JavaScript/jQuery WebIM 及时聊天通信工具 本地客户端
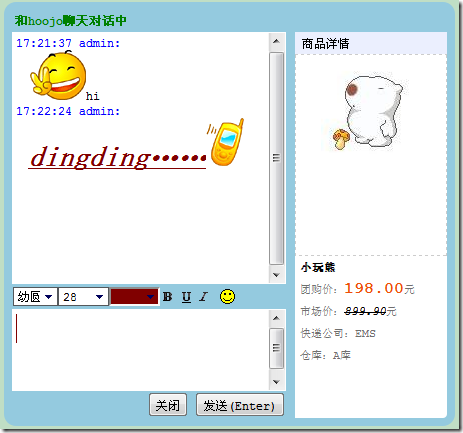
WebIM本地客户端,可以发送表情、调整字体、字体大小、字体颜色、加粗、下划线、斜体等;还支持收缩split条,详情等; 上UI界面,界面还不够专业,需要美工支持,下一期在做优化! 收缩详情 chat.html 代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> ....

Wijmo 更优美的jQuery UI部件集:客户端更改C1GridView数据源
很多时候,我们在使用 GridView 展示数据时,希望最终用户可以编辑数据并且同步到数据源中。这是一项繁琐的工作。我们需要自定义模板列,并且在后台手动获取更新值,最后使用 SQL 语句同步到数据库中。 但是,现在我们有了 C1 Wijmo GridView ,这些繁琐的工作都成为历史。C1GridView 仅仅通过一个属性-AllowClientEditing 便允用户在客户端编辑单...
ASP.NET MVC的客户端验证:jQuery的验证
之前我们一直讨论的Model验证仅限于服务端验证,即在Web服务器根据相应的规则对请求数据实施验证。如果我们能够在客户端(浏览器)对用户输入的数据先进行验证,这样会减少针对服务器请求的频率,从而缓解Web服务器访问的压力。ASP.MVC 2.0及其之前的版本采用ASP.NET Ajax进行客户端验证,在ASP.NET MVC 3.0中,jQuery验证框架被引入是我们可以采用Unobtrus...
ASP.NET MVC的客户端验证:jQuery验证在Model验证中的实现
在简单了解了Unobtrusive JavaScript形式的验证在jQuery中的编程方式之后,我们来介绍ASP.NET MVC是如何利用它实现客户端验证的。服务端验证最终实现在相应的ModelValidator中,而最终的验证规则定义在相应的ValidationAttribute中;而客户端验证规则通过HtmlHelper<TModel>相应的扩展方法(比如TextBoxFo...
[jQuery]使用jQuery.Validate进行客户端验证——不使用微软验证控件的理由-目录及简介
花了一个多星期的时间总算把这使用jQuery.Validate进行客户端验证——不使用微软验证控件的理由写完了,总共5篇,可能还有许多不足,欢迎大家的指点! 以下为具体的目录,方便大家的查看: 1、[jQuery]使用jQuery.Validate进行客户端验证(初级篇)——不使用微软验证控件的理由 内容:为何选用jQuery.Validate进行客户端验证、jQuer...
[jQuery]使用jQuery.Validate进行客户端验证(中级篇-下)——不使用微软验证控件的理由
在上一篇文章使用jQuery.Validate进行客户端验证(中级篇-上)中我介绍了jQuery.Validate的3种验证方式,今天这篇中级-下则是在上一篇的基础上继续介绍jQuery.Validate的一些常用的验证使用方法。 今天主要以使用jQuery.Validate后会遇到的问题为介绍内容,主要介绍以下几点: 1、在使用上一篇中第2种方式,以JSON的格式编写验...
![[jQuery]使用jQuery.Validate进行客户端验证(中级篇-下)——不使用微软验证控件的理由](https://ucc.alicdn.com/tnxtqnvkx4uei/developer-article378134/20241017/6cfc8881f06b48709385ede0fd962b38.jpeg)
[jQuery]使用jQuery.Validate进行客户端验证(高级篇-上)——不使用微软验证控件的理由
在上一篇使用jQuery.Validate进行客户端验证(中级篇-下)中我介绍了jQuery.Validate在日常使用的过程中会遇到哪些问题及解决办法,今天的高级篇则主要是对jQuery.Validate的一些高级应用进行介绍。 本篇主要介绍为以下2点: 1、扩展验证规则,jQuery.Validate只提供了一些基本的验证功能,并不能满足我们日常开发的需求,所以我们要...
![[jQuery]使用jQuery.Validate进行客户端验证(高级篇-上)——不使用微软验证控件的理由](https://ucc.alicdn.com/tnxtqnvkx4uei/developer-article378132/20241017/7a1c58c5a9304eb09f77ac91999bf764.jpeg)
[jQuery]使用jQuery.Validate进行客户端验证(初级篇)——不使用微软验证控件的理由
以前在做项目的时候就有个很大心病,就是微软的验证控件,虽然微软的验证控件可以帮我们完成大部分的验证,验证也很可靠上手也很容易,但是我就是觉得不爽,主要理由有以下几点: 1、拖控件太麻烦,这个是微软控件的常用方式,你要使用一个控件你得从工具栏中拖到页面里(当然你也可以不拖手写)。 2、必须指定验证对象,验证控件与其他textbox,dropdownlist控件不同的是它是...
![[jQuery]使用jQuery.Validate进行客户端验证(初级篇)——不使用微软验证控件的理由](https://ucc.alicdn.com/tnxtqnvkx4uei/developer-article378136/20241017/5464eddd74b449949220126969fc87e7.jpeg)
[jQuery]使用jQuery.Validate进行客户端验证(高级篇-下)——不使用微软验证控件的理由
继续上一篇文章使用jQuery.Validate进行客户端验证(高级篇-上),本文将继续介绍jQuery.Validate的高级应用——jQuery.Validate的AJAX验证及简单扩展。 今天主要介绍的内容有: 1、如何使用jQuery.Validate进行AJAX验证? 2、默认jQuery.Validate在进行AJAX验证时返回必须是bool类型,如何返回一个对象包括错误消息及验证结....
![[jQuery]使用jQuery.Validate进行客户端验证(高级篇-下)——不使用微软验证控件的理由](https://ucc.alicdn.com/tnxtqnvkx4uei/developer-article378131/20241017/ec6594e3259449e3acd6c2443431e868.jpeg)
[jQuery]使用jQuery.Validate进行客户端验证(中级篇-上)——不使用微软验证控件的理由
在上一篇使用jQuery.Validate进行客户端验证(初级篇)中我介绍了为什么选用jQuery.Validate作为客户端的理由,同时也介绍了jQuery.Validate的基本用法以及中文验证消息的修改方法,今天的中级篇我将介绍下jQuery.Validate的一些常见的验证的使用方法。 jQuery.Validate为我们提供了3种验证编写方式,各有优缺点: 1、在input对...
![[jQuery]使用jQuery.Validate进行客户端验证(中级篇-上)——不使用微软验证控件的理由](https://ucc.alicdn.com/tnxtqnvkx4uei/developer-article378135/20241017/27e3056aa62b43b4a278dd9633ebb7bd.jpeg)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery您可能感兴趣
- jQuery验证码
- jQuery文字
- jQuery翻转
- jQuery卡片
- jQuery时钟
- jQuery源码
- jQuery html
- jQuery大转盘
- jQuery微信
- jQuery HTML5
- jQuery插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注