CSS 的布局 盒子
块级元素和行内元素块级元素 h1 - h6 p div ul ol li 特点:独占一行高度、宽度、内外边距、行高 都可以进行控制宽度默认和父级元素 一样宽是一个容器(盒子),里面可以放 行内元素 和 块级元素行内元素a strong b em i ...

CSS布局之-盒子(Box)
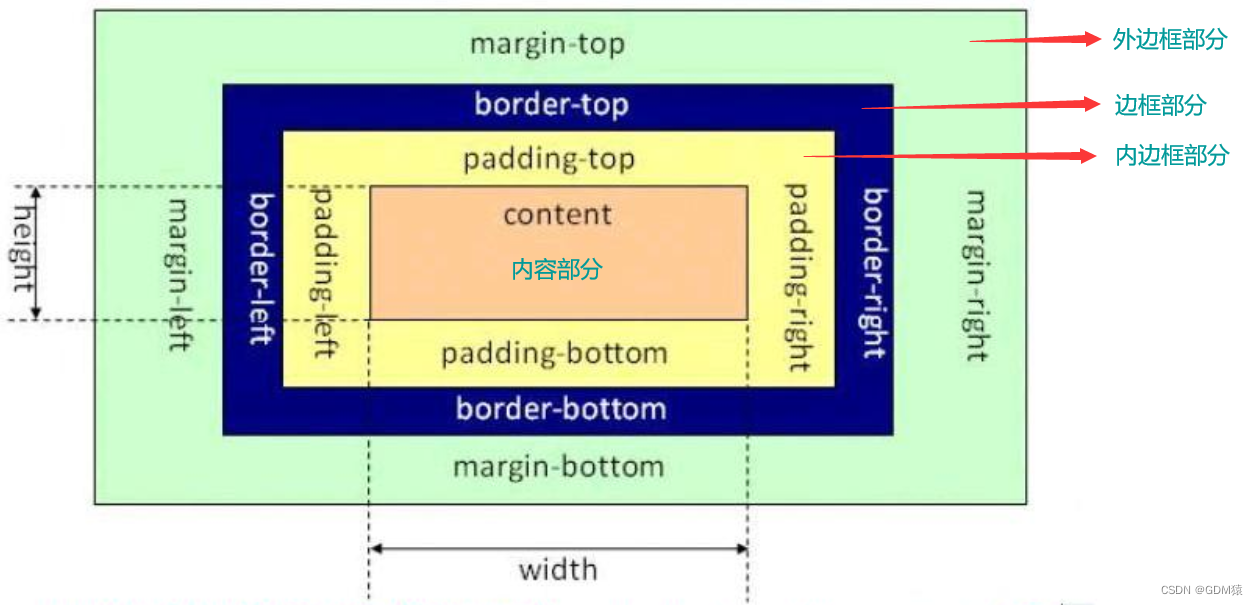
一、 前言 盒子(一个块)是CSS布局中最基础的东西,如果你没完全搞清楚盒子是怎么回事,那么你在布局中将会很纠结,今天把它搞明白吧。文章中有误的地方,麻烦您指正。 二、 什么是CSS盒子呢? 现在很多的书籍和教程都在说“DIV+CSS”,首先,我不太喜欢这个名字,原因很简单,难道写页面只用到DIV吗?为什么不说HTML+CSS呢,这样不是更好?所以,任何事情都不能走极端,(DIV用多了也不好)。....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注