前端基础(四)_CSS层叠样式表_什么是css_css样式的引入方式_样式表的优先级_样式选择器
一、什么是css? 主要用于html页面文本内容、图片外形、版本布局等外观样式的设置 二、css语法规则 语法:选择器 声明语句; div { width: 200px; } div就是选择器花括号中属性键值对就是 属性名:属性值 二、css样式的引入方式 1、行内样式–内联式语法: <div style="width: 100px;height: 100px...

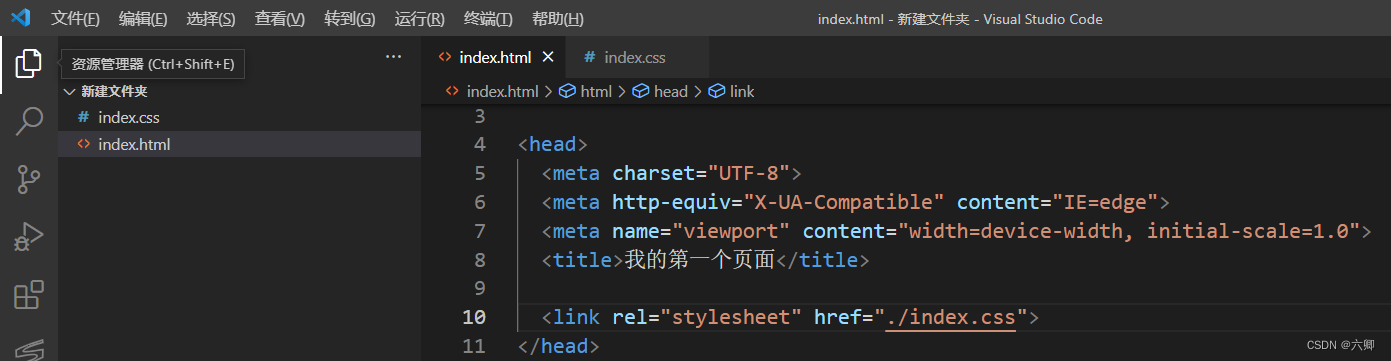
CSS 【详解】样式选择器(含ID、类、标签、通配、属性、伪类、伪元素、Content属性、子代、后代、兄弟、相邻兄弟、交集、并集等选择器)
CSS 样式选择器,用于选中页面中的 html 元素,以便添加 CSS 样式。 按渲染性能由高到低 依次是: ID 选择器 #id 通过元素的 id 属性选中元素,区分大小写 <p id="p1" >第一段</p> ...

CSS【详解】样式选择器的优先级(含提升优先级的方法)
数值越大,优先级越高,尽量保持较低的优先级,以便使用更高优先级的选择器重置样式 0级——通配选择器、选择符和逻辑组合伪类。逻辑组合伪类有:not()、:is()和:where等,这些伪类本身并不影响CSS优先级,影响优先级的是括号里面的选择器。 :not(...

css--引用样式、选择器
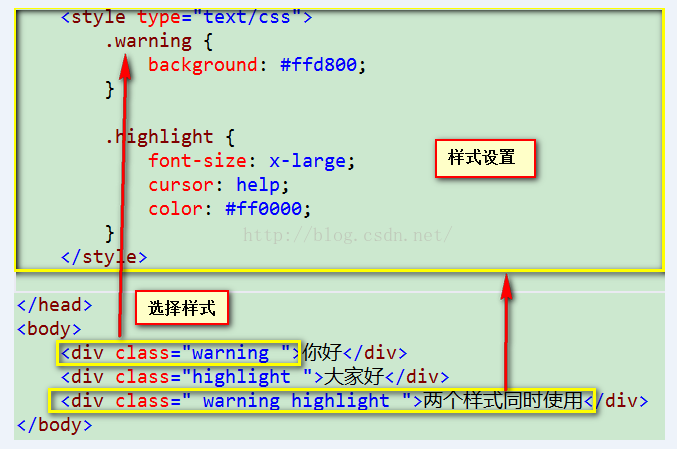
引用样式css 的引用有三种,行间式、内嵌式、外链式行间式<div style="width:200px;height:200px"></div>行间式最大的特点就是写在标签上面,级别最高,缺点是容易影响阅读,修改比较麻烦内嵌式<head> <style> div{height: 100px;width: 100px;bac...
CSS样式选择器
一直听说各种选择器,今天借这篇文章总结一下CSS的样式选择器;一、什么是选择器: 对于非元素内联的样式需要定义样式选择器,通俗的说就是这个样式适合于哪些元素;二、类型:Class选择器:给样式定义一个名字,在元素中引用Class——前面点 .; ID选择器:样式针对某个ID的元素; 标签选择器:设置适应于某些类型的标签; 三、使用:1、Cl....

css样式的优先级+ 伪类选择器:hover+选择器
1、样式表的优先级:内联样式 》 内部样式内联样式 》 外部样式外部样式 和内部样式,谁写在后面,谁的优先级比较高2、伪类选择器;a:link {color: red;} /* 未访问的链接状态 /a:visited {color: green;} / 已访问的链接状态 /a:hover {color: blue;} / 鼠标滑过链接状态 /a:active {color: yellow;} /....
css 样式穿透(深度样式选择器)的使用
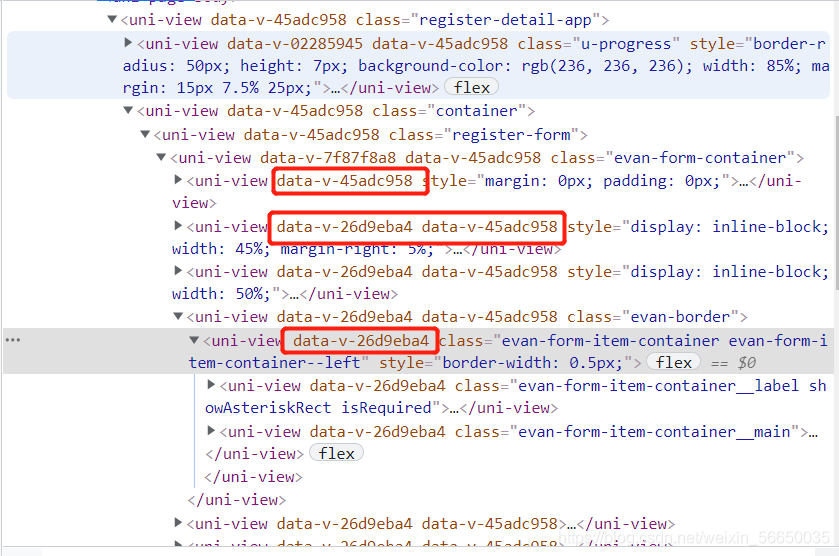
最近在使用uniapp,做一款跨平台的APP,用到了UI框架和一些uniapp的组件,很多时候组件的样式不能满足需求,但是修改的时候又无法修改;原因就是scoped的问题,组件中习惯使用一个带有scoped属性的Style标签,当然也是为了防止组件之间的样式冲突问题,scoped属性效果,就是在编译打包后在当前组件标签中统一添加一个随机属性(v-data-356hjxxxxxxx),下图所示: ....

6、前端开发:CSS知识总结——样式的继承和选择器的权重
一、CSS中的继承1、概念:有上下级关系的元素之间,上级元素的样式被下级元素所拥有,这个现象就是继承2、文本相关的属性和列表相关的属性会被继承文本相关的属性:1、文字大小:font-size:数字px 或 数字em 或 数字rem;(注意:px是像素的绝对尺寸,em是相对尺寸,是父元素文字大小的倍数,rem是相对尺寸,是根元素html文字大小的倍数)2、文字颜色:color:颜色;3、文字类型:....
CSS入门基础(样式,css文件,选择器)
CSS入门学习CSS的简介层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编....

Python HTML和CSS 4:CSS常用文本样式与样式选择器
一、常用的应用文本的css样式1.1、文本的css样式其实也就是给一段文本设置 字体大小、颜色、背景色、是否加粗等等,如下:color 设置文字的颜色,如: color:red;font-size 设置文字的大小,如:font-size:12px;font-family 设置文字的字体,如:font-family:'微软雅黑';建议使用 'Microsoft YaHei',中文容易乱码font-....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多选择器相关
- CSS文档选择器
- CSS标签选择器
- 选择器CSS优先级
- 选择器CSS
- CSS优先级选择器
- 前端CSS选择器
- CSS选择器伪类伪元素
- CSS选择器伪元素
- CSS选择器伪类
- CSS类选择器
- CSS选择器优先级
- CSS选择器属性
- CSS选择器元素
- CSS复合选择器
- CSS伪元素选择器
- CSS元素选择器
- CSS案例选择器
- CSS选择器区别
- CSS选择器用法
- CSS简介选择器
- CSS选择器权重
- CSS语法选择器
- CSS选择器id选择器
- CSS伪类选择器选择器
- CSS选择器标签
- jquery选择器对象CSS
- CSS选择器优先级属性继承
- html5 CSS选择器
- CSS入门教程选择器
- 笔记CSS选择器伪类选择器
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注