基于jquery ajax 无刷新 文件批量上传插件 GooUploader整合struts2实现上传
今天下午安排了一个任务:要实现多文件上传,也就是批量上传文件。相信单个文件上传很多人都实现过,批量上传也有不少人实现过,我之前批量上传的做法是利用js或jquery来动态添加删除<input type="file" name="file" />的。感觉在用户体验上也不是很好,于是在网上google一把,发现大家常用的是swfupload.swf这个插件,网上也有类似的例子,但也发现了....
Ajax的常用技巧---实现进度条
在应用程序的安装和下载过程中,进度条的使用已经是非常普遍了。进度条可以用来表识项目的完成进度,可以用百分比或数字表示,可以水平放置。利用Ajax技术创建进度条,功能显得更加强大的快捷。 现在创建一个实例,以演示使用Ajax技术实现进度条。该实例同样可以分为客户端代码和服务端代码。 1, 服务...
Ajax学习之------>Ajax和Json实现无限下拉框联动(上)
init.jsp页面,直接跳转到InitShengServlet2这个servlet初始化省份<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <jsp:forward page="/InitShengServlet2"></jsp:forward>  ...
sns 评论ajax分页 和 二级评论ajax 分页 ssh2 实现 源码下载
sns 评论 ajax 分页 和二级 评论 ajax 分页 ssh2 实现 源码下组 jar 在jar_1 jar_2 下载 数据 mysql测试可以 经过周六日的研究 终于弄明白 ajax 分页的实现了。 基本上就是利用了 jquery 的一个函数 $("#id").load(url,fu...
PHP Ajax实现页面无刷新发表评论
转自:http://blog.csdn.net/fgdfgasd/article/details/6932892 传统的发表过程无非是:发表->提交页面表单->等待刷新页面,这样在网络比较拥挤的时候,往往需要漫长的等待,今天介绍用PHP+Ajax 实现页面无刷新发表评论,希望对初学ajax的PHPer有所帮助。 那么首先,我们需要一个基本的ajax开发框架,文...
jquery+ajax实现倒计时动态显示效果。
前台页面: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServ...
新W3C标准中 AJAX 跨域实现以及隐患
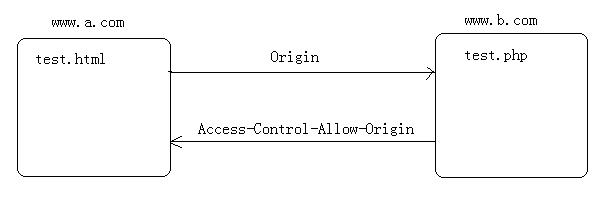
标准也很无奈,标准很难做到 Secure By Default。 最新的W3C标准里是这么实现HTTP跨域请求的,Cross-Origin Resource Sharing 简单来说,就是跨域的目标服务器要返回一系列的Headers,通过这些Headers来控制是否同意跨域。 这些Headers有: 4 Syntax 4.1 Access-Control-Allow-Origin H...

如何用Squid来实现Ajax跨域代理
什么是Ajax跨域代理? 玩Ajax的应该知道我在说什么:) 简单说就是因为浏览器的安全限制,你不能直接获取你站点以外的xml文档。 为什么用Squid来做? 你完全可以自己写一个代理小程序,比如用php,这方面的资料网上很多。 Squid是一个应用非常广泛、功能强大的代理服务器软件,用它自然是为了获得高效。 需要哪些软件? Lighttpd(Apache)、Squid、squirm...
JQuery实现Ajax 根据商品名称自动显示价格
数据库字段:Id(主键,自增),Name(商品名称),Price(商品单价) 添加数据集DataSetProducts ,添加方法:GetDataByName() ----->对应SQL: SELECT id, name, price FROM dbo.T_Productwhere name = @name &n...
不使用Ajax框架实现Ajax效果?
为了简单明了,我只在html中测试;注释里写的很清楚,我就不多废话了; 很多家公司在面试的时候可能会让你不使用任何Ajax的框架实现Ajax效果,虽然这段代码看上去挺痛苦,但也没有别的办法,记不记也得记(其实理解起来就没那么难记了……) readyState表示XMLHttpRequest对象的处理状态: 0:XMLHttpRequest对象还没有完成初始化。 1:XMLHttpRequest.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ajax.js您可能感兴趣
- ajax.js数据
- ajax.js JSON
- ajax.js格式
- ajax.js解析
- ajax.js优缺点
- ajax.js使用方法
- ajax.js请求
- ajax.js js
- ajax.js方法
- ajax.js参数
- ajax.js jQuery
- ajax.js asp.net
- ajax.js PHP
- ajax.js跨域
- ajax.js JavaScript
- ajax.js后台
- ajax.js post
- ajax.js提交
- ajax.js学习笔记
- ajax.js技术
- ajax.js页面
- ajax.js Web
- ajax.js调用
- ajax.js学习
- ajax.js异步
- ajax.js报错
- ajax.js前端
- ajax.js表单
- ajax.js方式
- ajax.js mvc
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
