使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
如何避免事件侦听器EventHandle引起的内存泄漏
概要在帮助客户排查问题的过程中,我们发现很多客户对于 Node.js 中的事件侦听器的使用存在一定的误区,所以事件侦听器的泄漏是编写 Node.js 代码的一大定时炸弹,下面我们通过一个真实的客户案例来详细解读下此类泄漏,以帮助大家避免类似的问题。发现问题接入 Node.js 性能平台后,我们在全局...
【Web 前端】JavaScript window.onload 事件和 jQuery ready 函数有何不同?
JavaScript window.onload 事件 vs jQuery ready 函数 在前端开发中,我们经常需要在页面加载完成后执行一些 JavaScript 操作。JavaScript 原生提供了 window.onload 事件来实现这一目的,而 jQuery 提供了 ready 函数来达到相同的效果。虽然它们都可以在页面加载完成后执行代码,但它们之间有一些重要的区别。本文将对这两.....

使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
js的事件函数和事件监听函数
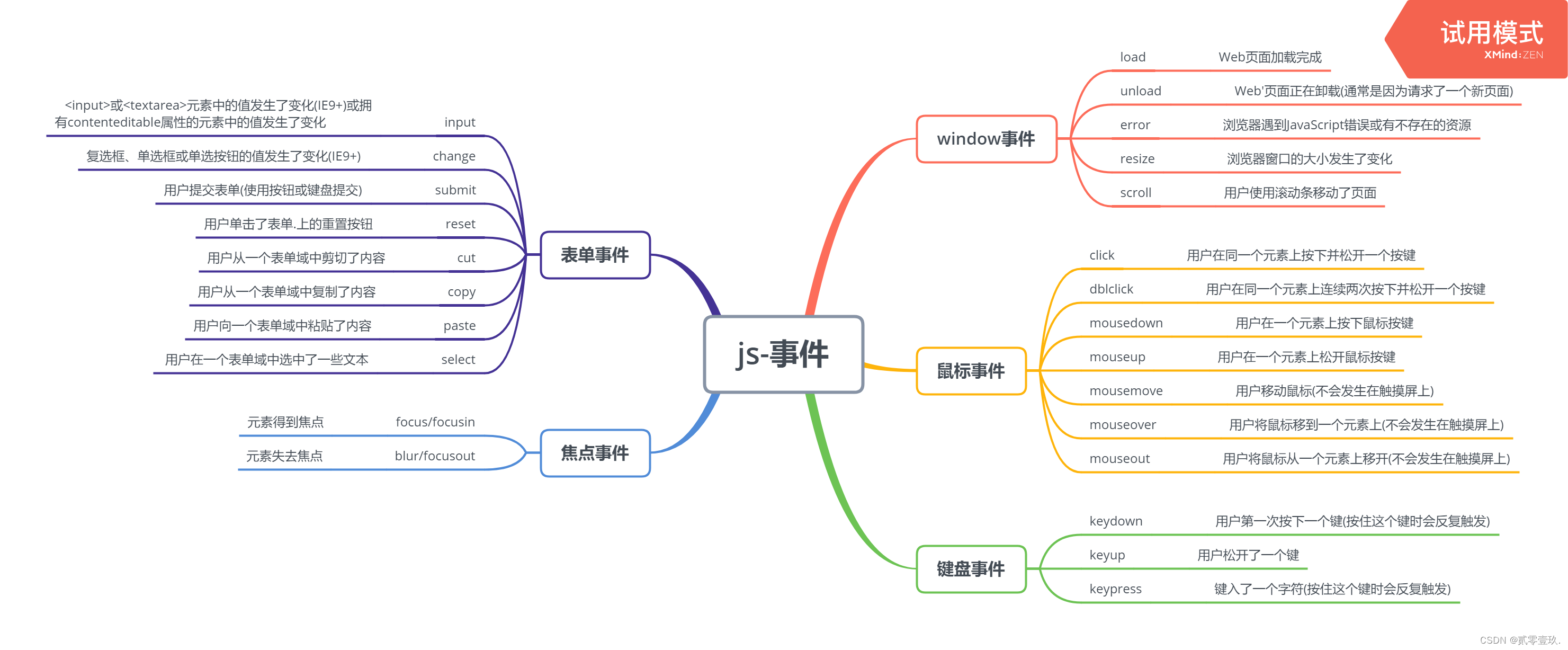
JavaScript在实际项目中的事件函数茫茫多,本文主要是总结一下基本并且常用的事件函数:1、鼠标事件: onclick: 点击事件 ondblclick: 双击事件 &...

【JS交互埋坑】事件函数自动将数字字符串String转为数值Number
一、DOM操作中自定义事件函数形参传参自动将数字字符串String转为数值Number。DOM操作中自定义事件函数形参传参自动将数字字符串String转为数值Number。原生JavaScipt案例合集JavaScript +DOM基础JavaScript 基础到高级Canvas游戏开发这是最近在给别人调试一个前后端一体程序的过程中遇到的问题,很奇葩。当然很久之前也遇到过一次类似的问题。代码是倒....

【JS交互埋坑】事件函数自动将数字字符串String转为数值Number
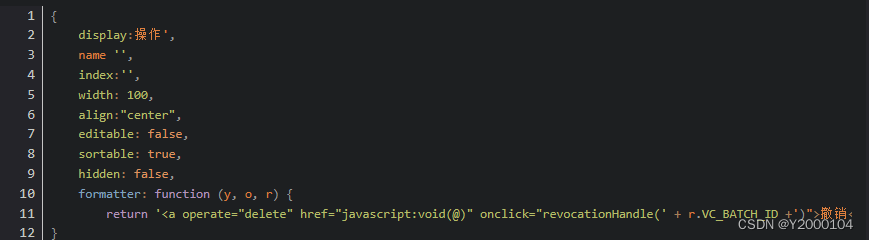
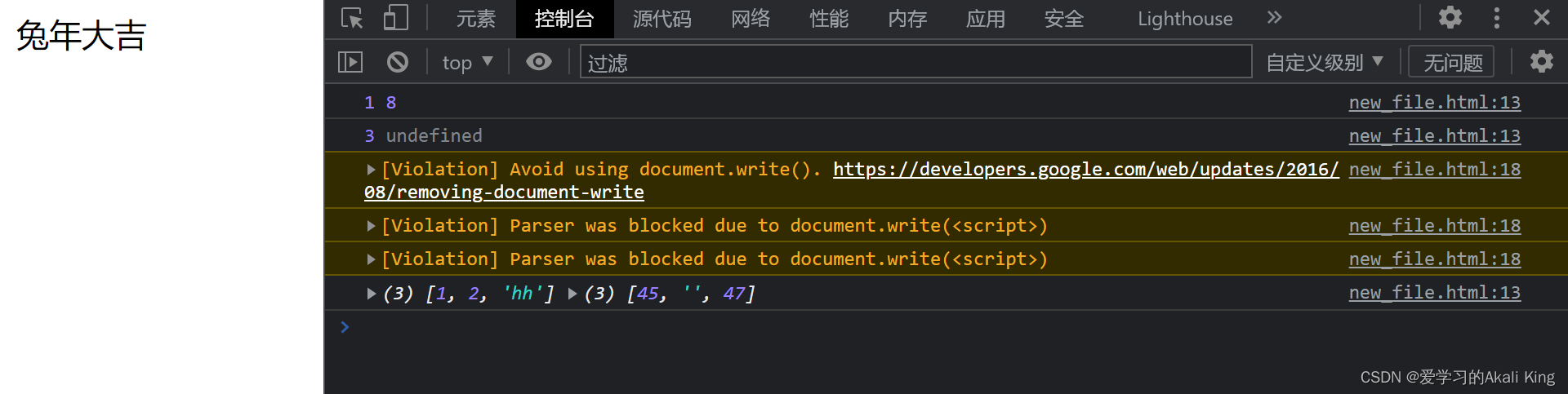
一、DOM操作中自定义事件函数形参传参自动将数字字符串String转为数值Number。这是一个表格列表数据的渲染,通过配置项的方式,去通过原生DOM渲染到页面。每一项中有一个format函数可以格式化当前行的数据,它返回一个包裹标签和事件的字符串。恰恰就是这个字符串,在自定义函数中传参时暗中捣鬼,将数字字符串转成了数值。如下代码,这是一段做了拼接的代码,很难发现它会有问腿:]{ displ...
JS输出、获取元素,变量,事件组成,流程控制,对象,函数
1.JS输出、获取元素:输出数据:输入框:prompt()------取过来的值为字符型;弹出警告框:alert();将内容写到 HTML 文档中: document.write()方法 ;写入到浏览器的控制台: console.log() ;将内容写入html中: innerHTML、innerText;innerText与innerHTML两个属性的区别:同:都是可读写的,可以获取元素里面的....

详解javaScript的事件中,复杂数据类型的传参(数组,对象,函数)
文章目录前言一、何谓预编译,变量提升?二、复杂数据类型的传递1.数组2.对象3.函数总结前言在JavaScript这门编程语言学习中,有太多关键问题,比如如何传参,什么是变量提升,js代码预编译是怎么回事等等。要想成为一名优秀的js高手,这些内容是你不得不去认真研究和深挖的。今天我们就来具体看看这几件事,它到底是怎么回事儿。一、何谓预编译,变量提升?其实这一概念是javaScript非常基础而本....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多事件相关
- 原生JavaScript事件
- JavaScript触发事件
- JavaScript事件应用
- JavaScript事件队列
- JavaScript事件浏览器
- JavaScript事件监听
- JavaScript touch事件
- JavaScript计时事件
- JavaScript事件eventemitter
- JavaScript浏览器事件
- JavaScript事件捕获
- JavaScript元素事件
- 事件JavaScript
- JavaScript ui事件
- JavaScript事件区别
- JavaScript事件冒泡事件
- JavaScript冒泡事件
- JavaScript回车事件
- JavaScript事件鼠标
- JavaScript全屏事件
- javascirpt JavaScript事件
- JavaScript onchange事件
- JavaScript事件dom
- JavaScript onclick事件
- JavaScript事件案例
- JavaScript开发事件
- JavaScript捕获事件
- javascirpt JavaScript计时事件
- JavaScript事件事件对象
- JavaScript事件处理器
JavaScript您可能感兴趣
- JavaScript express
- JavaScript构建
- JavaScript react
- JavaScript API
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript方法
- JavaScript时间戳
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
