JavaScript难点:原型、原型链、继承、new、prototype和constructor
原型 原型(prototype)是 JavaScript 中对象的一个特殊属性,它用于实现属性和方法的继承。 实例对象的原型属性可以用 __proto__ 访问到,推荐用 Object.getPrototypeOf() 去获取。 原型链 任何一个实例,通过原型链,都能找到它上面的原型,该原型对象中的方法和属性,可...
JS实现数组的扁平化(ES6实现)----例子+难点解析
要求:▪取出嵌套数组(多维)中的所有元素放到一个新数组(一维)中▪如: [1, [3, [2, 4]]] ==> [1, 3, 2, 4]基础知识:arr.concat()语法:数组.concat(其他数组) 作用:将其他数组和数组拼接在一起 返回值:拼接好的新数组//准备一个原始数组 var arr=[4,6,8,2,33] //输出一次 console.log(arr) //执行 co....
JS深拷贝----采用递归实现(例子+难点解析)
基础知识:hasOwnProperty(propertyName)方法作用:检测属性是否为对象的自有属性,如果是,返回true,否者false;参数propertyName指要检测的属性名;注意:hasOwnProperty() 只会检查对象的自有属性,对象原型上的属性其不会检测;代码实现:function deepCopy(obj) { if(typeof obj !== 'object'...
js难点(初学者)
JavaScript有一些常见的难点,特别是对于初学者来说。以下是一些JavaScript中常见的难点:1.弱类型和动态类型:JavaScript是一种弱类型和动态类型的语言,这意味着变量的数据类型可以在运行时自由改变,而且不需要显式地声明变量的类型。这种灵活性可能导致一些意外的结果,需要谨慎处理类型转换和类型判断。2.作用域和闭包:JavaScript具有函数作用域和词法作用域的特性,当涉及到....
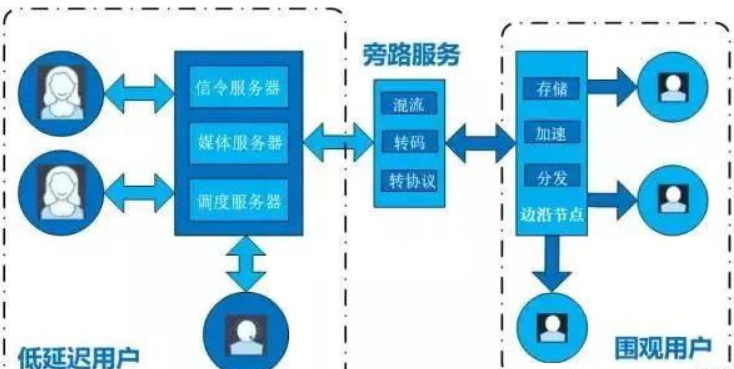
vue 接入腾讯实时音视频 trtc-js-sdk 的技术难点与解决方案
技术难点1.低延迟,如果要满足比较流畅地进行实时互动,那么单向的端到端的迟延大概要在 400 毫秒以下才能保证流畅沟通;2.流畅性,你也很难想象在视频过程中频繁卡顿会有良好的互动;3.回声消除,回声的产生是扬声器播放的声音经过环境反射被麦克风重新采集并传输给对方,这样对方就会一直听到自己的回声,整个互动过程会非常难受;4.国内外互通,随着现在国内同质化产品越来越多,国内的竞争也异常激烈,很多厂商....

js难点之原型,真难?
构造函数的首字母必须大写,用来区分于普通函数; 这里的this指向实例化后的对象p;function P(name) { this.name=name; this.say=function(){ console.log("我是"+this.name)//我是毛敏; } } P.prototype.money=...
JavaScript 的这个难点,毁掉了多少程序员?
1. this 适合你吗? 我看到许多文章在介绍 JavaScript 的 this 时都会假设你学过某种面向对象的编程语言,比如 Java、C++ 或 Python 等。但这篇文章面向的读者是那些不知道 this 是什么的人。我尽量不用任何术语来解释 this 是什么,以及 this 的用法。 也许你一直不敢解开 this 的秘密,因为它看起来挺奇怪也挺吓人的。或许你只在 ...
10个JavaScript难点
译者按: 能够读懂这篇博客的JavaScript开发者,运气不会太差... 原文: 10 JavaScript concepts every Node.js programmer must master 译者: Fundebug 为了保证可读性,本文采用意译而非直译,并且对示例代码进行了大量修改。另外,本文版权归原作者所有,翻译仅用于学习。 1. 立即执行函数 立即执行函数,即Immed...
10个JavaScript难点
1. 立即执行函数 立即执行函数,即Immediately Invoked Function Expression (IIFE),正如它的名字,就是创建函数的同时立即执行。它没有绑定任何事件,也无需等待任何异步操作: (function() { // 代码 // ... })(); ...
Vue.js 2使用中的难点举例--子组件,slot, 动态组件,事件监听
一例打尽。。:) <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="demo.css" /> </head> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript HTML
- JavaScript代码
- JavaScript流程
- JavaScript加载
- JavaScript数据
- JavaScript子表单
- JavaScript组件
- JavaScript表单
- JavaScript贪吃蛇
- JavaScript游戏
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
