JavaScript Number 对象
JavaScript 只有一种数字类型。 可以使用也可以不使用小数点来书写数字。 JavaScript 数字 JavaScript 数字可以使用也可以不使用小数点来书写: 实例 var pi=3.14; // 使用小数点 var x=3...

JavaScript有7个数据类型:Number, String, Boolean, Null, Undefined, Symbol(BES6)和BigInt(ES10)组成基本类型
JavaScript有以下几种数据类型: 基本数据类型(值类型): Number:表示数值,包括整数和浮点数。例如:42、3.14。String:表示字符串,可以是文本或者由0个或多个字符组成的序列。例如:"Hello, world!"。Bo...
编程笔记 html5&css&js 066 JavaScript Number数据类型
Javascript语言中的Number数据类型详解。在JavaScript中,Number 是一种基本数据类型,用于表示数字。 在JavaScript中,Number 是一种基本数据类型,用于表示数字。以下是关于JavaScript中 Number 数据类型的详细说明: 一、Number数据类型 存储方式: JavaS...
javaScript Number 对象
avaScript Number 对象是 JavaScript 中用于表示数字的基本类型之一。它表示的数字可以是整数,也可以是浮点数。在 JavaScript 中,所有的数字都是 Number 类型的实例,可以通过 new Number() 构造函数来创建。此外,JavaScript 还提供了一些用于处理数字的常用方法和属性,...
js数字(Number)方法汇总
1,parseFloat(1)作用:将给定值解析为浮点数;(2)语法:parseFloat(n);(3)语法解释:n指代,待解析的数据;(4)返回值:格式化后的数据;2,parseInt(1)作用:将给定的值解析成整数;(2)语法:parseInt(n);(3)语法解释:n指代,待解析的数据;(4)返回值:格式化后的数据;3,Number(1)作用:将给定的对象转换成数字---对应js隐式转换;....
JavaScript基础语法:包括变量声明、数据类型(Number, String, Boolean, Null, Undefined, Symbol, Object)、运算符、流程控制语句(if...else, switch, for, while, do...while)等。
JavaScript基础语法涵盖了多个重要概念,以下是一些简要的介绍: 变量声明 在JavaScript中,有多种方式可以声明变量。以下是常见的几种方法: var:这是最早的变量声明方式,它允许在同一作用域内多次声明同一变量。 var x = 10; let:ES6引入的新关键字ÿ...
js基础语法:包括变量声明、数据类型(Number, String, Boolean, Null, Undefined, Symbol, Object)、运算符、流程控制语句(if...else, switch, for, while, do...while)等。具体案例使用演示
JavaScript 是一种广泛使用的编程语言,用于网页开发和后端服务等场景。以下是 JavaScript 的基础语法的一些关键部分的案例演示: 变量声明与赋值 // 声明变量并赋值 var myNumber = 10; let myString = "Hello, World!"; const PI = 3.14; // 修...
【JS交互埋坑】事件函数自动将数字字符串String转为数值Number
一、DOM操作中自定义事件函数形参传参自动将数字字符串String转为数值Number。DOM操作中自定义事件函数形参传参自动将数字字符串String转为数值Number。原生JavaScipt案例合集JavaScript +DOM基础JavaScript 基础到高级Canvas游戏开发这是最近在给别人调试一个前后端一体程序的过程中遇到的问题,很奇葩。当然很久之前也遇到过一次类似的问题。代码是倒....

【JS交互埋坑】事件函数自动将数字字符串String转为数值Number
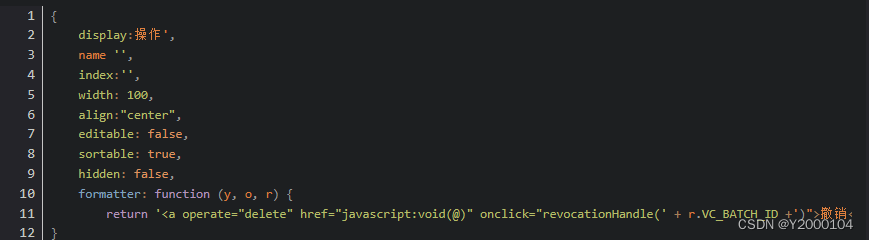
一、DOM操作中自定义事件函数形参传参自动将数字字符串String转为数值Number。这是一个表格列表数据的渲染,通过配置项的方式,去通过原生DOM渲染到页面。每一项中有一个format函数可以格式化当前行的数据,它返回一个包裹标签和事件的字符串。恰恰就是这个字符串,在自定义函数中传参时暗中捣鬼,将数字字符串转成了数值。如下代码,这是一段做了拼接的代码,很难发现它会有问腿:]{ displ...
js/javascript——常见Number的常用方法
以下是常用的Number对象的方法:Number.isFinite(): 检查一个数值是否为有限数值,返回布尔值。Number.isNaN(): 检查一个值是否为NaN,返回布尔值。Number.parseFloat(): 将一个字符串转换为浮点数。Number.parseInt(): 将一个字符串转换为整数。Number.isInteger(): 检查一个值是否为整数,返回布尔值。Number....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript number相关内容
JavaScript您可能感兴趣
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript asp
- JavaScript代码片段
- JavaScript代码
- JavaScript路径
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

