调用DescribeRoutineCodeRevision获取边缘程序ER的JS代码
调用DescribeRoutineCodeRevision获取边缘函数ER的某个版本的JS代码。
JavaScript 函数参数
JavaScript 函数对参数的值没有进行任何的检查。 函数显式参数(Parameters)与隐式参数(Arguments) 在先前的教程中,我们已经学习了函数的显式参数: functionName(parameter1, parameter2, parameter3) { &nbs...

JavaScript基础知识-函数的参数
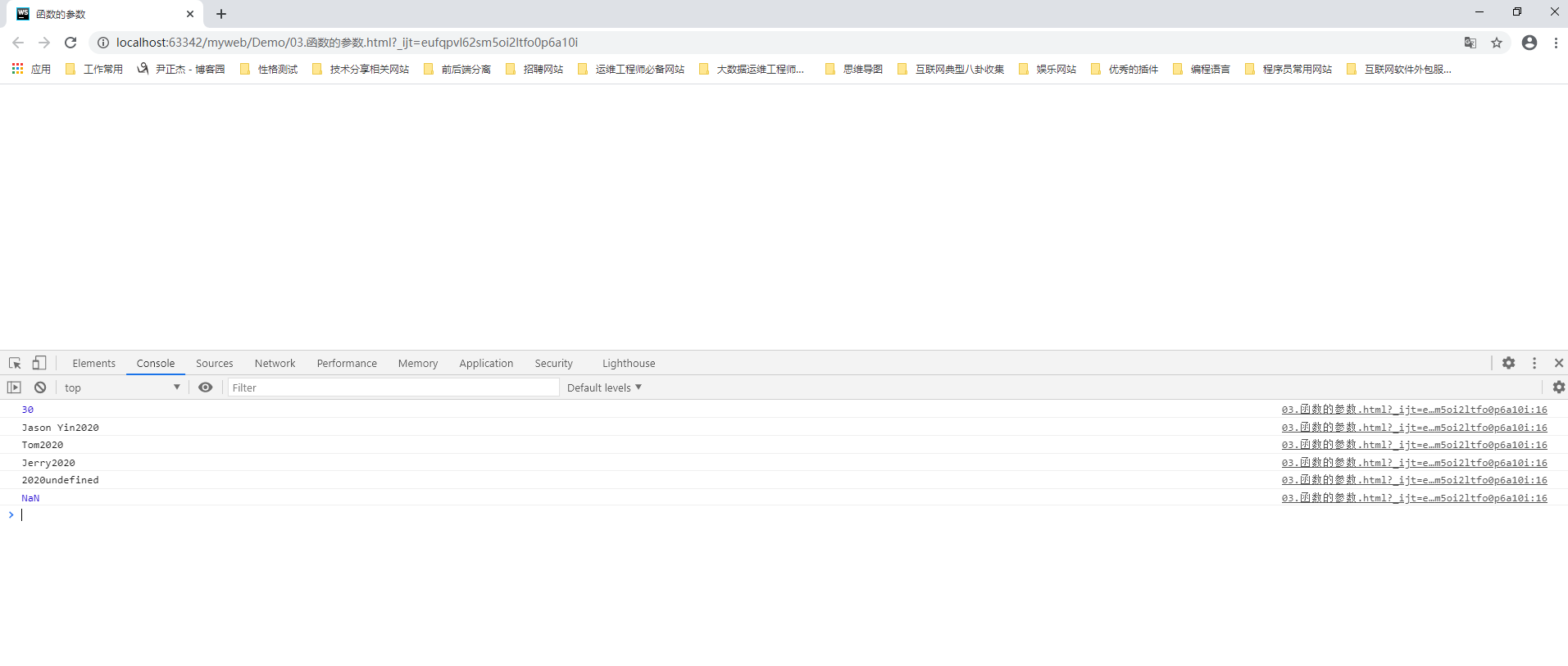
作者:尹正杰版权声明:原创作品,谢绝转载!否则将追究法律责任。 一.JavaScript源代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>函数的参数</title> <script type=...

JavaScript编码之路【对象的增强、ES6新特性之函数的默认值设置 、rest参数 (剩余参数)、拓展运算符、对象与数组的解构赋值】
前言 嘟三~ 嘟三~ 今日份广播题目:“怎么让JavaScript越来越6”。接下来,小菜鸡本人将和大家一起来探讨ES6-ES13的那些酷酷的新特性,从这次广播开始,你也可以炫耀:“这个ES新特性我都用得溜溜的!” 一、ES对象的增强 ES6让JavaScript对象有了一种全新的魅力,ES6中对 对象字面量 进行了增强,称之为 Enhan...
js -- 函数总结篇,函数提升、动态参数、剩余参数、箭头函数、this指向......
一、函数提升 函数提升与变量提升比较类似,是指函数在声明之前即可被调用。 <script> // 调用函数 foo() // 声明函数 function foo() { console.lo...
javascript是弱类型语言,一个函数参数可以接收不同类型的变量作为它的该参数
javascript是弱类型语言,一个函数参数可以接收不同类型的变量作为它的该参数。 如:noticeEstateSales的week参数可以是空,数字类型(4),字符串(‘登记’, ‘4’)类型。 这在强类型语言(如:Object c,java)中是无法理解的。 当然弱类型语言好处也有,就是因为它不太讲究,健壮性很高,不用crash。缺点是:当出现问题时,不容易定位。如...
【专栏】`Function.prototype.apply` 在JavaScript中用于动态设定函数上下文(`this`)和参数列表
在 JavaScript 中,Function.prototype.apply 是一个非常重要的方法,它允许我们在函数调用时动态地指定函数的上下文(this 值)以及参数列表。理解 apply 的工作原理对于深入理解 JavaScript 的运行机制和编程实践都具有重要意义。本文将从规范的角度,深入剖析 Function.pr...
每日一道javascript面试题(九)函数的参数可以和函数体中的变量重名吗
前言 我是小嘟,努力每天分享一道javascript相关的题目。 希望对你有所帮助。 觉得有用的话,请点赞支持,你的鼓励是我坚持下去的动力。 今天在牛客看面经的时候,发现这个题目,虽然只有几行代码,但是考的知识点还是挺难理解的。 大家一起来看看吧!说的不对的地方欢迎指出。 题目一 ...

如何像人类一样写JavaScript代码(包会)之函数参数和返回值
前言JavaScript作为一门广泛应用的编程语言,其函数参数和返回值是非常重要的概念。理解和熟练运用函数参数和返回值的知识,可以帮助开发者编写更为灵活和功能强大的代码。本文将介绍函数参数和返回值的基本概念,并提供一些示例代码来帮助读者更好地理解(让你成为一个真正的人类程序猿一、函数参数:函数参数是函数定义时用来接收外部传入的值的变量。JavaScript函数参数具有灵活性,可以传递任意类型的值....
js中函数的传递参数
js中函数的传递参数一、js中函数传递参数1、函数传递的参数类型 = js的数据类型数字、字符串、布尔值、数组、函数、对象、未定义1)数字代码如下:fn1(100); function fn1(a){ //相当于var a = 100; alert(a); //返回的值是100, ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多函数相关
- JavaScript教程函数
- JavaScript函数解析
- JavaScript优化函数
- JavaScript柯里函数
- JavaScript嵌套函数
- JavaScript流程函数
- JavaScript js函数
- javascript JavaScript函数
- JavaScript函数语法
- JavaScript函数防抖节流
- 前端JavaScript函数
- JavaScript函数对象
- JavaScript函数方法
- JavaScript函数作用域
- JavaScript函数区别
- JavaScript函数返回值
- JavaScript函数定义
- JavaScript工具函数
- JavaScript函数封装
- JavaScript箭头函数
- JavaScript函数Function
- JavaScript类型函数
- JavaScript函数变量
- JavaScript函数数组
- JavaScript函数call
- JavaScript笔记函数
- JavaScript防抖函数
- JavaScript扩展函数
- JavaScript代码函数
- JavaScript函数报错
JavaScript您可能感兴趣
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript asp
- JavaScript代码片段
- JavaScript代码
- JavaScript路径
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

