jQuery 动画小练习
以下是一个使用 jQuery 实现动画效果的简单示例。这个示例会让一个元素在页面加载时向右移动,并在点击时回到原始位置: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U...
JQuery语法练习(添加和删除)
jQuery - 添加元素通过 jQuery,可以很容易地添加新元素/内容。添加新的 HTML 内容添加新内容的4个 jQuery 方法:append() - 在被选元素的结尾插入内容prepend() - 在被选元素的开头插入内容after() - 在被选元素之后插入内容before() - 在被选元素之前插入内容jQuery append() 方法jQuery append() 方法在被选元....
JQuery语法练习
jQuery 库可以通过一行简单的标记被添加到网页中。需要具备的基础知识在开始学习 jQuery 之前,我们应该对以下知识有基本的了解:HTMLCSSJavaScript什么是 jQuery ?jQuery 是一个 JavaScript 函数库。jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。jQuery 库包含以下功能:HTML 元素选取HTML 元素操作CSS 操....
jQuery语法练习
一、引用jQuery在浏览器中输入https://jquery.com/,,进入后选择download选择第二个右键链接另存为下载成功后将jQuery拖入到JS文件夹中在HTML文档中的</head>结束标签之前引用<head> <meta charset="utf-8" /> <title>jQuery练习</title&g...

jQuery小练习
1<!DOCTYPE html> 2<html lang="en"> 3<head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta htt...

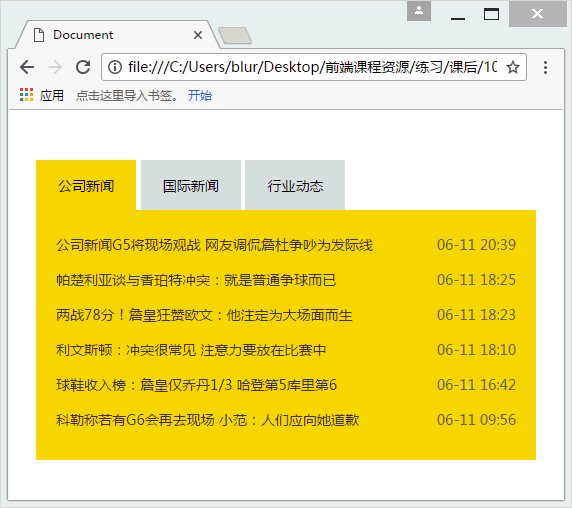
【Jquery练习】tab栏切换
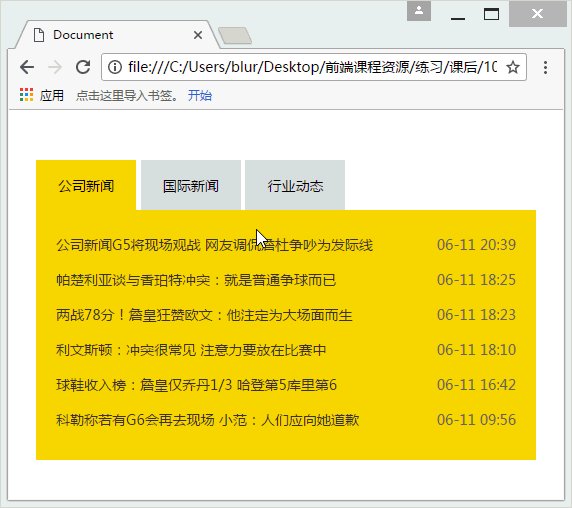
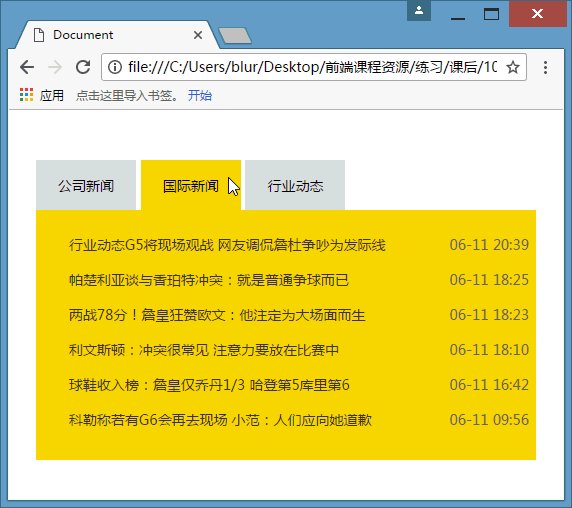
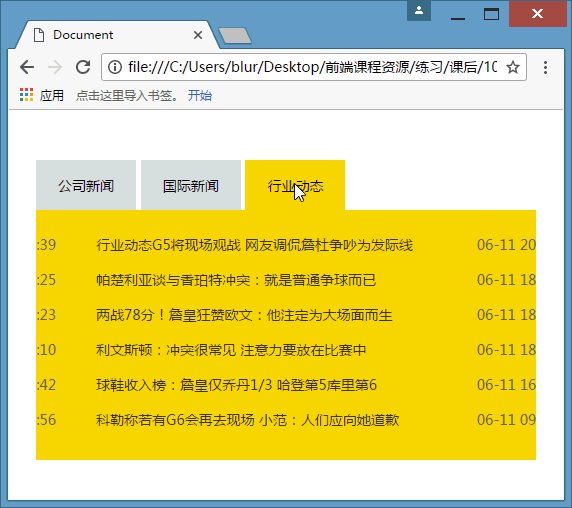
哈喽大家好,本次是jQuery案例练习系列第二期,本期是用jQuery实现tab栏的切换。笔者还是前端的菜鸟,还请大家多多指教呀~欢迎大佬指正,一起学习,一起加油!前言排他思想在实现今天的练习之前,我们先来了解一下排他思想,排他思想也就是为当前元素设置一个特定的样式,并为其他兄弟元素清除样式。多用于多选一的效果。语法:slibings(selector)用法:$(“.first”).slibin....

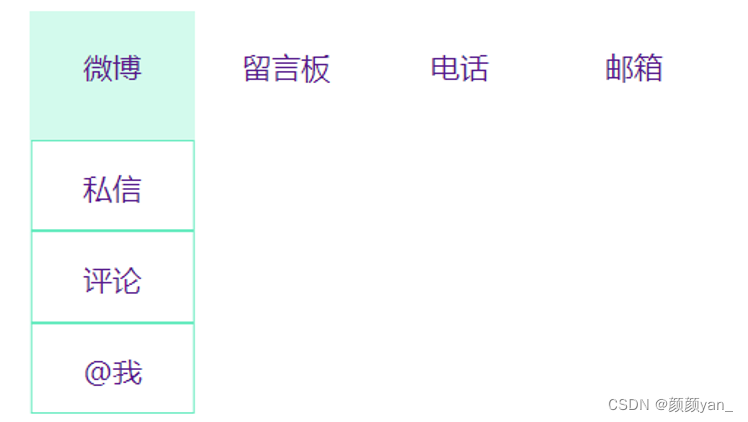
jQuery练习——下拉菜单
哈喽大家好,本次是jQuery案例练习系列第一期,本期是用jQuery实现下拉菜单。笔者还是前端的菜鸟,还请大家多多指教呀~欢迎大佬指正,一起学习,一起加油!第一期——下拉菜单的实现整体效果图实现效果:当鼠标移到不同的一级菜单,会显示相应的二级菜单,鼠标移走,二级菜单消失。一、HTML样式当我们在做导航栏、少量数据表格、层级列表时,使用无序列表ul、li可以实现想要的效果。这里我们先用无序列表u....

【jquery Ajax 练习】图书管理
图书管理 目标通过ajax连接后台,进行后台图书数据的增删,然后将图书数据显示到页面上。 渲染UI结构 所需要到的库用到的css库 bootstrap.css用到的javascript库jquery.js用到的vscode 插件 Bootstrap ....

jQuery练习2——倒计时
最近学生做一个在线考试系统,需要加入试卷倒计时功能。很显然最放方便的就是ajax实现。一下子想起上次提到的jQuery,一用果然简单。jQuery中提供了ajax的方便功能。 技术:HTML+Servlet+jQuery 实现功能:页面显示倒计时,时间来自服务器。到时间后自动交卷。 Servlet代码如下: response.setContentType("text/html;charset...
《jQuery Mobile入门经典》—— 2.7 练习
本节书摘来异步社区《jQuery Mobile入门经典》一书中的第2章,第2.7节,作者:【美】Phil Dutson,更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.7 练习 jQuery Mobile入门经典1.写一个类似于程序清单2.8的包含单击事件的简单的网页,并改变当单击触发时要发生的事情。 2.使用HTML5文档类型创建一个网页,并添加一些元素和基本的样式。在拥有的最旧和最....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery练习相关内容
jQuery您可能感兴趣
- jQuery对象
- jQuery选择器
- jQuery滑块
- jQuery循环
- jQuery选项卡
- jQuery响应式
- jQuery插件
- jQuery自动切换
- jQuery选项
- jQuery时间轴插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery html
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
- jQuery笔记
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注