揭开JavaScript变量作用域与链的神秘面纱:你的代码为何出错?数据类型转换背后的惊人秘密!
JavaScript作为现代Web开发的基石之一,其变量作用域、作用域链、数据类型及转换机制是深入理解其编程模型的关键。这些概念不仅影响代码的组织方式,还直接关系到程序的执行效率与正确性。本文将通过论述结合实例,深入探讨这些核心概念及其在实际应用中的案例。 变量作用域:掌控变量的生命周期JavaScript中的变量作用域定义了变量在代码中的...
【JavaScript技术专栏】JavaScript基础入门:变量、数据类型与运算符
引言 JavaScript 是一种非常流行的编程语言,广泛用于网页开发,以实现客户端的交互功能。对于初学者来说,理解 JavaScript 的基础概念是至关重要的。本文将介绍 JavaScript 中的变量、数据类型和运算符,为初学者打下坚实的基础。 一、变量 在 JavaScript 中,变量是用来存储数据的容器。你可以将变...
js变量的作用域、作用域链、数据类型和转换应用案例
下面是关于JavaScript变量的作用域、作用域链、数据类型和转换应用案例: 变量的作用域:JavaScript 具有两个主要的作用域:全局作用域和局部作用域。全局作用域是指所有变量都可访问的作用域,而局部作用域则是指只有在特定代码块内才能访问的作用域。 var x = 1; // 全局作用域 function f() { ...
JavaScript变量、数据类型、运算符及类型转换
一、变量JavaScript中var关键字(varlable的缩写)来声明变量var test = 20; test = "张三";JavaScript是一门弱类型的语言,变量可以存放不同类型的值变量名需要循序如下规则:组成字符可以是任何字母、数字、下划线(_)或美元符号($)数字不能开头建议使用驼峰命名ECMAScript 6 新增 let 关键字来定义变量,它的用法类似于var,但所声明的变....

javascript基本语法学习(变量、数据类型、操作符、条件语句、循环)
JavaScript是一种现代的编程语言,广泛用于网页开发和应用程序开发。在学习JavaScript时,掌握基本语法是非常重要的。本文将介绍JavaScript的基本语法,包括变量、数据类型(字符串、数字、布尔值、对象等)、操作符、条件语句和循环等。一、变量在JavaScript中,我们可以使用关键字var来声明一个变量。变量可以存储各种类型的数据,并且可以在程序中使用和修改。例如:var na....
JavaScript 语法:变量、数据类型及数据类型转换
作者:WangMin格言:努力做好自己喜欢的每一件事 JavaScript 语法 变量 赋值变量用 var 关键字,情况如下:1)先声明变量再赋值 var varName; varName="你好~"; var - 用于声明变量的关键字varName - 变量名 2)同时声明和赋值...

JavaScript 基础1:变量与数据类型及其转换
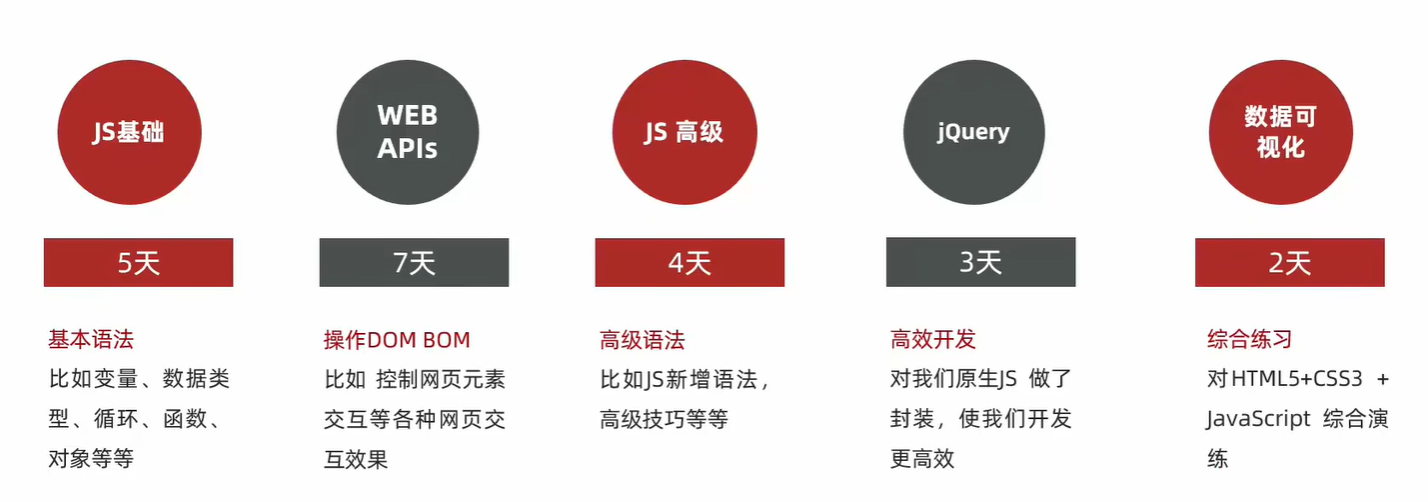
JavaScript 基础1:变量与数据类型及其转换Date: September 17, 2022了解变量、数据类型、运算符等基础概念,能够实现数据类型的转换,结合四则运算体会如何编程。体会现实世界中的事物与计算机的关系理解什么是数据并知道数据的分类理解变量存储数据的“容器”掌握常见运算符的使用,了解优先级关系知道 JavaScript 数据类型隐式转换的特征一、介绍掌握 JavaScript....

JavaScript基础(第一部分 -- 简介、注释、输入输出、变量、数据类型、运算符、流程控制)(六)
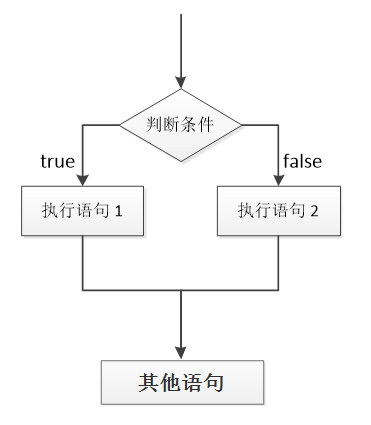
8.3.2 if else语句(双分支语句)语法:// 条件成立 执行 if 里面代码,否则执行else 里面的代码 if (条件表达式) { // 条件成立执行的代码 } else { // 条件不成立执行的代码 }判断闰年:算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年var year = prompt...

JavaScript基础(第一部分 -- 简介、注释、输入输出、变量、数据类型、运算符、流程控制)(五)
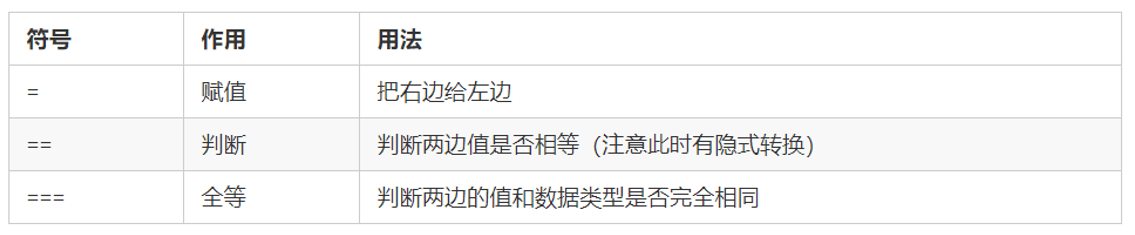
7.5.1 三种 = 运算符var num1 = 10; var num2 = 100; var res1 = num1 > num2; // f var res2 = num1 == 11; // f var res3 = num1 != num2; // t7.6 逻辑运算符逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断7.6....

JavaScript基础(第一部分 -- 简介、注释、输入输出、变量、数据类型、运算符、流程控制)(四)
5.5.3 计算年龄案例<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多变量相关
- JavaScript访问变量
- 变量JavaScript
- JavaScript变量赋值
- 前端基础JavaScript变量
- JavaScript变量元素
- JavaScript变量区别
- JavaScript变量var const
- JavaScript变量var
- JavaScript变量var let const
- JavaScript变量函数
- JavaScript变量运算符
- JavaScript变量类型
- JavaScript变量定义
- JavaScript定义变量
- JavaScript var变量
- JavaScript变量流程
- JavaScript变量对象
- JavaScript类型变量
- JavaScript数组变量
- JavaScript变量作用域内存
- JavaScript入门变量
- JavaScript变量string
- JavaScript检测变量string类型
- JavaScript变量函数声明
- JavaScript常量变量
- JavaScript变量应用案例
- JavaScript变量异常
- JavaScript判断变量未定义
- JavaScript变量初始化
- JavaScript变量var定义赋值
JavaScript您可能感兴趣
- JavaScript案例
- JavaScript算法
- JavaScript设计模式
- JavaScript依赖
- JavaScript执行顺序
- JavaScript异步
- JavaScript角色
- JavaScript列表
- JavaScript闭包
- JavaScript伊凡
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
