CSS 【详解】样式选择器(含ID、类、标签、通配、属性、伪类、伪元素、Content属性、子代、后代、兄弟、相邻兄弟、交集、并集等选择器)
CSS 样式选择器,用于选中页面中的 html 元素,以便添加 CSS 样式。 按渲染性能由高到低 依次是: ID 选择器 #id 通过元素的 id 属性选中元素,区分大小写 <p id="p1" >第一段</p> ...

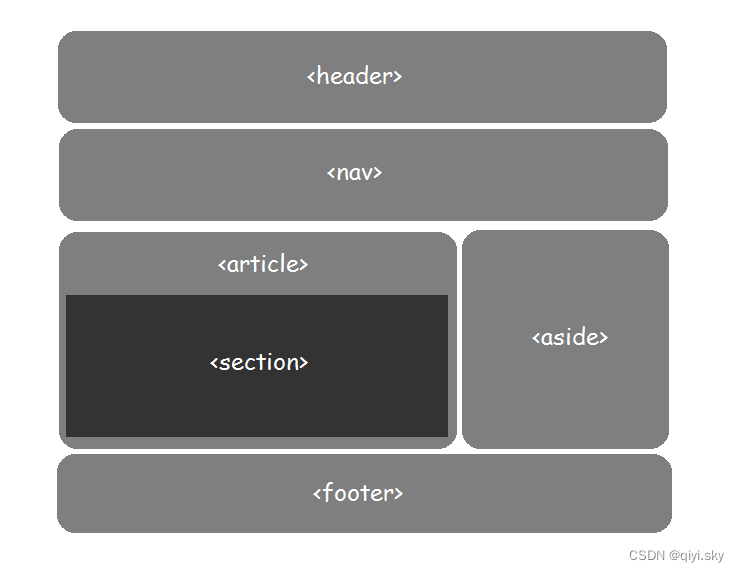
Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器 二
Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器一:https://developer.aliyun.com/article/1530973 字体属性 color 规定文本的颜色 ...

Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器一

【Web前端】CSS基本语法规范和引入方式&&常见选择器用法&&常见元素属性
一、基本语法规范 选择器 + {一条/N条声明} 选择器决定针对谁修改 (找谁) 声明决定修改什么.。(干什么) 声明的属性是键值对.。使用 : 区分键值对, 使用 : 区分键和值。 <!DOCTYPE html> <...

css核心组成部分包括选择器、属性和值。
CSS(Cascading Style Sheets)语法是用于描述HTML或XML文档的呈现方式的语言。其核心组成部分包括选择器、属性和值。 选择器:这部分用来指定你想要应用样式的HTML元素。它可以是类名、ID、标签名或者更复杂的组合选择器,如后代选择器、伪类选择器等。例如,h1选择器会选择所有<h1>标签&#...
CSS基础选择器及常见属性
一、CSS1、CSS简介HTML只关注内容的语义,可以做简单的样式,但是做出来可能会丑。CSS 是 层叠样式表 ( Cascading Style Sheets ) 的简称。。CSS也是一种标记语言,主要用于设置 HTML 页面中的 文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。CSS 可以美化 HTML , 让 HTML 更漂亮,让页面布....

CSS进阶: 选择器进阶、背景相关属性、元素显示模式、CSS特性
CSS进阶Date: September 1, 2022Summary: 选择器进阶、背景相关属性、元素显示模式、CSS特性选择器进阶学习路径:1.复合选择器2.并集选择器3.交集选择器4.hover伪类选择器5.Emmet语法复合选择器1.1 后代选择器:空格作用:根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素选择器语法:选择器1 选择器2 { css }结果:在选择器1所....

css选择器+属性+盒子模型
分类: 1. 基础选择器 1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一 语法:#id属性值{} 2. 元素选择器:选择具有相同标签名称的元素 语法: 标签名称{} 3. 类选择器:选择具有相同的class属性值的元素。 语法:.clas...
【前端三件套-CSS】Emmet语法,选择器的分类,三大属性
前言CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式1.Emmet语法①生成多个相同的标签eg:div*3(即生成三个div标签)②包含的标签eg:ul>li*3(即生成一个包含三个li的ul标签)③兄弟级标签eg:div+p(即生成一个div标签的同时也生成一个p标签{他俩是同级的}) ④生成序列类....

CSS的选择器,css样式引入方式,css字体和文本属性(外观属性)
CSS引入css样式的三种方法行内式通过标签的style属性来设置元素的样式 eg:<h1 style="属性1:属性值1;属性2:属性值2;"><hello word/h1> 不能实现样式和结构相分离 内部样式可以使结构和样式相分离,但只能控制当前的页面 写法: <head> <style> 选择器{ 属性1:属性值1; ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多选择器相关
- CSS文档选择器
- CSS标签选择器
- 选择器CSS优先级
- 选择器CSS
- CSS优先级选择器
- 前端CSS选择器
- CSS样式选择器
- CSS选择器伪类伪元素
- CSS选择器伪元素
- CSS选择器伪类
- CSS选择器优先级
- CSS选择器元素
- CSS复合选择器
- CSS伪元素选择器
- CSS类选择器
- CSS元素选择器
- CSS案例选择器
- CSS选择器区别
- CSS选择器用法
- CSS简介选择器
- CSS选择器权重
- CSS语法选择器
- CSS选择器id选择器
- CSS伪类选择器选择器
- CSS选择器标签
- jquery选择器对象CSS
- CSS选择器优先级属性继承
- html5 CSS选择器
- CSS入门教程选择器
- 笔记CSS选择器伪类选择器
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注