Vue与React两大前端框架的主要差异点
Vue和React是目前最受欢迎的前端框架之一,它们各自有着独特的特性和优势。 以下是它们的主要差异点: 设计理念:React采用了一种更为函数式的编程思想,强调组件的纯粹性,使得其更易于测试和理解。而Vue则倾向于采用一种更为声明式的编程方式,它将HTML,CSS和JavaScript集成在一个文...
阿珊比较Vue和React:两大前端框架的较量
摘要: 在前端开发领域,Vue和React都是非常流行的框架。本文将对比Vue和React的特点,帮助读者更好地理解这两大框架的优劣,从而做出更明智的选择。 引言: 前端开发领域不断...
从javascript到vue再到react:前端开发框架的演变
当提到前端开发中的框架时,JavaScript、Vue.js和React.js是三个最常见的名词。它们代表了Web开发中不同的技术选择和演变过程。本文将探讨JavaScript从原生到Vue.js再到React.js的演变,以及每个阶段的特点和优势。JavaScript: 动态语言的基础JavaScript是一种动态、弱类型的脚本语言,最初用于网页交互和动态内容的实现。在Web开发的早期阶段,开....
Vue vs. React:比较两大前端框架的特点与区别
Vue.js和React.js是目前前端开发中最受欢迎的两个JavaScript框架之一。虽然它们都用于构建现代、响应式的用户界面,但在细节和设计理念上存在一些重要的区别。在本博客中,我们将深入研究Vue和React之间的不同之处,以帮助您选择适合您项目需求的框架。 1. 生态系统和社区支持 Vue:Vue的生态系统较小,但也...
Vue 和 React 前端框架的比较
Vue 和 React 前端框架的比较 本文研究了流行的前端框架 Vue 和 React 之间的区别。通过对它们的学习曲线、视图层处理方式、组件化开发、响应式数据处理方式和生态系统及社区支持进行比较分析,得出了它们在不同方面的优劣和特点。该研究对于开发者在选择合适的前端框架时提供参考。 1 引言 1.1 介绍 Vue 和 React 的背景和目的 Vue 是一款由尤雨溪于 2014 年推...

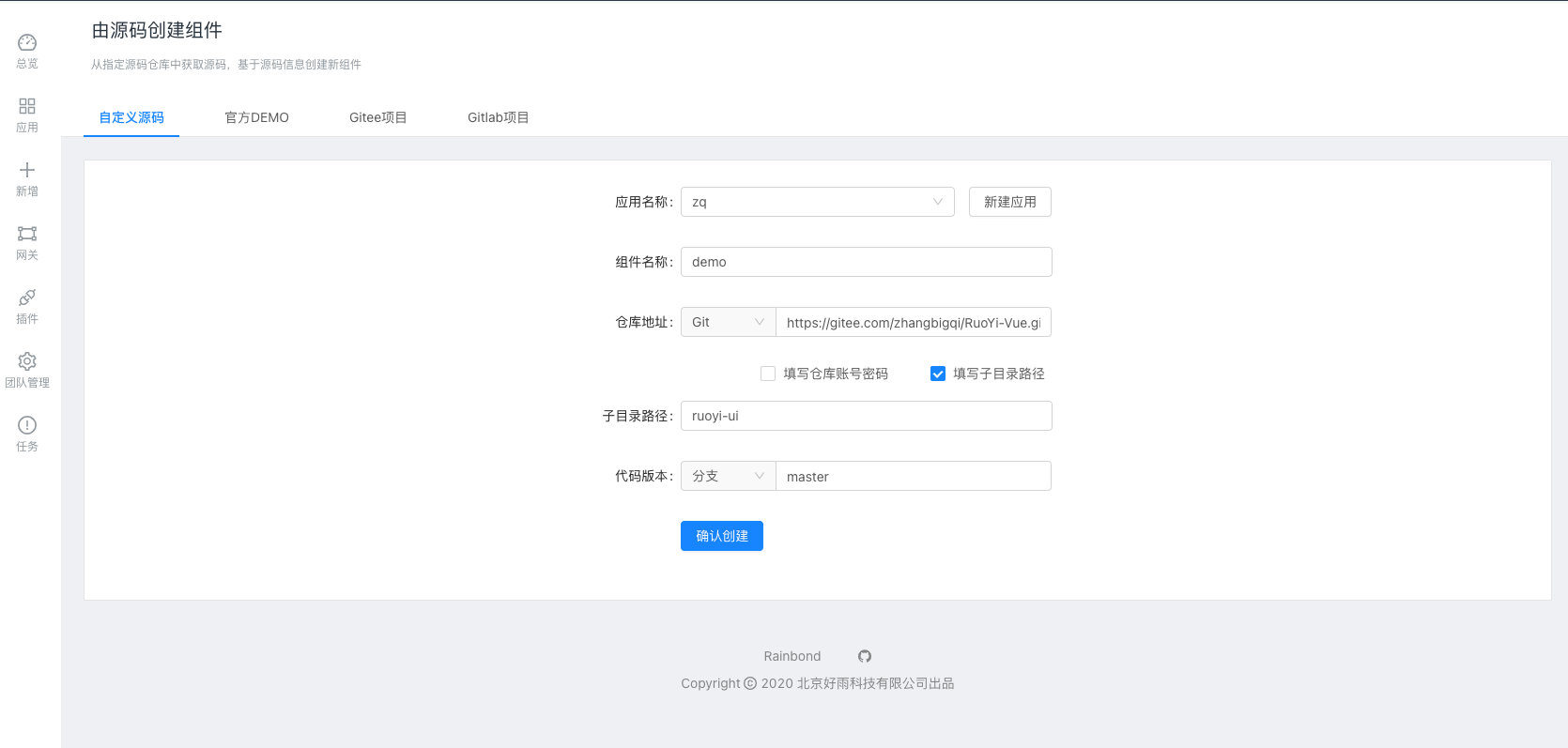
Rainbond 持续部署Vue、React前端项目
前言:以往我们在部署 Vue、React 前端项目有几种方法:项目打包好之后生成dist目录,将其放入nginx中,并进行相应的访问配置。将项目打包好放入tomcat中。将项目打包好的dist目录中的static和index.html文件放入springboot项目的resources目录下直接运行一个前端server,类似本地开发那种。在Rainbond中部署Vue React 项目同样使用了....

Angular、Vue、React 和前端的未来
最近社区针对框架的争论,从发文互怼再到粉丝站队再到大漠穷秋准备离职,令人唏嘘不已。不知从何而起,前端圈已经逐步变成了前端娱乐圈。越来越多的人开始站队 Angular、Vue、React,仅仅围绕这些库或者框架进行前端技术讨论,这实在不是什么好的现象。其实我想基于我个人的经验聊下前端的演进和未来,希望可以贡献微薄的力量,消除一些我个人认为的前端社区不太好的风气。 注意:以下只是我个人对于前端和业务....
从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊;第二是感觉没什么使用场景,太过业务化,还不如直接写Vue&react的源码分析,我感觉这里有必要说下我的认识。 首先,要写源码分析很难,第一是他本来就很难,所以一般我们是想了解他实现的思路而不是代码; 第二每个开发者有自己发风格,所以你要...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Nativevue相关内容
- vue React Native差异
- vue React Native
- React Native vue应用
- React Native vue性能
- javascript React Native vue
- React Native vue较量
- React Native框架vue
- React Native框架vue区别
- React Native vue前端框架对决
- React Native vue策略
- React Native vue前端框架
- React Native vue优缺点
- React Native vue前端
- React Native vue对决
- vue React Native svelte
- 前端vue React Native
- React Native vue组件
- React Native vue项目
- vue React Native源码
- 部署vue React Native
- React Native vue数据
- 打包React Native vue项目
- vue React Native区别
- 前端React Native vs vue
- 前端开发React Native vue
- 前端框架React Native vs vue
- 框架React Native vue angular
- vue React Native hooks
- 分析React Native vue
- angular React Native vue
React Native更多vue相关
- 开发React Native vue
- css React Native vue
- vue React Native分析
- vue React Native angularjs
- vue React Native运行机制
- React Native vue性能对比
- vue vs React Native
- vue React Native项目
- vue React Native angular
- vue React Native dom
- vue React Native函数
- vue React Native生命周期
- jquery vue React Native
- vue React Native框架
- vue React Native应用
- React Native vue登录
- vue vs React Native前端框架
- React Native jsx vue
- React Native vue开发
- React Native vue配置重定向
- React Native vue生命周期
- vue React Native刷新
- vue React Native demo
- vue React Native方法
- 组件化React Native vue
React Native您可能感兴趣
- React Native构建
- React Native api
- React Native差异
- React Native前端框架
- React Native前端
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native native
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
- React Native源码
