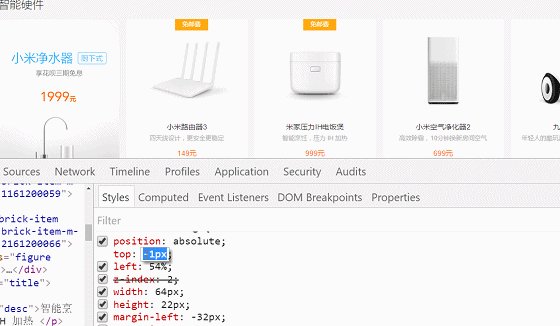
CSS【详解】定位 position (静态定位 static -- 文档流排布 、相对定位 relative、绝对定位 absolute、固定定位 fixed、黏性定位 sticky)
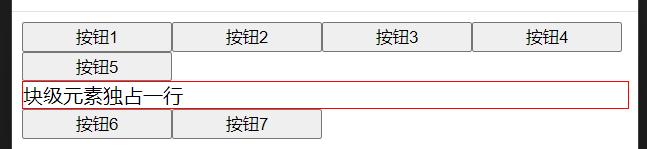
静态定位 position: static 【默认】 此时,元素按 文档流 的方式排布: 以左上角为起点 内联元素 从左到右依次排布,当一行排不下时,自动换到下一行继续从左到右排布 块级元素 独占一行 ...

【CSS】定位属性position使用详解(static、relative、fixed、absolute)
position 属性介绍 (1)position 属性自 CSS2 起就有了,该属性规定元素的定位类型。所有主流浏览器都支持 position 属性。(2)position 的可选值有四个:static、relative、absolute、fixed。下面分别进行介绍。(其实还有个 inherit...

【CSS·定位总结】 position : static | absolute | relative | fixed | sticky
1️⃣前言大家好,我是翼同学。今天笔记的内容是:定位2️⃣内容2.1、什么是定位?定位就是使用position属性,用于规定元素的定位类型。position属性的具体取值有五种:static:静态relative:相对fixed:固定absolute :绝对sticky:粘性2.2、为什么需要定位?定位是我们在网页布局中常用的方法。当标准流或浮动都无法满足我们的布局需求时,使用定位可以很好的解决....

CSS——CSS定位※ ( position )
定位(position)background-position 背景定位如果,说浮动, 关键在一个 “浮” 字上面, 那么 我们的定位,关键在于一个 “位” 上。PS: 定位是我们CSS算是数一数二难点的了,但是,你务必要学好它,我们CSS离不开定位,特别是后面的js特效,天天和定位打交道。不要抵触它,反而要爱上它,它可以让我们工作更加轻松哦!为什么要用定位?那么定位,最长运用的场景再那里呢? ....

web前端学习(二十三)——CSS3定位(position)、元素裁剪(clip)及鼠标样式(cursor)属性的相关设置
1.CSS定位属性(position)position属性指定了元素的定位类型。position属性的五个值:· static· relative· fixed· absolute· st....

css层的定位position、absolute、relative层叠加的五条叠加法则
貌似很多同学对为什么这个div在上层,那个div在下层、无论如何设置z-index都无法居上的问题纠结抓狂、上吐下泻、恶心失眠、郁郁而终,致使不敢随意使用层的叠加。但层的叠加效果,在交互设计中却频频出现,所以我们必须驾驭它,要驾驭它,就要掌握其规律。 首先明确几点在文中所需要用到的概念: 静态定位:position:static(为position属性的默认值)。 动态定位:posit...
10步掌握CSS定位: position static relative absolute float
http://www.see-design.com.tw/i/css_position.html 本文转自豪情博客园博客,原文链接:http://www.cnblogs.com/jikey/archive/2010/06/17/1759438.html,如需转载请自行联系原作者
css中元素的定位:position
网页中元素的定位使用position属性。position的可用值有: static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。  ...
web前端css定位position和起浮float
div、h1或p元素常常被称为块级元素。这意味着这些元素显现为一块内容,即“块框”。与之相反,span和h3等元素称为“行内元素”,这是由于它们的内容显现内行中,即“行内框”。 在这种状况下,这个框称为无名块框,由于它不与专门界说的元素相关联。 块级元素的...
CSS-定位 |
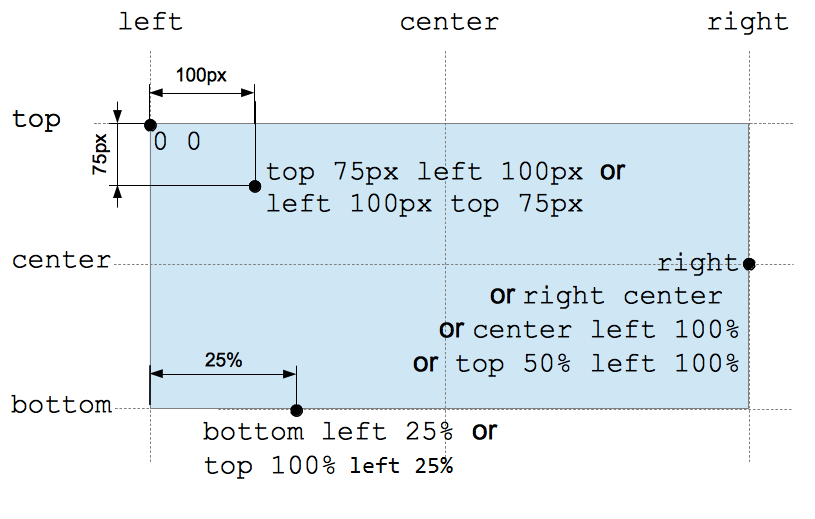
CSSposition属性用于指定一个元素在文档中的定位方式。top,right,bottom和 left属性则决定了该元素的最终位置。 位置坐标由一个或两个关键字指定,并带有可选的偏移量。每个关键字(left,right,top,bottom,或center)表示任一元件的盒子的边缘或两个边缘之间的中心线上。根据上下文,center表示左边缘和右边缘之间的中心,或者...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS position定位相关内容
CSS更多position相关
- CSS position sticky
- CSS position static
- CSS position relative fixed
- CSS position static fixed
- CSS position relative absolute fixed
- CSS position绝对定位
- CSS position relative fixed sticky
- CSS position absolute fixed
- CSS position fixed
- CSS position relative
- CSS position absolute
- CSS position属性
- CSS position定位方式
- CSS Position详解
- position CSS
- CSS position属性元素设置浮动
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注