给Web开发者的HarmonyOS指南02-布局样式
给Web开发者的HarmonyOS指南02-布局样式 本系列教程适合鸿蒙 HarmonyOS 初学者,为那些熟悉用 HTML 与 CSS 语法的 Web 前端开发者准备的。 本系列教程会将 HTML/CSS 代码片段替换为等价的 HarmonyOS/ArkUI 代码。 布局基础对比 在Web开发中,我们使用CSS来控制元素的布局和样式。而在HarmonyOS的A...

Web前端学习:CSS基础-小终结【布局和文本常用样式、常用属性、外边距和内边距】
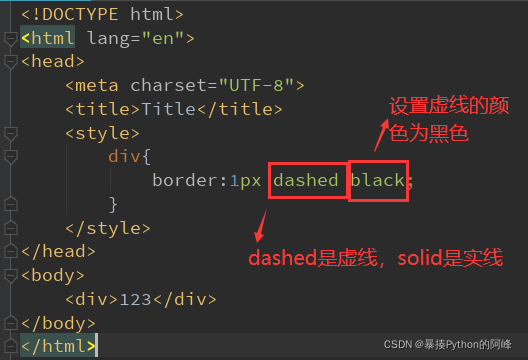
一、常用样式CSS中有两种常用的样式,分别为:布局常用样式文本常用样式 以下将对这两种样式进行演示和说明1、布局常用样式 width设置元素(标签)的宽度,如: width:100px; height 设置元素(标签)的高度,如: height:200px; .....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注