app接入阿里云验证码2.0不需要调阿里云的adk 直接在本地接入一个脚本js文件就可以了吗?
app接入阿里云验证码2.0不需要调阿里云的adk 直接在本地接入一个脚本js文件就可以了吗?
阿里云验证码2.0在JS里如何触发验证码弹层?
阿里云验证码2.0在JS里如何触发验证码弹层?$("#SafetyCodeButton").trigger("click")不管用
验证码(原生js加canvas绘图)
<style> * { padding: 0; margin: 0; } #a { width: 100%; height: 200px; background-color: #F5F5F5; display: flex; align-items: center; ...
验证码(原生js加canvas绘图)
var xh_digital_code = function(option) { this.el = option.el; var self = this; var click_code = ''; var canvas_id = "xh_canvas_" + xh_randomWord(false, 30);// 生成随机id $(self.el).ht...
JS生成用户登录图形验证码
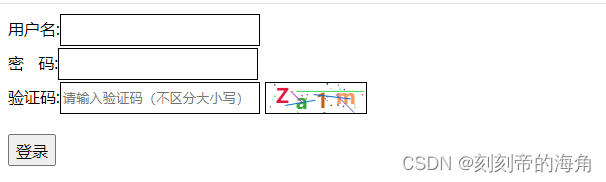
生成用户登录图形验证码的过程可以通过几个步骤来实现,包括创建画布,生成随机验证码文本,将验证码文本绘制到画布上,以及添加一些噪点和线条来增加复杂性。HTML首先,在HTML文件中创建一个<canvas>元素和一个按钮来触发验证码的生成:<body> <div class="code"> <!-- 用户名输入框 --> ...

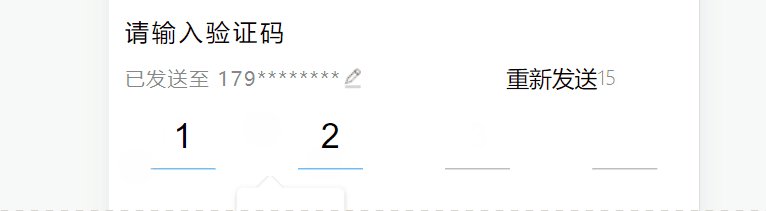
原生JS实现移动端短信验证码功能
实战效果演示:实现原理:准备: 一个输入框, 四个div小盒子原理: 监听input输入框,分别让输入的四个数字展现在那四个小盒子里,在运用css知识,让四个小盒子覆盖输入框.附上动画:代码部分:HTML<div class="val-box" id="val-box"> <input type="text" id="val-code-input" maxlength=...

js实现验证码功能
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> ...

js实现canvas验证码功能
Canvas验证码是一种在网页上使用HTML5 Canvas元素生成的图形验证码。以下是一个简单的示例代码,用于生成和展示Canvas验证码:HTML部分:<canvas id="captchaCanvas" width="200" height="100"></canvas> <button onclick="generateCaptcha()">刷新验证码....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript验证码相关内容
JavaScript您可能感兴趣
- JavaScript解析
- JavaScript结构
- JavaScript语法
- JavaScript全局变量
- JavaScript应用
- JavaScript性能
- JavaScript模块
- JavaScript kb
- JavaScript moment.js
- JavaScript javascript
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
