Jquery+php+ajax实现表单异步提交,动态添加回复评论
HTML代码: --------------------------------------------------------------------------- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitio....
Ajax的简单实现
HTML部分: <body> <input type="button" value="Ajax提交" onclick="Ajax();" /> <div id="resText" ></div> </body> 这里有个input按钮,点击会触发click事件,click事件调用Ajax()方法。 JS部分: <script ...
2017.10.1 AJAX技术对RESTful的前端实现
RESTful API的设计,是以请求方式GET、POST、PUT等为动作,URL为动作请求的资源名词的标准来设计的。 但是在实际应用中,光靠HTML其实无法完成除了GET和POST之外的请求方法,那么DELETE和PUT方法如果完成呢?RESTful怎么投入到应用呢? 可能有人想到通过form表单来向后端提交数据,但是form表单在HTML标准中是只支持POST和GET方法的。 鉴于现有条件,....
ajax级联实现
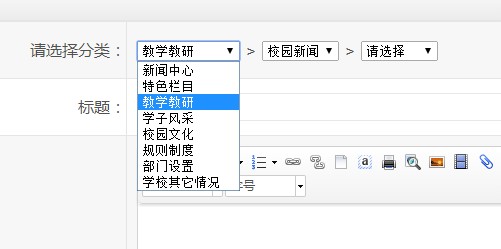
效果如下: 选择第一项,第二项、第三项的内容跟着改变。 选择第二项,第三项的内容跟着改变。 第三项则不影响第一项和第二项。 有几点值得提: 1.html到底是前台拼接还是后台拼接。 我选择的是前台拼接,这样可以节省流量,和后台的资源。这也比较符合程序处理,一般后台只负责提供数据。 通过json传递给前台,完了前台获取进行处理。 ajax函数 function ajaxgetbigclas...

jQuery源码分析系列(35) : Ajax - jsonp的实现与原理
ajax的核心是通过XmlHttpRequest获取非本页内容,而jsonp的核心则是动态添加<script>标签来调用服务器提供的js脚本 json核心就是:允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。 jquery ext dojo这类库的实现....
巧妙利用iframe,实现和AJAX一样的异步提交表单效果
面对有大量表单需要提交的项目,如果在服务器端进行验证,提交表单时会有一个页面跳转,会让人觉得体验不佳。但如果全部用AJAX提交表单,那么代码量又太大。这个时候我们需要用到下面的技巧。 1、在需要信息交互的页面上放置隐藏的内联框架(加在head里面也可以) <iframe name="iframe" style="display:none;"></iframe> 注意框架.....
未来,可以支持php和ajax的页面,实现无服务应用么?
使用场景: 用php作为后台程序,前端 的pc或手机的web页面,用ajax调用,函数计算,或api网关,实现,无服务器应用, 按需付费,和弹性扩展,以及微服务框架。
jQuery源码分析系列(31) : Ajax deferred实现
AJAX的底层实现都是浏览器提供的,所以任何基于api上面的框架或者库,都只是说对于功能的灵活与兼容维护性做出最优的扩展 ajax请求的流程: 1、通过 new XMLHttpRequest 或其它的形式(指IE)生成ajax的对象xhr。 2、通过xhr.open(type, url, async, username, password)的形式建立一个连接。 ...

ajax实现JSONP跨域
AJAX的一大限制是不允许跨域请求。 不过通过使用JSONP来实现。JSONP是一种通过脚本标记注入的方式,它是可以引用跨域URL的js脚本,不过需要提供一个回调函数(必须在您自己的页面上),因此,你可以自己处理结果 什么是跨域 简单的说,出于安全方面的考虑,页面中的JavaScript无法访问其他服务器上的数据,即“同源策略”。而跨域就是通过某些手段来绕过同源策略限制,实现不同服务器之间通信的....
Java+Ajax实现用户名重复检验
今天,我来教大家怎么实现Java+Ajax实现用户名重复检验。 实体类代码: /** * */ package com.hqj.dao; /** * @author HuangQinJian 下午9:12:19 2017年4月23日 */ public class User { private int id; private String name; p...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ajax.js您可能感兴趣
- ajax.js数据
- ajax.js JSON
- ajax.js格式
- ajax.js解析
- ajax.js优缺点
- ajax.js使用方法
- ajax.js请求
- ajax.js js
- ajax.js方法
- ajax.js参数
- ajax.js jQuery
- ajax.js asp.net
- ajax.js PHP
- ajax.js跨域
- ajax.js JavaScript
- ajax.js后台
- ajax.js post
- ajax.js提交
- ajax.js学习笔记
- ajax.js技术
- ajax.js页面
- ajax.js Web
- ajax.js调用
- ajax.js学习
- ajax.js异步
- ajax.js报错
- ajax.js前端
- ajax.js表单
- ajax.js方式
- ajax.js mvc
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注