$.ajax()的实现方式
$.ajax()的实现方式<script type="text/javascript"> $("#btn-reg").click(function () {//获取按钮 $.ajax({ url: "/users/reg",//请求地址 type: "POST", //请求方式 data:...
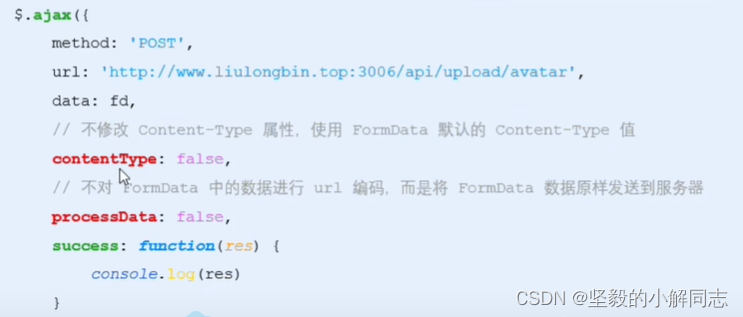
【jquery ajax】实现文件上传提交
JQuery实现文件上传提交 定义UI结构<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> <input type="file" id="file1"> <button id="btnUpload">上传文件</butt...

原生AJAX实现异步请求
引言之前就没有怎么学习过ajax的理论知识,但是在项目中用的非常的熟练。因为我一直在用jQuery封装好的,在使用的过程中非常的方便,只要我们按照那个格式写就会得到我们想要的结果,包括序列化和反序列的过程都需要我们来完成,但是在公司里面不让使用jQuery,因为在使用的时候需要引入一个jQuery包,这样非常的影响性能。所以说不得不使用原生的东西,下面给大家分享: 1、创建异步请求....
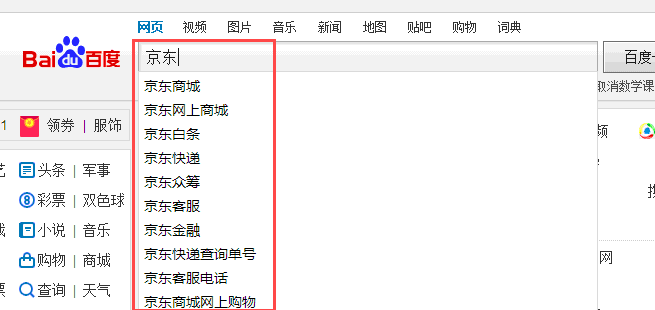
JQuery+ajax实现类似百度搜索自动匹配功能
引言我们接触最多的、用的最多的搜索引擎就是百度了,可以说现在我们的生活如果离开像百度、谷歌这样的搜索引擎还是我们的生活没有了方向,我们在使用的时候都有一个体验就是我我们在输入关键紫的时候,他会自动给我们匹配很多的关键字,像下图所示:这种非常人性化的功能对于我们在平常开发软件的时候是非常有必要借鉴的,所以在小编最近的项目中就需要用到这个功能给用户提供方便,于是小编就对这个方面的内容进行了研究,必备....

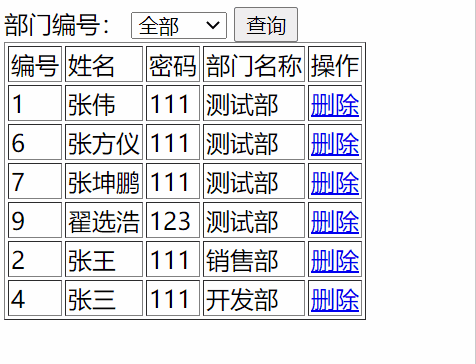
Ajax实现动态及时刷新表格数据
前言:相信大家在网上冲浪的时候,肯定会发现这样的场景,在实现某个查询功能时,下方表格中会显示需要展示的结果,当查询条件换掉之后,数据表格中显示的信息也会及时更新,今天,我们就来实现一下这样的功能。效果图如下所示:数据库:mysql开发编辑器:myeclipse浏览器:chrome采用java三层架构分层开发,首先我们先来看看数据库的表结构:Emp表:Dept表:接下来就是按照表结构写实体类,代码....

Ajax基本案例详解之$.getjson的实现
Ajax的$.gethson实现: 看这篇之前建议大家去看看前面两篇文章: 1.Ajax基本案例详解之$.ajax的实现 2.Ajax基本案例详解之$.get的实现 现在写一下$.getjson里面的主要内容:$.getJSON(".....
Ajax基本案例详解之$.get的实现
前面我已经写过一篇ajax的$.ajax的实现了,其中html,css,doindex.jsp里面已经详细列出来了,这篇主要写的是$.get()的实现,其中html,css,doindex.jsp都和Ajax基本案例详解之$.get的实现 里面的一样,所以这里就不重复的写了,在这里只写一下<script>里面的内容就行:$.get( "doindex....
Ajax基本案例详解之$.post的实现
Ajax的post实现: 看这篇之前建议大家去看看前面两篇文章: 1.Ajax基本案例详解之$.ajax的实现 2.Ajax基本案例详解之$.get的实现 现在写一下$.post()里面的主要内容:$.post( ...
Ajax基本案例详解之load的实现
Ajax的load实现: 看这篇之前建议大家去看看前面两篇文章: 1.Ajax基本案例详解之$.ajax的实现 2.Ajax基本案例详解之$.get的实现 现在写一下$.load()里面的主要内容: $("#semail").loa.....
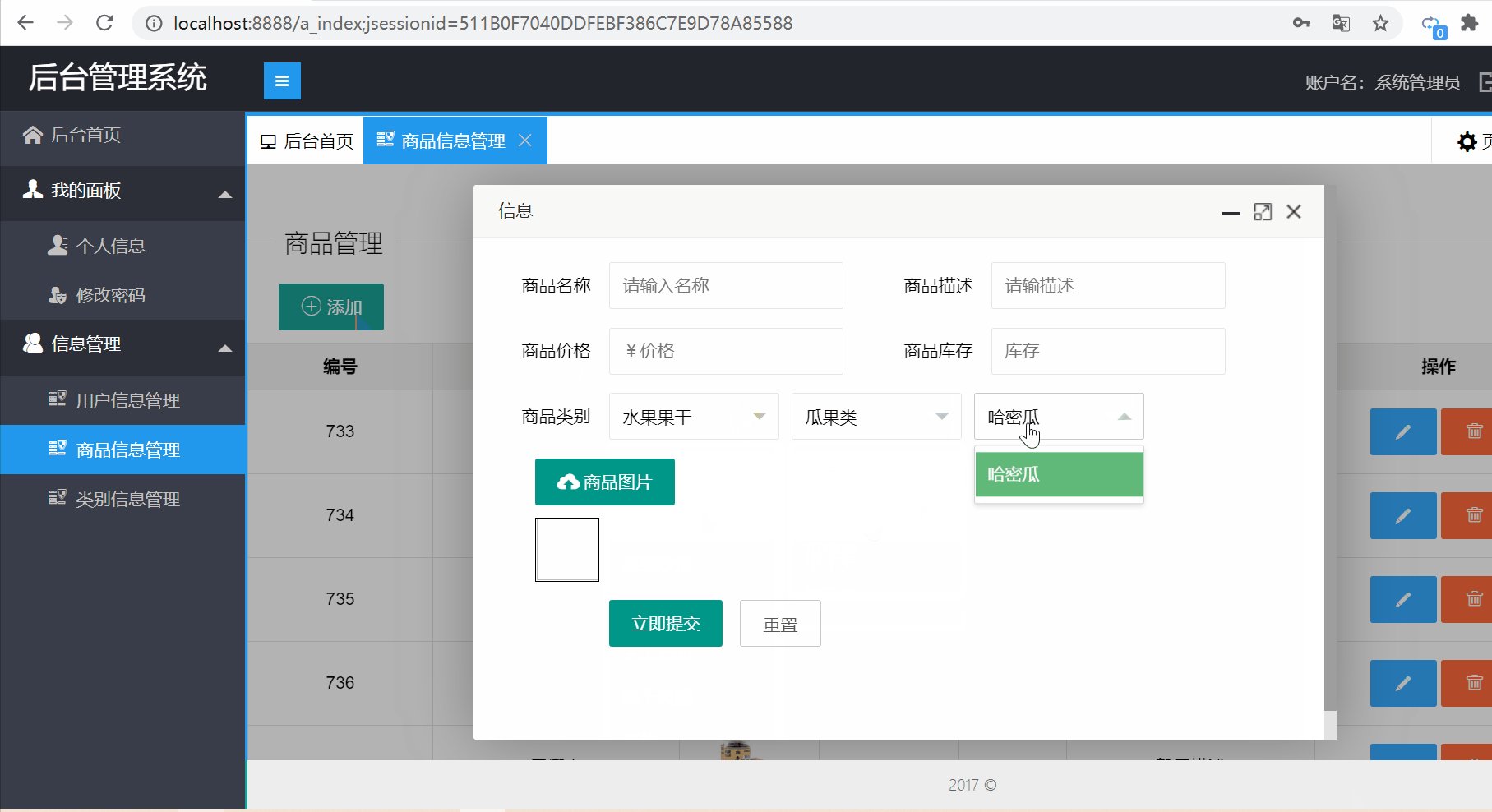
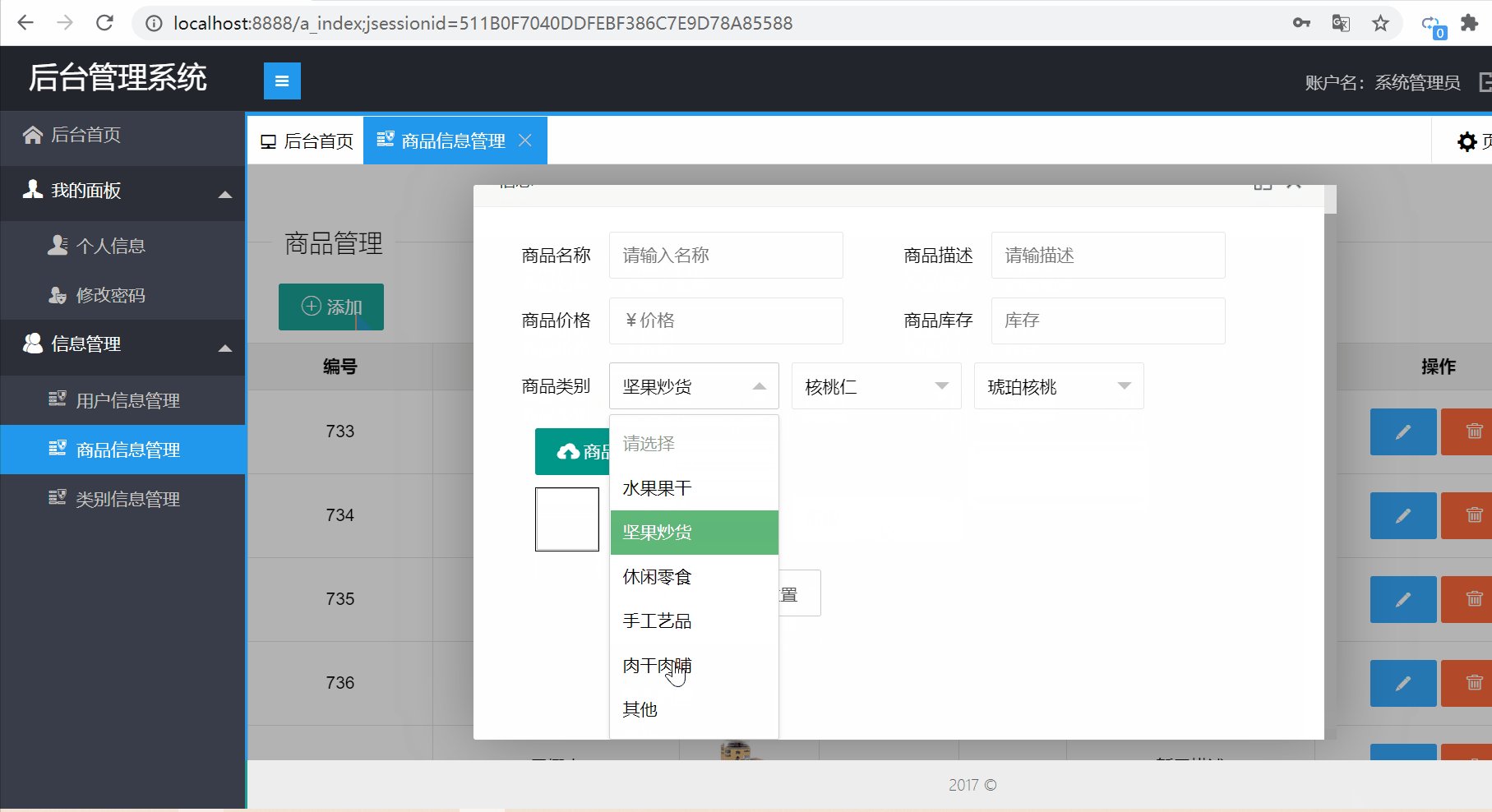
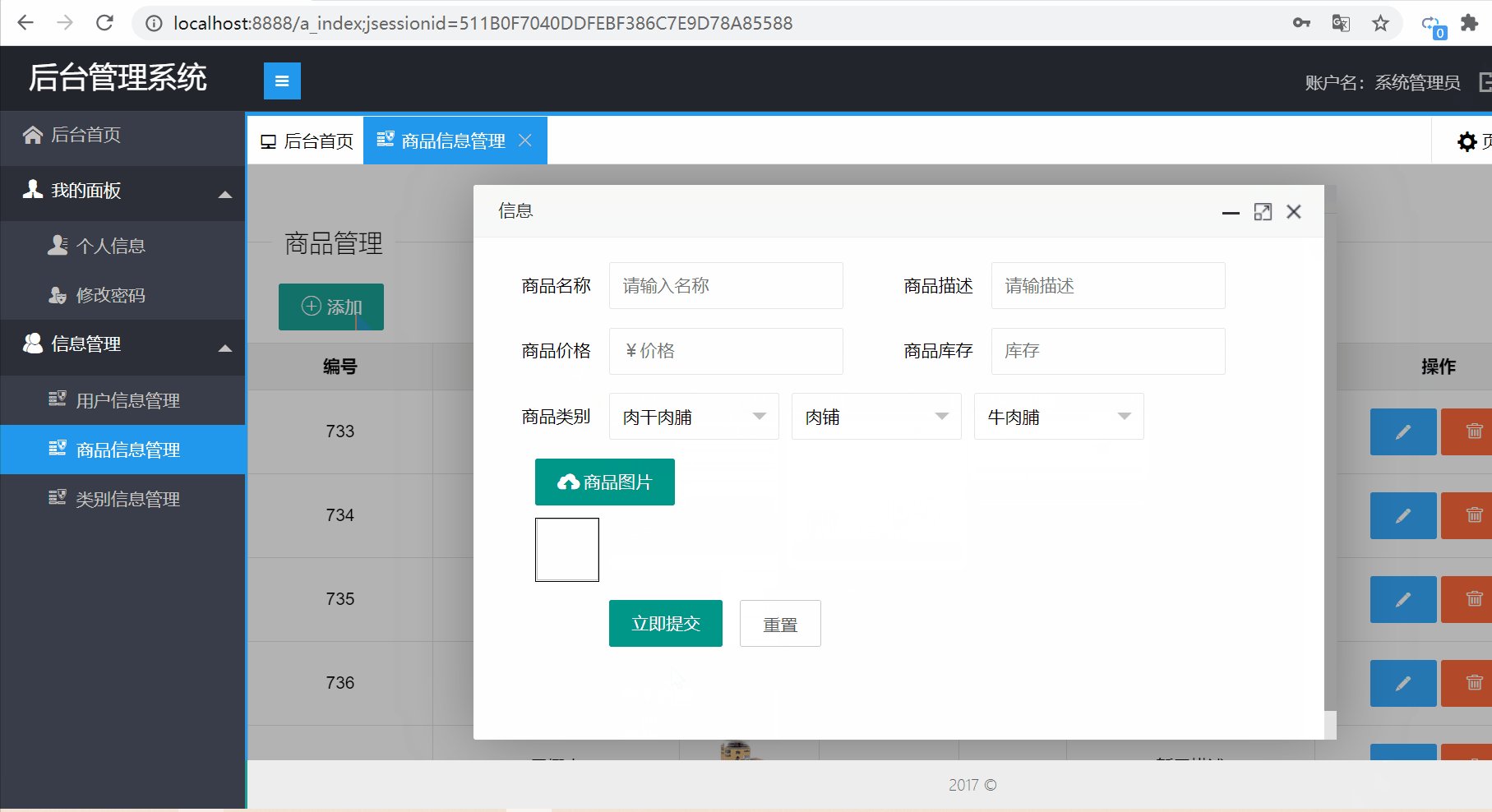
layui结合ajax实现下拉联动效果
今天给大家分享的内容也是那天在造项目的时候完成的,难道是不难,不过比较经典。那就是联动菜单的实现。我们下来看看效果:一般常见的也用在“省市级联动菜单”,比如第一个下拉列表的值是所有省份名字,第二个则是第一个所选省的所属市,第三个则是县,乡镇、村屯等。接下来我们看看如何实现该功能。前端页面采用layui框架,则需要我们引入layui.css和layui.js,这里就不细说了,下面是下拉列表的代码:....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ajax.js您可能感兴趣
- ajax.js数据
- ajax.js JSON
- ajax.js格式
- ajax.js解析
- ajax.js优缺点
- ajax.js使用方法
- ajax.js请求
- ajax.js js
- ajax.js方法
- ajax.js参数
- ajax.js jQuery
- ajax.js asp.net
- ajax.js PHP
- ajax.js跨域
- ajax.js JavaScript
- ajax.js后台
- ajax.js post
- ajax.js提交
- ajax.js学习笔记
- ajax.js技术
- ajax.js页面
- ajax.js Web
- ajax.js调用
- ajax.js学习
- ajax.js异步
- ajax.js报错
- ajax.js前端
- ajax.js表单
- ajax.js方式
- ajax.js mvc
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注