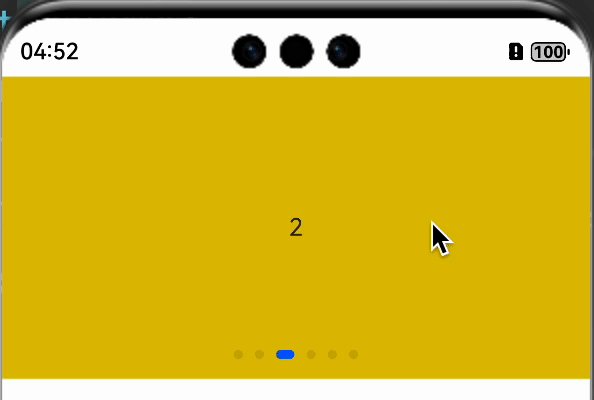
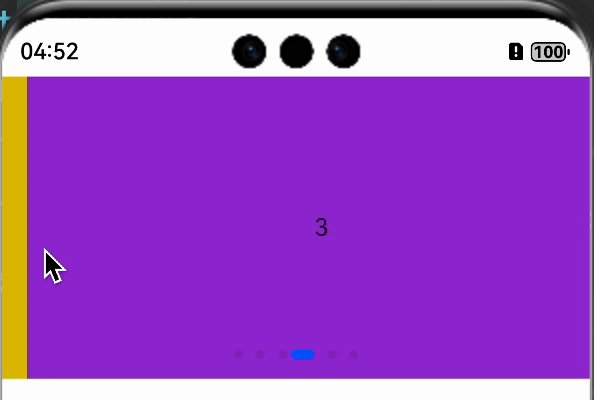
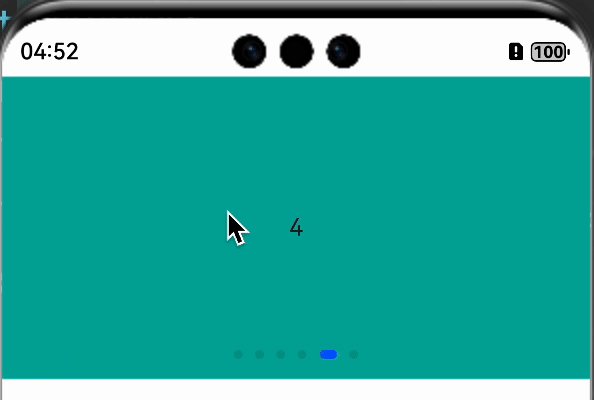
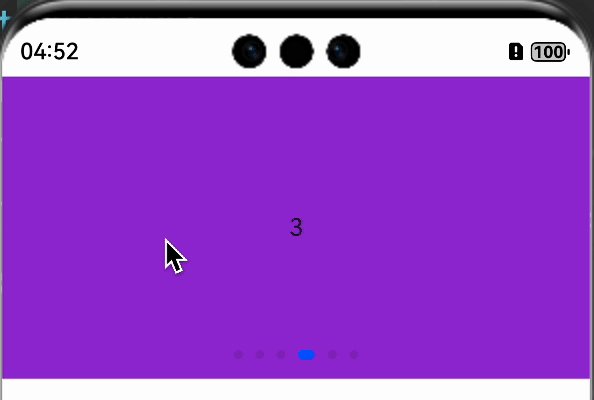
鸿蒙开发:自定义切换动画实现Swiper层叠滑动效果
前言 本文基于Api13 Swiper组件默认情况下是无论是从左往右,还是从右往左,都是平移滑动,效果如下: 以上的效果是最常见的,基本上都够满足大部分的场景需求,也是很多主流App首选效果,但是,仍然有一部分需求,...

鸿蒙开发:平移动画时间为啥没了?
前言 本文基于Api13 这两天在搞有关动画相关的,有一个很简单的平移动画,却卡了我一段时间,由于事情曲折,各位友友听我娓娓道来;说的是,有一个组件,设置了translate属性,让其从左到右平移,为了能够平缓的平移,需要加上平移时间,代码如下: ...

鸿蒙开发:了解显式动画animateTo
前言 上篇文章,我们简单了解了属性动画,知道了属性动画有两种实现方式,一种是animation,另一种是animateTo,上篇的案例基本上也都是使用animation来实现的,其实在案例中,大家也都发现了,animation是组件的通用属性,也就是说是和组件进行绑定的,如果想让多个组件进行动画播放,那么就需要绑定多个组件。有没有一种方式,执行起来,可以适用于多个可动画属性配置...

鸿蒙开发学习:动画
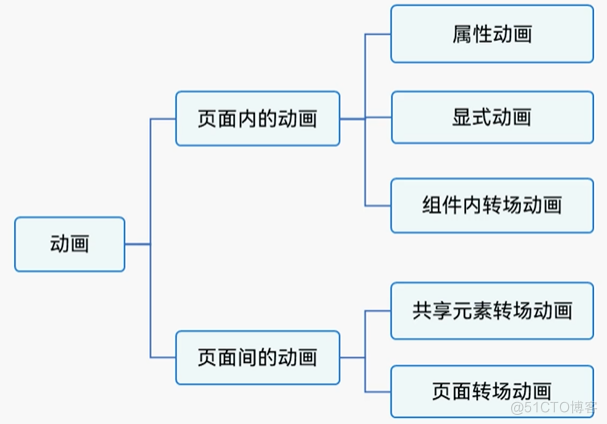
页面分类动画 显示动画 function animateTo(value: AnimateParam, event: () => void): void; 代码如下:(实现属性变化引发的动画) @Entry @Component struct Animate_Page1 { @State boxWidth: number = 100; @State boxHeight:...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HarmonyOS开发相关内容
- HarmonyOS开发arkts
- HarmonyOS next arkts开发
- HarmonyOS arkts开发
- HarmonyOS next开发
- HarmonyOS开发分析
- HarmonyOS开发arkui
- HarmonyOS开发编译
- HarmonyOS开发构建
- HarmonyOS开发命令
- HarmonyOS开发应用
- HarmonyOS开发对象
- HarmonyOS开发插件
- HarmonyOS开发滑动
- HarmonyOS开发自定义
- HarmonyOS next开发ui
- HarmonyOS开发草卓
- HarmonyOS原生开发
- HarmonyOS next开发解析
- HarmonyOS鸿蒙开发
- HarmonyOS开发devecostudio
- HarmonyOS开发案例适配
- HarmonyOS开发拖拽
- HarmonyOS开发案例实践
- HarmonyOS开发案例
- HarmonyOS开发实践
- HarmonyOS开发图片
- HarmonyOS开发实例
- HarmonyOS next开发ability
- HarmonyOS开发ability
- HarmonyOS开发功能
HarmonyOS更多开发相关
- HarmonyOS开发列表
- HarmonyOS开发deveco studio
- HarmonyOS开发上架
- HarmonyOS开发配置
- HarmonyOS开发信息
- HarmonyOS开发上架证书
- HarmonyOS开发文件
- HarmonyOS技术分享arkts开发
- HarmonyOS开发模版
- HarmonyOS开发方法
- HarmonyOS开发组件
- HarmonyOS next开发arkts
- HarmonyOS开发框架
- 嵌入式HarmonyOS开发板imx6ull开发
- 嵌入式linux HarmonyOS开发板imx6ull开发
- HarmonyOS学习开发
- HarmonyOS开发arkts语言
- 开发HarmonyOS
- HarmonyOS学习开发多媒体开发
- HarmonyOS开发系统
- HarmonyOS实战开发
- HarmonyOS开发封装
- HarmonyOS开发板开发驱动程序
- HarmonyOS开发权限
- HarmonyOS开发框架组件
- HarmonyOS开发板imx6ull开发系统
- 华为HarmonyOS开发
- HarmonyOS开发代码
- HarmonyOS方舟开发框架语法
- HarmonyOS学习开发设备管理
HarmonyOS您可能感兴趣
- HarmonyOS app
- HarmonyOS next
- HarmonyOS框架
- HarmonyOS平台
- HarmonyOS arkts
- HarmonyOS关系型数据库
- HarmonyOS数据库
- HarmonyOS即时通讯
- HarmonyOS系统
- HarmonyOS源码
- HarmonyOS组件
- HarmonyOS鸿蒙
- HarmonyOS应用
- HarmonyOS实战
- HarmonyOS harmonyos
- HarmonyOS UI
- HarmonyOS学习
- HarmonyOS案例
- HarmonyOS arkui
- HarmonyOS布局
- HarmonyOS imx6ull
- HarmonyOS嵌入式
- HarmonyOS开发板
- HarmonyOS linux
- HarmonyOS项目
- HarmonyOS硬件
- HarmonyOS应用开发
- HarmonyOS deveco
- HarmonyOS studio
- HarmonyOS自定义
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注