JavaScript防抖和节流的使用及区别
什么场景下使用防抖和节流在进行窗口的resize、scroll、输出框内容校验等操纵的时候,如果事件处理函数调用的频率无限制,会加重浏览器的负担,导致用户体验非常之差。那么为了前端性能的优化也为了用户更好的体验,就可以采用防抖(debounce)和节流(throttle)的方式来到达这...
JS 防抖与节流
一、是什么 本质上是优化高频率执行代码的一种手段 如:浏览器的 resize、scroll、keypress、mousemove 等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能 为了优化体验,需要对这类事件进行调用次数的限制,对此我们就可以采用 防抖(debounce) 和 节流(throttle) 的方式来减少调用频率 二. 区别以及共同点 JS 防...

【JavaScript】JavaScript 防抖与节流:以游戏智慧解锁实战奥秘
引言 在前端开发的实践里,确保用户界面流畅且高效是至关重要的。面对诸如窗口滚动、输入监听等高频触发事件,防抖(Debounce) 和 节流(Throttle) 技术成为了优化性能、提升用户体验的关键策略。本篇学习笔记旨在通过直接的概念阐述、详尽的原理分析及实战代码示例(含注释),帮助你全面掌握这两种优化方法。 ❓ 什么是防抖和节流 「防抖」(Deb...

js的防抖节流
简述:上篇文章介绍了js防抖功能,这期说下js节流功能。节流就是某一高频事件不断被触发时,将多次执行变成每隔一段时间执行,具体点就是减少一个事件在一段时间内的触发频率,它是一种常用的函数优化技术,可以限制函数的执行频率,从而提高网页的性能和用户体验,这里带你深入了解下JavaScript节流函数的概念、实现原理和应用场景,并提供一些实用的代码示例。 一、什么什么是JavaScript节流...
js_防抖与节流(闭包的使用)
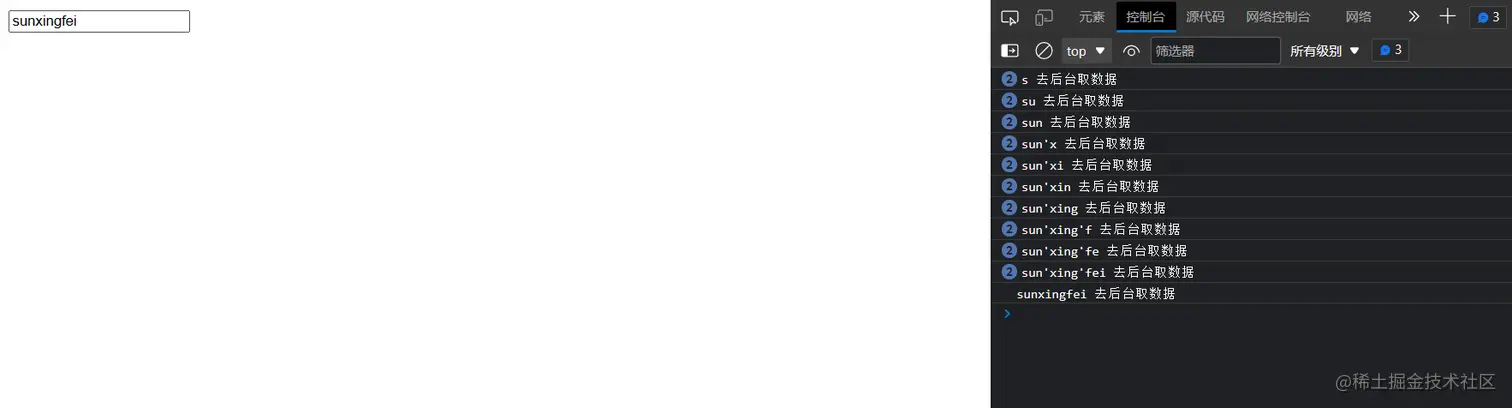
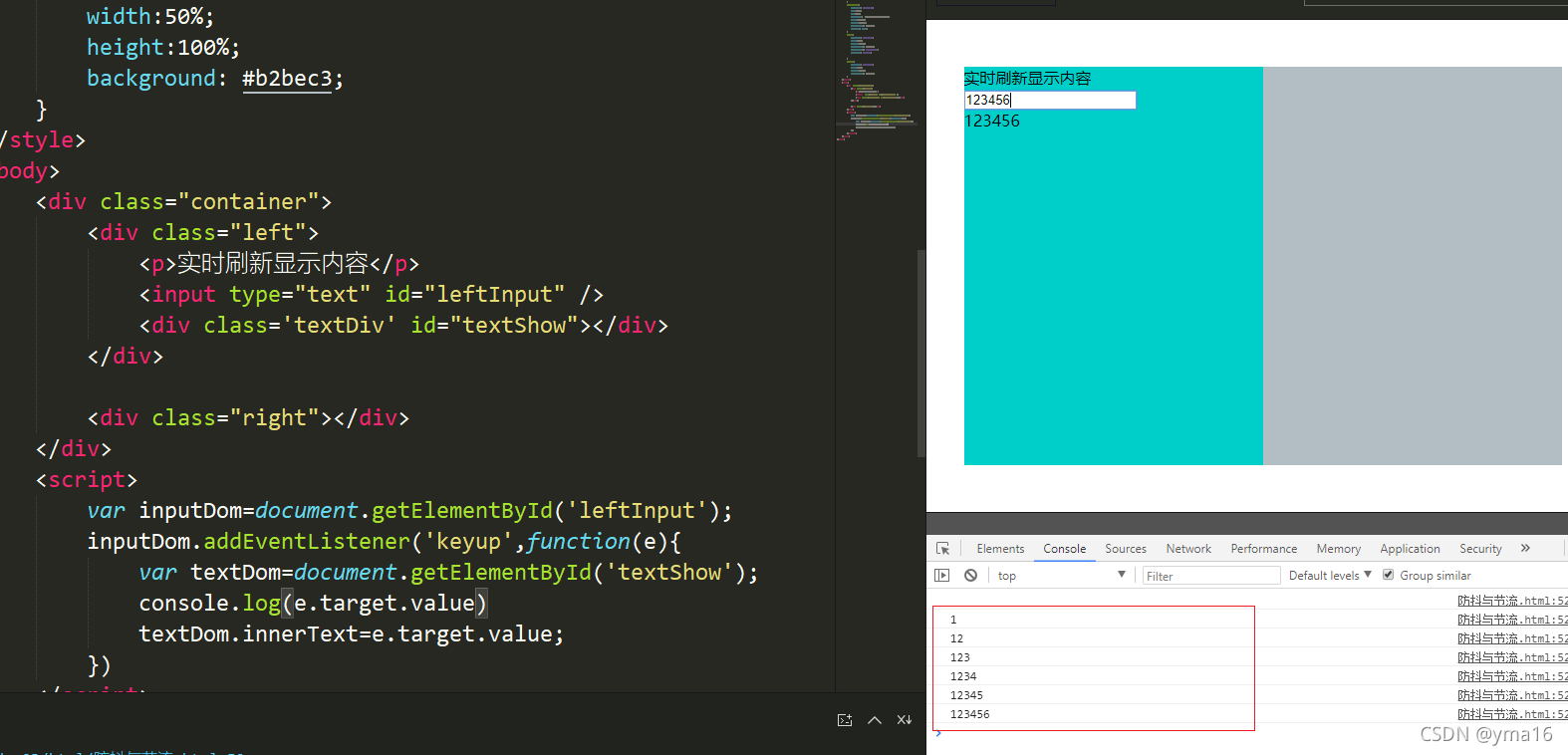
防抖事件 定义:持续触发事件,一定时间内没有触发事件,事件处理函数只会执行一次, 当设定的时间内触发过一次事件后会重新开始延时。 例:输入框的事件(2s显示内容,不是实时刷新显示内容),对比输入框的内容事件。 实时刷新的效果 <div class=...

JS防抖与节流
防抖 防抖是什么? 单位时间内,频繁触发事件,只执行最后一次 通俗易懂点就是把防抖想象成MOBA游戏的回城,在回城过程中被打断就要重来 例子:我们来做一个效果,我们鼠标在盒子上移动,数字就变化 +1 基础样式代码: <!DOCTYPE ht...

JS中防抖和节流的区别是什么
如果我们要连续点击一个轮播图频繁地触发这个事件,这样可能会出现卡顿的情况,而防抖和节流的主要目的就是为了限制时间的连续触发。个人观点:1.防抖:我们在点击触发多次事件,它只会执行最后一次的点击。2.节流:我们在点击触发后,必须要等待时间过后再执行,多次触发是不会执行的。区别:区别就是节流不管我们触发多少次 ,它都必须在规定时间内执行这个函数,而防抖只会执行最后一次事件的函数。节流:先let a一....
面试官:请说说JS中的防抖和节流
给大家推荐一个实用面试题库1、前端面试题库 (面试必备) 推荐:★★★★★地址:web前端面试题库前言为什么要做性能优化?性能优化到底有多重要? 性能优化是为了提供更好的用户体验、加快网站加载速度、提高搜索引擎排名、节省服务器资源、适应多种设备和网络环境等方面的需求。通过不断优化性能,可以提高用户满意....
【面试题】面试官:说说你对js中的 防抖 和 节流 的理解
前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库表妹一键制作自己的五星红旗国庆头像,超好看前言看到这个题目我想肯定会有人说:不会吧,都3202年了,还有人发防抖和节流的文章嘛?确实,在现在的实际项目中防抖和节流对我们并不陌生,甚至经常使用,但是对它们的原理和适用的场景可能并没有那么熟悉,甚至还会搞混,....
手写JavaScript防抖节流和休眠函数
防抖 防抖原理是在一定时间内,只有最后一次操作,再过延迟的时间后执行,一般用于防止用户多次重复点击按钮,只会触发最后一次 防抖正常版 下面这种是比较常见的版本,利用了 js 的闭包原理,注意 vue 项目中使用时,需要写成 myFunc: debounce(function(){}, 1000)&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript方法
- JavaScript时间戳
- JavaScript函数
- JavaScript验证
- JavaScript递归
- JavaScript前后端分离
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
