-top padding-...

【前端基础篇】CSS基础速通万字介绍(下篇)2
【前端基础篇】CSS基础速通万字介绍(下篇)1:https://developer.aliyun.com/article/1617345 Chrome调试工具 打开方式 有两种方式可以打开 Chrome 调试工具 直接按 F12 键 鼠标右键页面 => 检查元素 标签页含义 elements 查看标...

【前端基础篇】CSS基础速通万字介绍(下篇)1
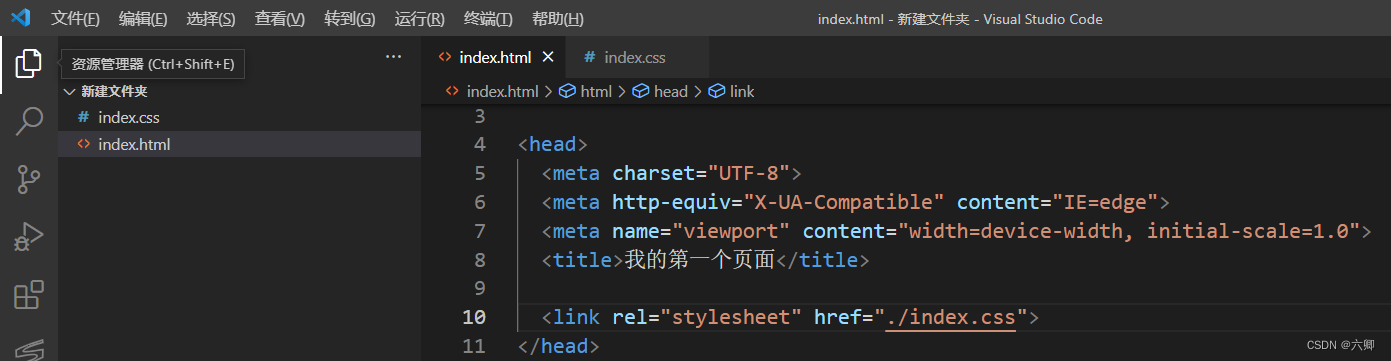
前言 在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔 背景属性 背景颜色 background-color: [指定颜色] ...

【前端基础篇】CSS基础速通万字介绍(上篇)3
【前端基础篇】CSS基础速通万字介绍(上篇)2:https://developer.aliyun.com/article/1617326 文字样式 /* 设置倾斜 */ font-style: italic; /* 取消倾斜 */ font-style: normal; ...

【前端基础篇】CSS基础速通万字介绍(上篇)2
【前端基础篇】CSS基础速通万字介绍(上篇)1:https://developer.aliyun.com/article/1617317 复合选择器 后代选择器 又叫包含选择器. 选择某个父元素中的某个子元素. 元素1 元素2 {样式声明} ...
【前端基础篇】CSS基础速通万字介绍(上篇)1
前言 在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔 以及在看本篇之前需要有HTML的基础,详情请见【前端基础篇】HTML零基础速通 CSS介绍 什么是CSS CSS(Cascading Style Sheet),层叠样式表, ⽤于控制⻚⾯的样式. CSS 能够对⽹⻚中元素位置的排版进⾏像素级精确控制, 实现美化⻚⾯的效...

前端基础(九)_CSS的三大特征
CSS的三大特征 1、层叠性 1.样式冲突,遵循就近原则2.样式不冲突,不会层叠,会叠加 1.1.样式冲突,遵循就近原则例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" conte...

前端基础(六)_CSS单位
CSS单位 px px 相对于显示器屏幕分辨率而言,值固定,计算比较容易 em em 相对长度单位 和父元素的字号大小有关系 font-size属性值而言浏览器默认字号为16像素,未经调整的浏览器都符合1em=16px div p都设置了font-size 那em就是随p特点:值不固定;会继承父元素的字号大小 rem rem 相对根元素(html)字体大小的长度单位 是css3新增的单位浏览器的....

前端基础(五)_CSS文本文字属性、背景颜色属性
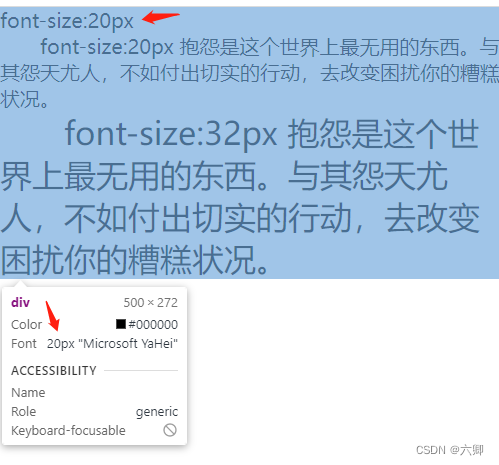
CSS文本文字属性 1、文字属性 1.1、字号 font-size:38px; 浏览器默认16px;1.2、字体 font-family:如果字体名称包含空格,字体名称上加引号;中文字体名称加引号;多个字体名称作为一个回退系统来保存,如果第一个不被浏览器支持,则尝试下一个,多个字体之间用逗号隔开;中英文混排的文字,英文字体排在中文字体的前面; Arial,"Times New Roman","微....

前端基础(四)_CSS层叠样式表_什么是css_css样式的引入方式_样式表的优先级_样式选择器
一、什么是css? 主要用于html页面文本内容、图片外形、版本布局等外观样式的设置 二、css语法规则 语法:选择器 声明语句; div { width: 200px; } div就是选择器花括号中属性键值对就是 属性名:属性值 二、css样式的引入方式 1、行内样式–内联式语法: <div style="width: 100px;height: 100px...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注