[JS]面试官:你的简历上写着熟悉jsonp,那你说说它的底层逻辑是怎样的?
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权)https://www.cnblogs.com/cnb-yuchen/p/18031965出自【进步*于辰的博客】 在学习了Jsoup这个知识点之后,发觉js的这一特点真的很强大——动态解释。本文以实用性的角度对Jsonp进行阐述,故在有些方面不是很详细或“不到位”,推荐一篇博文《jsonp原理详解——终于搞清楚jsonp是啥了.....
![[JS]面试官:你的简历上写着熟悉jsonp,那你说说它的底层逻辑是怎样的?](https://ucc.alicdn.com/3mfxe2r26qbaq/developer-article1635462/20241109/ab6c62833d4349a3b910e97f27656c88.png)
js【详解】ajax (含XMLHttpRequest、 同源策略、跨域、JSONP)
ajax 的核心API – XMLHttpRequest get 请求 // 新建 XMLHttpRequest 对象的实例 const xhr = new XMLHttpRequest(); // 发起 get 请求,open 的三个参数为:请求类型,请求地址,是否...

JavaScript学习 -- jsonp跨域请求
在现代 Web 应用程序的开发中,由于跨域访问的限制,经常需要在不同的域之间传输 JSON 数据。但是,浏览器强制遵循同源策略,限制了浏览器从一个域向另一个域请求数据的能力。为此,我们可以使用 JSONP(JSON with Padding)技术,它通过动态创建 script 标签实现了跨域传输 JSON 数据。JSONP 实现了一个简单但非正式的协议,在客户端发出一个 GET 请求时,服务端返....
JavaScript高级主题:什么是 JSONP?
JSONP(JSON with Padding) 是一种在跨域请求中解决同源策略限制的方法。由于浏览器的同源策略,通常无法直接在客户端从一个不同域的服务器获取数据。JSONP 利用了 <script> 标签的跨域特性,通过动态创建 <script> 元素来加载并执行远程脚本,从而达到在不同域间进行数据交...
JavaScript学习 -- jsonp跨域请求
在现代 Web 应用程序的开发中,由于跨域访问的限制,经常需要在不同的域之间传输 JSON 数据。但是,浏览器强制遵循同源策略,限制了浏览器从一个域向另一个域请求数据的能力。为此,我们可以使用 JSONP(JSON with Padding)技术,它通过动态创建 script 标签实现了跨域传输 JSON 数据。JSONP 实现了一个简单但非正式的协议,在客户端发出一个 GET 请求时,服务端返....
js:json请求和jsonp请求
请求方式同源检查解决方式json是服务端支持jsonp否不需要服务端支持目录一、使用json请求1.1 未开启跨域1.2 开启跨域二、使用jsonp一、使用json请求1.1 未开启跨域安装依赖$ pnpm i express服务端代码// server.js const express = require("express"); const app = express(); // 返回json....
❤️一个有趣小案例教你如何使用原生js使用和jquery应该如何使用jsonp❤️
一、什么是jsonp?简单点,jsonp其实就是一个跨域解决方案。当然它和json没有半毛钱关系!浏览器处于安全考虑,制定了同源策略,即同协议、同主机名、同端口。其中有任何一项不同即为不同源。举几个栗子:http://www.baidu.com和http://www.baidu.com:8080,端口不同10.0.13.1和10.0.13.2,主机名不同http://~~和https://,协议....

【node.js从入门到精通】编写接口,使用CROS解决跨域问题,jsonp的接口
前言接口是前后端的一座桥梁。接口是后端设计的一套供给第三方使用的方法。(第三方指前端/后端)接口通过网络协议来调用,最常用的协议是HTTP协议。在定义一个接口时,会写好接口路径和接口方法名的映射,然后前端通过接口路径来调用方法,接下来就看看什么是接口。1. get接口●模块的封装,将封装好的模块通过module.exports进行向外暴露,是其他的可以使用该路由模块const express =....

【Vue.js 入门与实战】--结合Node手写JSONP服务器剖析JSONP原理
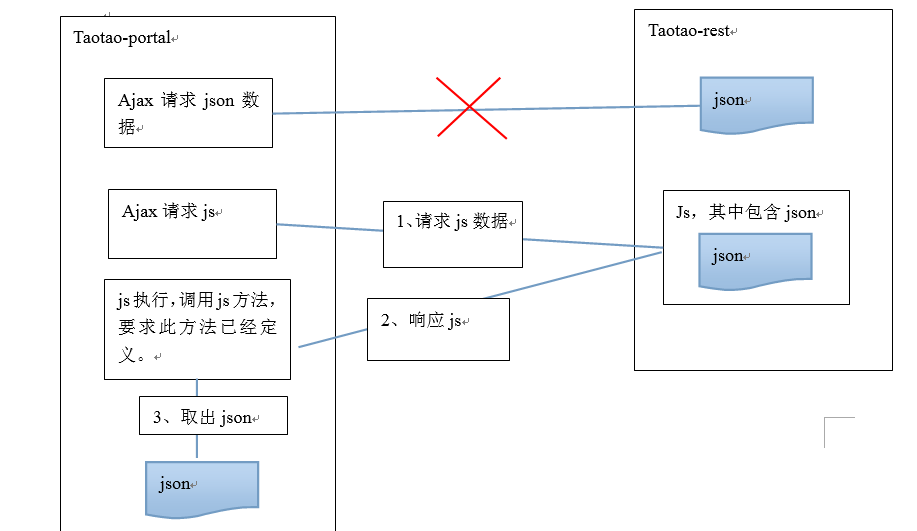
结合Node手写JSONP服务器剖析JSONP原理 目录一、JSONP的实现原理二、 代码演示 一、JSONP的实现原理由于浏览器的安全性限制,不允许AJAX访问协议不同、域名不同、端口号不同的 数据接口,浏览器认为这种访问不安全。因为后端服务器的接口比如运行在33 或44上,但是前端网站运行在80端口。前后端端口不一样,要实现跨域访问,前....

【Vue.js 入门与实战】--vue-resource发起get、post、jsonp请求
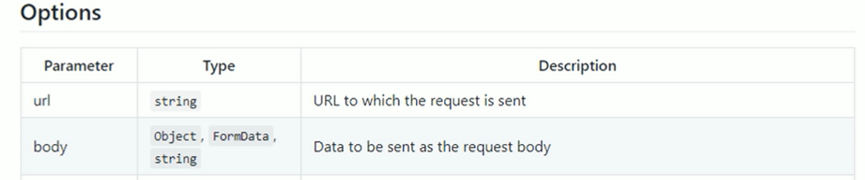
vue-resource发起get、post、jsonp请求 目录一、请求地址二 、演示三、总结 一、请求地址vue-resource是和 vue 高度集成的第三方包,它可以便利发送数据的请求。除了 vue-resource 还可以使用 axios 的第三方包实现数据的请求。常见的数据请求类型:get post jeonp测试的URL请求资源地址:Get请求地址:http:/....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript jsonp相关内容
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
