[JS] ES Modules的运作原理
在 JavaScript 中,ES Modules(ECMAScript Modules)是一种用于在浏览器和 Node.js 等环境中进行模块化开发的规范。以下是 ES Modules 的运作原理: 一、模块定义和导入导出 导出(Export): 在一个模块文件中,可以使用 export 关键字来指定哪些内容可以被其...
解锁JavaScript模块化编程新纪元:从CommonJS的基石到ES Modules的飞跃,探索代码组织的艺术与科学
随着Web应用日益复杂,JavaScript模块化编程的重要性愈发凸显。它帮助开发者将代码划分为独立、可复用的单元,有效降低了代码的耦合度,提升了项目的可维护性和可扩展性。从早期的CommonJS到现代的ES Modules,JavaScript模块化标准经历了从萌芽到成熟的蜕变。本文将深入探讨这一演进过程,并通过示例代码展示...
JavaScript模块化:CommonJS与ES Modules的对比与使用
在JavaScript的进化过程中,模块化一直是关键的一部分。随着技术的发展,模块化规范也经历了从CommonJS到ES Modules的演变。本文将深入探讨这两种模块化规范的区别、优势以及如何在项目中使用它们。 一、CommonJS CommonJS是Node.js环境下的模块化规范。它的主要思想是通过require来同步地加载模块,并通过module...
js和ES的关系
ES和JS之间的关系是:ES(ECMAScript)是JS(JavaScript)的一个规范或者标准,而JS则是ES的实现。具体来说,JavaScript 是一种在浏览器中运行的脚本语言,用于实现网页的交互功能。而 ECMAScript 是 JavaScript 的标准化版本,由欧洲计算机制造商协会(ECMA)制定并维护。 在代码层面,ECMAScript 提供了 JavaSc...
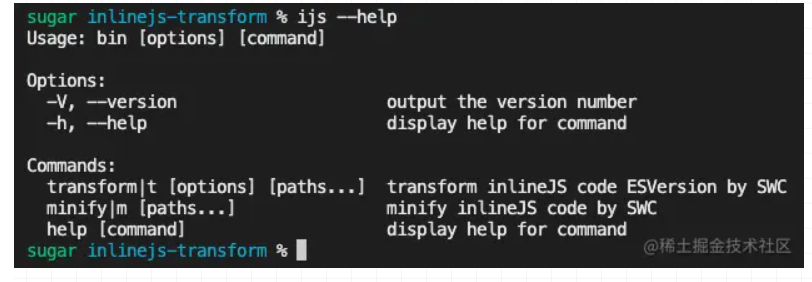
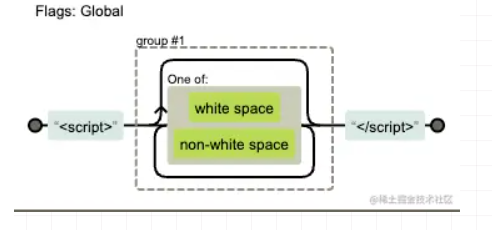
内联JS处理(ES语法降级&内容压缩)(2)
内联JS处理(ES语法降级&内容压缩)(1):https://developer.aliyun.com/article/1394845?spm=a2c6h.13148508.setting.14.55964f0ez7IHhI小结这部分除了正则外,介绍了3个可以用来提取inline js库(gogocode,svelte,posthtml)从专业程度来看posthtml更加合适,拓展起来也....

内联JS处理(ES语法降级&内容压缩)(1)
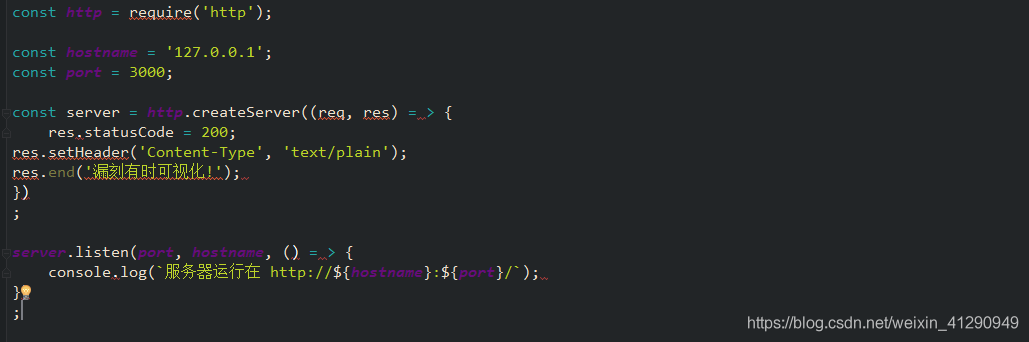
前言当下大部分现代前端Web工程中,HTML文件大部分都是以public/index.html或/index.html存在其内容也比较简单,通常像下面这样。<!DOCTYPE html> <html lang="en"> <head> <!-- some meta or link source --> </head> <bod...

node.js入门学习(1): 让phpstorm配置支持ES语法,箭头函数正常代码格式化
在phpstorm使用=>函数时,出于代码整洁美观的考虑,总是要格式化代码(ctrl+alt+l)。但是不出意外的,箭头函数总是被自动隔离开,导致整段代码的错误。倒霉孩子的无法直接的代码格式化:原因:phpstorm编辑器不支持ES6语法,需要“Transpiles ECMAScript 6 code to ECMAScript 5”。操作步骤:1.文件(file)->设置(Sett....

JS 中ES模式的export 和export default 的区别
export 和export default 都在es6 中用来导出变量、方法、模块等,区别在于:同一文件中,可以 export 多个变量、方法、模块等;而同一文件中 export default 只能使用一次1. export:// export.jsexport const name = '张学友'; export function sing() { console.log('会唱歌...
Node.js v13.2.0 开始支持ES modules了
写在前面Node.js 前不久发布了v13.2.0,宣布开始支持ES modules。在此之前,想要在node中使用ES modules,需要添加--experimental-module。v13.2.0版本后,可以直接使用ES modules了。在Node中使用ES Modules想要在项目中使用ES modules,有以下两种方法:1、文件后缀名使用.mjs举个例子,假设项目目录如下:.|_....

悟透前端:JavaScript ES6模块的导入导出
如今,我们无法想象没有Javascript的互联网,有些网站几乎完全使用Javascript构建的。为了使Javascript更具模块化、简洁性和可维护性,ES6引入了一种在Javascript文件之间轻松共享代码的方法。这涉及使用模块导出文件的一部分以供一个或多个其他文件使用,并在需要的地方导入所需的部分。在本文中,将通过一些简单且实用的示例来学习Javascript中的ES6的模块。什么是E....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript es相关内容
JavaScript您可能感兴趣
- JavaScript案例
- JavaScript算法
- JavaScript设计模式
- JavaScript依赖
- JavaScript执行顺序
- JavaScript异步
- JavaScript角色
- JavaScript列表
- JavaScript闭包
- JavaScript伊凡
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
