ajax中实现访问url已阅即焚的解决方案(url动态参数、变量加密、常量不变、php加密解密、API访问验证方式)
前言“已阅即焚” 是一种通信方式,它指的是一旦消息被对方阅读后,消息内容会被自动删除或销毁,不再留下任何痕迹。这种方式通常用于提高信息的安全性和隐私保护。在传统的通信应用中,已阅即焚的功能可以通过以下几种方式实现:1.自动删除:消息在对方阅读后,会自动从聊天记录中删除,双方都无法再查看。2.自动销毁:消息在对方阅读后,会自动在设定的时间段后销毁,确保消息不会长时间存在。3.消息截屏提醒:当对方截....
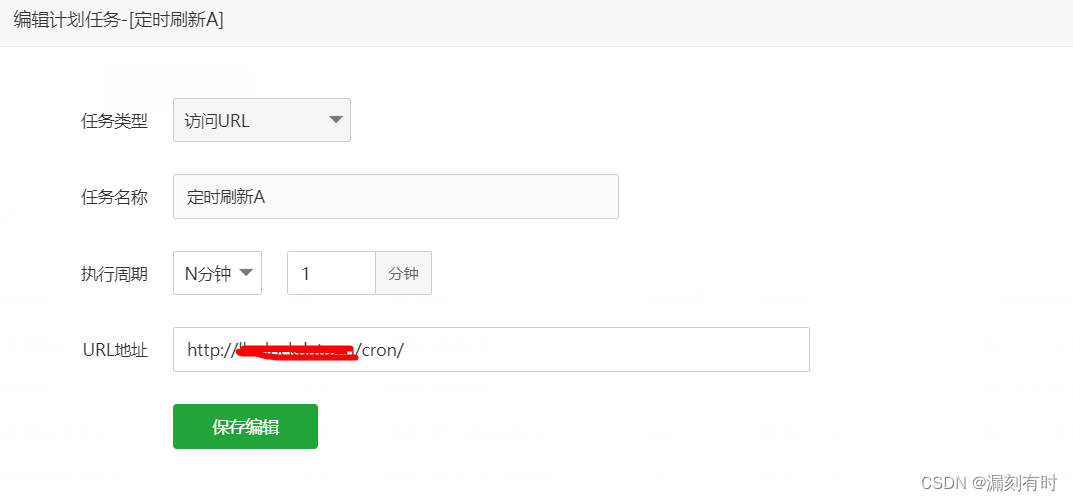
宝塔设置PHP定时任务实战记录(定时任务、ajax异步刷新API、shell脚本、访问url)
项目需求爬取第三个API数据,将数据进行过滤后,添加到mysql数据库;设置为定时任务;多个接口多个数据表和入库;生产环境php+mysql语言开发;宝塔控制面板;一、php定时任务php是世界上最好的语言,但是最不擅长的恐怕就是定时任务了吧?PHP只能被用户触发,被调用,调用后会自动退出内存,没有常驻内存。如果系统访问量大,可以当用户访问的时候,进行事件触发做定时任务;但是如果基本上没有访问量....

tp5中前端js代码中ajax请求url问题
请注意:在tp5框架中,js代码不能使用全局函数!所以试图使用函数{:url()}是解决不了问题的!在社区中发帖咨询,直接使用相对地址即可!代码如下:type:'get', url:'alertinfo/drawing', data: "message="+start.format('YYYY-MM-DD')+','+end.format('YYYY-MM-DD'),
AJAX提交到后台方法中返回一个URL,为什么没有跳到返回的URL页面??报错
AJAX提交到后台方法中处理数据后返回一个URL,为什么页面没有跳到返回的URL呢? 我在调用AJAX的方法中用 location.reload(true)刷新了一次 也还没有跳到返回的URL; 后台方法也诶有报错。这样的情况应该怎么做呢?急急急。。。。。
再次打扰了 很是抱歉,还是ajax url的问题?报错
@JFinal 你好,想跟你请教个问题: -------------------------------前面默认加了东西是 web 容器根据你当前的访问路径以及上下文环境加的,与jfinal 无关,解决办法是为 url加上斜杠字符,如:/user/save----------------- 按照您讲的,url加了/后 ,控制台现在没报错,我试着在save这个方法中打印了点东西,工程运...
抓取网页ajax请求的数据时遇到的问题, url变成 data:text/htm?400报错
抓取网页ajax请求的数据时遇到的问题, url变成 data:text/html;base64...? 400 报错 在做一个网页爬虫时遇到的问题: 1. 网页发送的ajax请求, Firefox的console控制台有接收到响应, 点击"+"的话会显示出响应的内容. 2. 在console中右击该ajax请求, 选择"在新标签中打开", 这相当于直接访问该url, 但是什么都...
$.ajax不支持用funciton做url的值,如何处理? 400 报错
$.ajax不支持用funciton做url的值,如何处理? 400 报错 $.ajax不支持用funciton做url的值,如何处理? jquery插件,自动执行了.ajax请求,但是,我想用自已的函数来执行ajax请求 怎么办?
为什么mui.ajax 请求的url不存在还会触发success回调函数
本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。 https://developer.aliyun.com/article/706511 点击链接欢迎加入感兴趣的技术领域群。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ajax.js url相关内容
ajax.js您可能感兴趣
- ajax.js数据
- ajax.js JSON
- ajax.js格式
- ajax.js解析
- ajax.js优缺点
- ajax.js使用方法
- ajax.js请求
- ajax.js js
- ajax.js方法
- ajax.js参数
- ajax.js jQuery
- ajax.js asp.net
- ajax.js实现
- ajax.js PHP
- ajax.js跨域
- ajax.js JavaScript
- ajax.js后台
- ajax.js post
- ajax.js提交
- ajax.js学习笔记
- ajax.js技术
- ajax.js页面
- ajax.js Web
- ajax.js调用
- ajax.js学习
- ajax.js异步
- ajax.js报错
- ajax.js前端
- ajax.js表单
- ajax.js方式
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注