Babel:JavaScript代码的编译利器
摘要: Babel是一个广泛使用的JavaScript编译器,它允许开发者使用最新的JavaScript语言特性,同时保证兼容性。本文将介绍Babel的基本概念、使用方法和常见应用场景。 引言: ...
js开发: 请解释什么是Babel,以及它在项目中的作用。
Babel是一个广泛使用的JavaScript编译器,它可以将ES6(ECMAScript 2015)及以上版本的JavaScript代码转换为向后兼容的旧版本JavaScript代码,以便在不支持新特性的环境中运行。Babel主要用于前端项目构建,帮助开发者使用最新的JavaScript特性,同时确保代码在各种...
掌握 Babel:让你的 JavaScript 与时俱进(下)
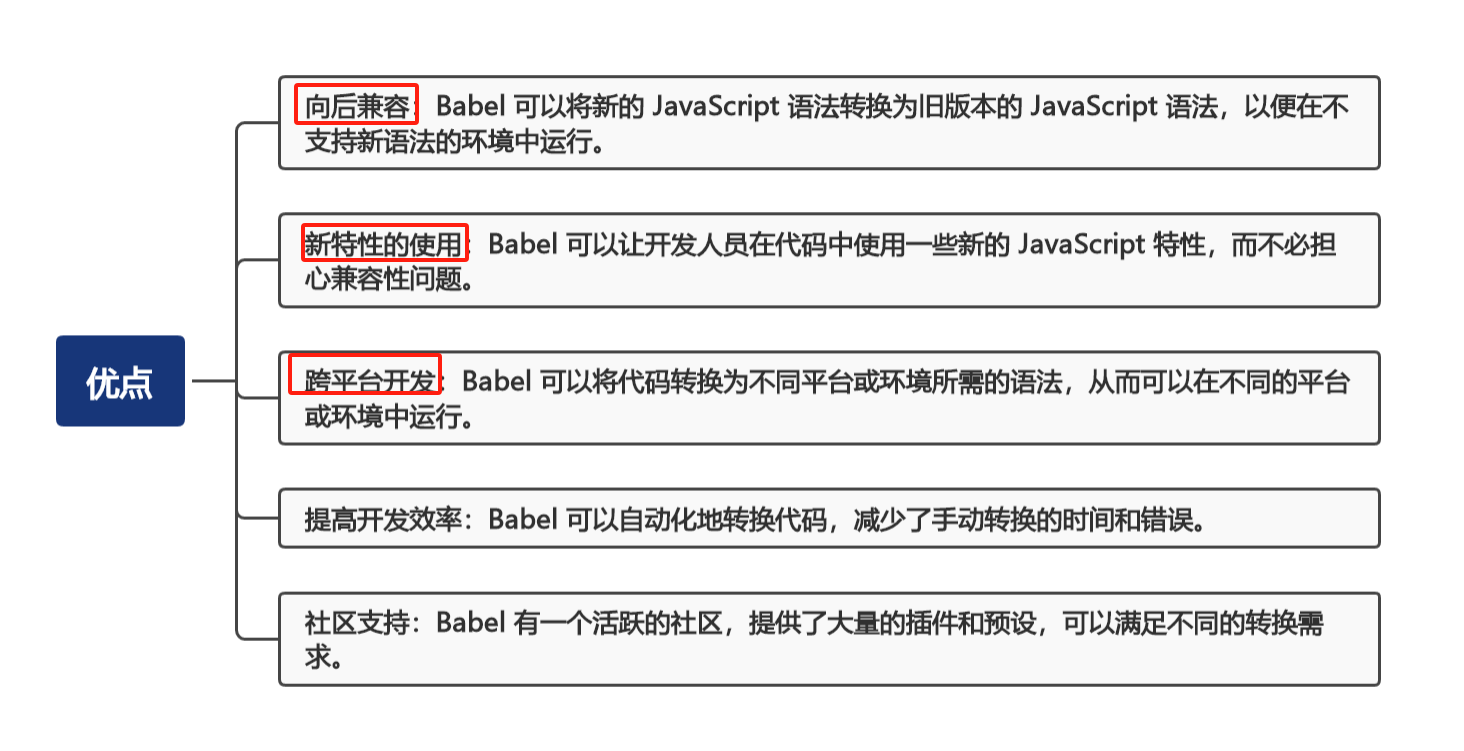
四、 Babel 的应用场景向后兼容Babel 的主要作用之一是提供向后兼容,它可以将使用新语法编写的代码转换为旧版本的 JavaScript 语法,以便在不支持新语法的环境中运行。例如,ES6 引入了许多新的特性,如箭头函数、类、模块等,但许多旧的浏览器或环境并不支持这些新特性。通过使用 Babel,可以将 ES6 代码转换为 ES5 代码,这样就可以在这些旧的环境中运行。Babel 还可以处....

掌握 Babel:让你的 JavaScript 与时俱进(上)
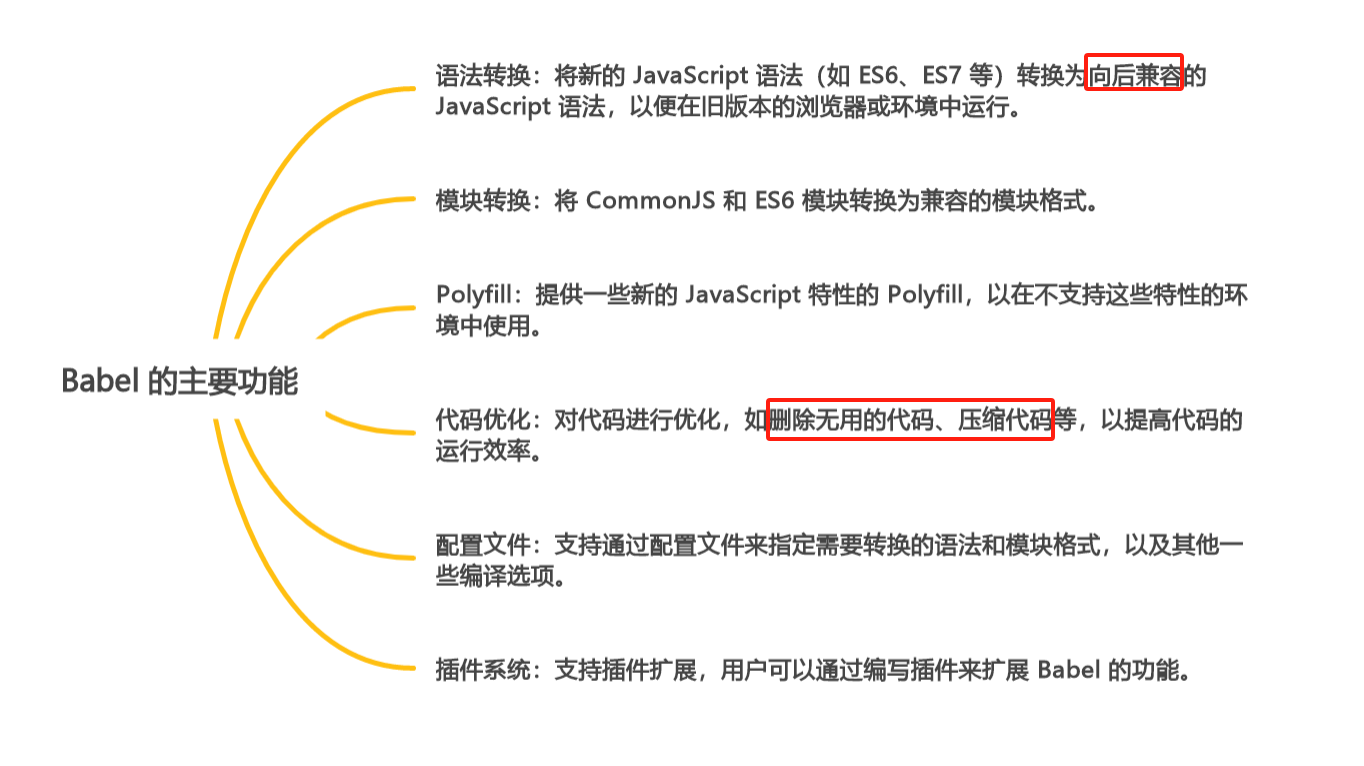
一、引言介绍 Babel 的背景和作用Babel 是一个 JavaScript 编译器,它可以将现代 JavaScript 代码转换为向后兼容的 JavaScript 代码。Babel 的背景和作用可以从以下几个方面来介绍:JavaScript 的发展:随着 JavaScript 的发展,新的语言特性和语法不断涌现,如箭头函数、类、模块等。然而,这些新特性并不能被所有的浏览器和环境所支持,因此需....

Node.JS学习 | Babel | webpack | ES6
Node.JSNode.JS能够在服务器端运行JavaScript的开放源代码、跨平台运行环境;Node.js采用Google开发的V8运行代码,使用事件驱动、非阻塞IO和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模Node.JS实现HttpServer服务//导入模块是require 类似于import java.io const http = require('http')....

探索Babel:现代JavaScript开发中的编译利器
Babel是一个流行的JavaScript编译工具,用于将新的ECMAScript标准(如ES6、ES7等)转换为向后兼容的JavaScript版本,以便在不同浏览器和环境中运行。它在现代JavaScript开发中扮演着关键角色,帮助开发者编写可读性强、高效且兼容性良好的代码。在本博客中,我们将深入研究Babel...
4.Node.js 使用 Babel 搭建ES6开发环境
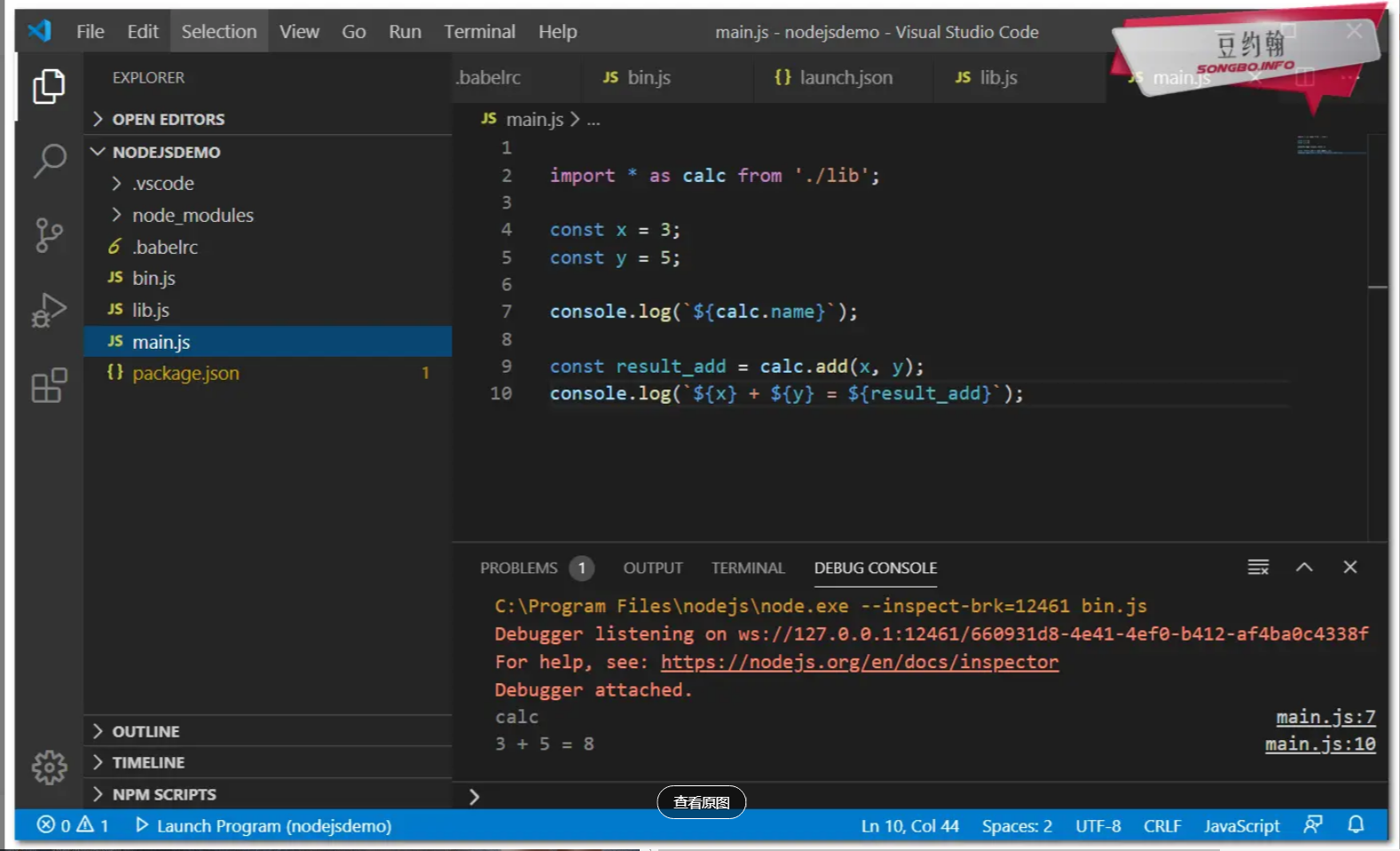
最终结果新建package.json{ "name": "Worktile Pro IM", "version": "1.0.0", "main": "app.js", "scripts": { "run": "babel-node app.js", "build": "babel . -d .dist --ignore=\"node_modules\"" }...

javaScript编译器,Babel详解!
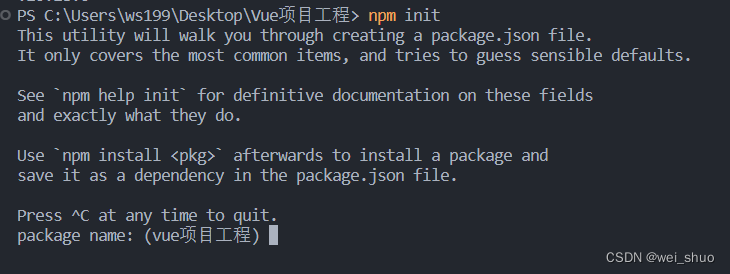
Babel一、简介ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。二、安装安装命令行转码工具Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:npm init -y3、创建文件 src/exam....
一分钟入门 Babel(下一代 JavaScript 语法的编译器)
ES6转ES5(第一种)初始化项目npm init --y安装依赖npm install babel-cli -Dnpm install babel-preset-es2015 -D在项目中创建并编辑ES6文件这里只是使用es6的语法举下例子,看下能否转译成es5语法。我们假设取名index.js,放在项目根目录的src文件夹里。// src/index.js let a = 1; let fu....
Next.js下配置babel以支持Css-In-Js
由于Next.js和Emotion.js的升级,以往的babel配置不再适用于最新版本,如果还使用以前的babel配置则会报下面的错误错误提示React is not defined.出现上面的错误,并不是没有引入react,而是在项目代码中想要使用emotion等css-in-js库,但是没有进行正确的配置,导致的错误,这个错误很难排查,主要是官方也没有给出解决方案。解决方案在项目的跟目录下创....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript babel相关内容
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
