如何避免事件侦听器EventHandle引起的内存泄漏
概要在帮助客户排查问题的过程中,我们发现很多客户对于 Node.js 中的事件侦听器的使用存在一定的误区,所以事件侦听器的泄漏是编写 Node.js 代码的一大定时炸弹,下面我们通过一个真实的客户案例来详细解读下此类泄漏,以帮助大家避免类似的问题。发现问题接入 Node.js 性能平台后,我们在全局...


JavaScript事件捕获与冒泡+案例分析
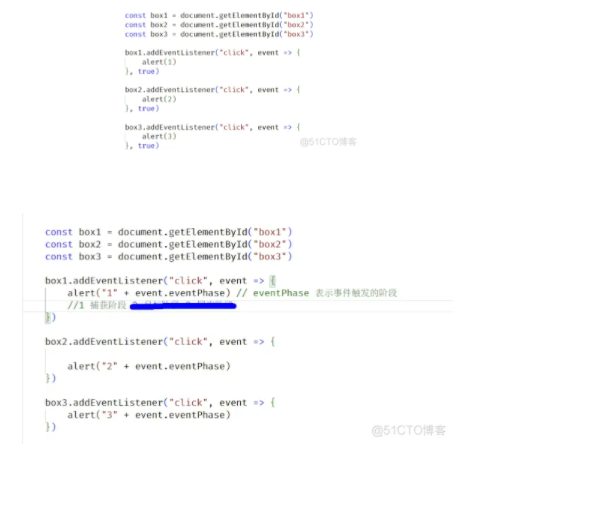
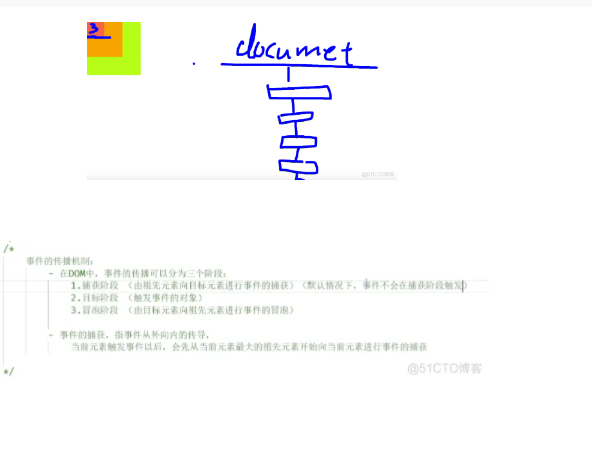
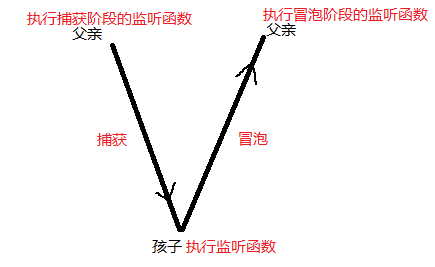
事件的三个阶段事件对象.eventPhase属性可以查看事件触发时所处的阶段事件捕获阶段 : 从外向内事件目标阶段 : 最开始选择的那个事件冒泡阶段 : 从里向外为元素绑定事件addEventListener(“没有on的事件类型”,事件处理函数,控制事件阶段的)addEventListener中第三个参数是控制事件阶段的,相关介绍https://blog.csdn.net/weixin_455....

js改变文本框的value,什么事件能捕获到文本框内容的改变
文本框的value是由js改变的,什么事件能捕获到文本框内容的改变。我查到onpropertychange但是只适合IE浏览器,有的说oninput可以但是没有实践成功。求解(用的谷歌浏览器)
JS冒泡事件 与 事件捕获
JS冒泡事件 与 事件捕获 案例 <!DOCTYPE html> <html> <head> <title>冒泡事件</title> <script type="text/javascript"> window.onload = function(){ win...
JavaScript之EventListener事件的传递顺序--冒泡和捕获传播
addEventListener() 方法在用户点击按钮时触发监听事件: document.getElementById("myBtn").addEventListener("click", displayDate); 第一个参数是事件的类型 (如 "click" 或 "mousedown"). 把on去掉第二个参数是事件触发后调用的函数。第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数.....
Javascript事件模型系列(二)事件的捕获-冒泡机制及事件委托机制
一、事件的捕获与冒泡 由W3C规定的DOM2标准中,一次事件的完整过程包括三步:捕获→执行目标元素的监听函数→冒泡,在捕获和冒泡阶段,会依次检查途径的每个节点,如果该节点注册了相应的监听函数,则执行监听函数。以下面的HTML结构为例: <div id="parentdiv"> 父亲 <div id="childdiv">孩子</di...

Javascript 事件捕获(setCapture,captureEvents)
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> object.setCapture() 当一个object的被 setCapture 后,他的方法将会被继承到整个文档进行捕获。 当不需要把方法继承到整个文档捕获时,要用 object.releas...
JavaScript高级程序设计笔记 事件冒泡和事件捕获
原文:JavaScript高级程序设计笔记 事件冒泡和事件捕获 1、事件冒泡 要理解事件冒泡,就得先知道事件流。事件流描述的是从页面接收事件的顺序,比如如下的代码: <body> <div> click me! </div> </body> 如果在body和div内都注册了click的事件监听,之后又点击了div区域,是body...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多事件相关
- 原生JavaScript事件
- JavaScript触发事件
- JavaScript事件应用
- JavaScript事件队列
- JavaScript事件浏览器
- JavaScript事件监听
- JavaScript touch事件
- JavaScript计时事件
- JavaScript事件eventemitter
- JavaScript浏览器事件
- JavaScript元素事件
- 事件JavaScript
- JavaScript事件函数
- JavaScript ui事件
- JavaScript事件区别
- JavaScript事件冒泡事件
- JavaScript冒泡事件
- JavaScript回车事件
- JavaScript事件鼠标
- JavaScript全屏事件
- javascirpt JavaScript事件
- JavaScript onchange事件
- JavaScript事件dom
- JavaScript onclick事件
- JavaScript事件案例
- JavaScript开发事件
- JavaScript捕获事件
- javascirpt JavaScript计时事件
- JavaScript事件事件对象
- JavaScript事件处理器
JavaScript您可能感兴趣
- JavaScript娱乐
- JavaScript逼真
- JavaScript工具
- JavaScript学习
- JavaScript HTML
- JavaScript CSS
- JavaScript http
- JavaScript请求
- JavaScript方法
- JavaScript解析
- JavaScript文章
- JavaScript uniapp
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript源码
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript开发
- JavaScript页面
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
