JavaScript中的对象是数据结构,存储键值对,键为字符串,值可为任意类型,包括函数(作为方法)
在JavaScript中,对象是一种基本的数据结构,用于存储数据和相关的方法。你可以将它们看作是键值对的集合,其中键是字符串,值可以是任何数据类型,包括函数(也称为方法)。例如: let user = { name: 'John Doe', ag...
JavaScript中的数组是核心数据结构,用于存储和操作序列数据
是的,数组在JavaScript中是一种非常重要的数据结构。以下是一些关于数组的基本操作和内置方法: 创建数组 你可以使用字面量语法创建数组: var myArray = [1, 2, 3, 4, 5]; 或者使用new Array()构造函数: var myArray = new Array(1, 2, 3, 4, 5)...
JavaScript 中实现常见数据结构:栈、队列与树
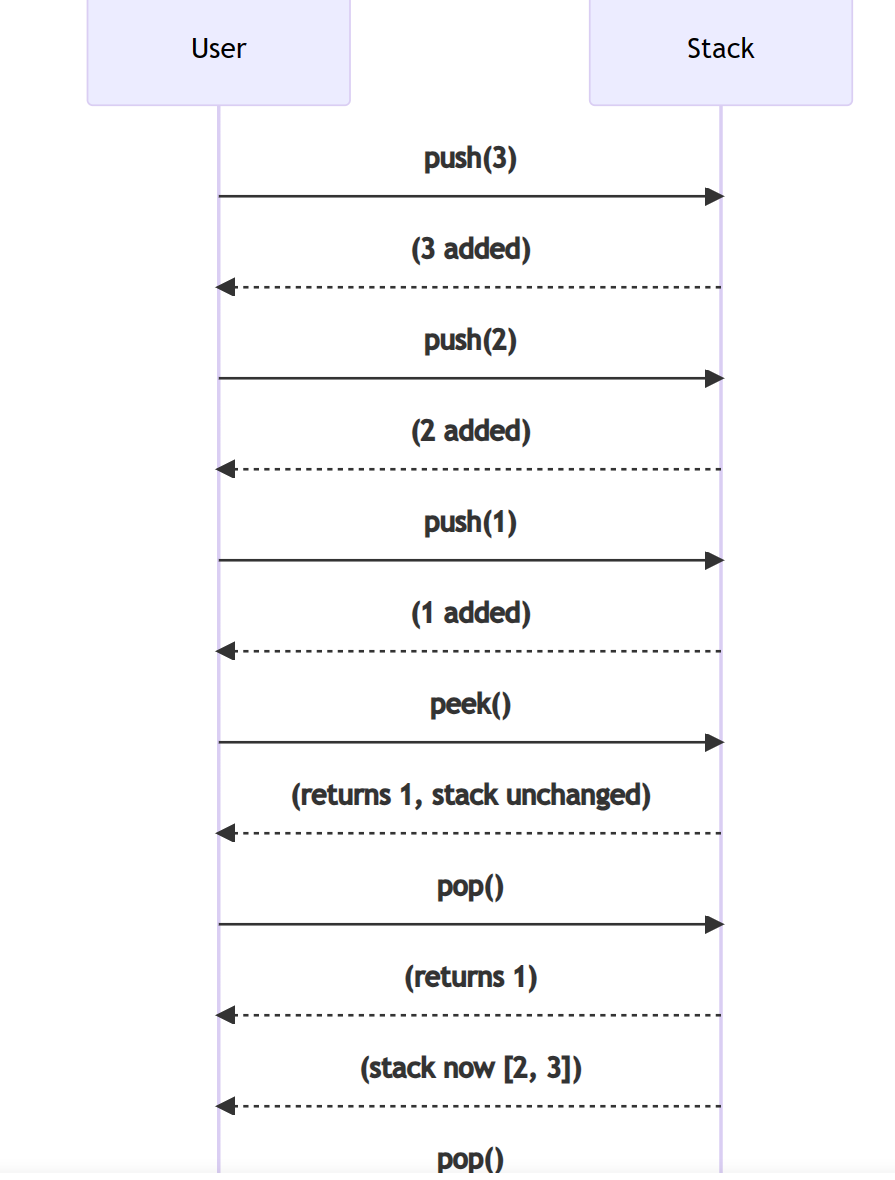
JavaScript 中实现常见数据结构:栈、队列与树 引言 在前端开发中,理解和掌握基础数据结构是提升代码质量、优化算法性能和解决复杂问题的关键。本文将通过JavaScript语言,深入浅出地介绍三种常用的数据结构——栈(Stack)、队列(Queue)和树(Tree),并辅以实例代码帮助读者更好地理解和运用它们。 一、栈(Stack) 栈是一种遵循"后进先出"...

Node.js SDK使用二级索引读取数据_表格存储(Tablestore)
表格存储提供了单行读取和范围读取的查询方式用于读取索引表中数据。当返回的属性列在索引表中时,您可以直接读取索引表获取数据,否则请自行反查数据表获取数据。
JavaScript一种新的数据结构类型Map
什么是map它类似于对象,是键值对的集合,但键的范围不局限在于字符串。各种类型的值(包含对象)都可以作为键。 如果同一个键被多次赋值,后面的值将会覆盖其那面的值。如果读取一个未知的键,返回的是undefined. 具有极快的查找速度,它的查找的方式比遍历的方式更加的块。 创建map的时候需要:1.初始化Map需要一个二维数组 2.或者直接初始化一个空Map。 通过map可以快速获取某个键的值【场....
【JavaScript 关于数据结构】假如你会很快速的处理一些奇怪的数据结构...
特殊的穿梭框先来看一个我自己封装的一个 Antd UI 组件库的一个穿梭框这个穿梭框记得当时踩了一点坑起初并没有做组件化,以为是很简单的一个数据穿梭框,没想到…import { Transfer, Tree } from 'antd' import React, { useState, useEffect } from 'react' import { ImportTransferContain....

JavaScript数据结构【进阶】
注:最后有面试挑战,看看自己掌握了吗I could be bounded in a nutshell and count myself a king of infinite space.使用 splice() 添加元素还记得在上个挑战中我们提到 splice() 方法最多可以接收 3 个参数吗? 第三个参数可以是一个或多个元素,这些元素会被添加到数组中。 这样,我们能够便捷地将数组中的一个或多个....

Javascript 数据结构[入门]
、⭐️使用数组存储不同类型的数据以下是最简单的数组(Array)示例: 这是一个一维数组(one-dimensional array),它只有一层,或者说它里面没有包含其它数组。 可以观察到,这个数组中只包含了布尔值(booleans)、字符串(strings)、数字(numbers)以及 JavaScript 中的其他数据类型:let simpleArray = ['one', 2, 'thr....
![Javascript 数据结构[入门]](https://ucc.alicdn.com/pic/developer-ecology/edifcpxunc34k_03e0fc186fd14cbd854e854287779fa2.jpeg)
JavaScript算法和数据结构:描述一下栈和队列的特点及应用场景。
栈(Stack): 特点: 后进先出(Last In, First Out,LIFO): 最后进栈的元素最先出栈。只能在栈顶进行插入和删除操作: 元素的插入和删除只能在栈顶进行,其他位置的元素无法直接访问。 应用场景: 函数调用和递归ÿ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript数据相关内容
- JavaScript数据流程
- JavaScript响应式数据
- JavaScript表单数据
- JavaScript数据筛选
- langchain JavaScript数据
- 数据JavaScript
- JavaScript数据双向绑定
- JavaScript开发数据
- JavaScript数据excel
- JavaScript查询数据
- JavaScript post数据
- JavaScript后端数据
- JavaScript post请求数据
- JavaScript base64数据
- JavaScript请求数据
- post数据JavaScript
- JavaScript数据控制台
- JavaScript数据类型数据
- JavaScript数据服务器
- 数据JavaScript请求
- JavaScript文件数据
- JavaScript数据元素
- JavaScript数据列表
- JavaScript数据集合
- JavaScript脚本数据
- arms JavaScript上报数据
- 开发JavaScript数据
- webview JavaScript数据
- JavaScript监听数据
- JavaScript异步数据
JavaScript更多数据相关
- JavaScript访问数据
- JavaScript服务器数据
- JavaScript数据导出
- JavaScript填充数据
- JavaScript设置数据
- easyui JavaScript加载数据
- JavaScript类型数据
- JavaScript数据请求
- JavaScript数据响应
- JavaScript long数据
- 前端学习学习笔记JavaScript数据
- JavaScript数据交互
- JavaScript后台数据
- JavaScript数据解决方案
- JavaScript数据报错
- JavaScript交互数据
- JavaScript数据可视化编程
- JavaScript表格数据
- vue JavaScript数据
- JavaScript ajax json数据
- JavaScript测试数据
- JavaScript数据访问
- 傻瓜级JavaScript plc数据
- arms JavaScript数据
- JavaScript树数据
- JavaScript树状结构数据
- JavaScript excel数据
- JavaScript json数据下载
- 项目JavaScript数据
- JavaScript加密数据
JavaScript您可能感兴趣
- JavaScript代码
- JavaScript扫描
- JavaScript计算机
- JavaScript技术
- JavaScript算法
- JavaScript案例
- JavaScript设计模式
- JavaScript依赖
- JavaScript执行顺序
- JavaScript异步
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
