Marp 教程:如何在 VSCode 中引入自定义样式和主题
Marp 教程:如何在 VSCode 中引入自定义样式和主题 引言 Marp 是一个基于 Markdown 的幻灯片制作工具,结合 VSCode 的强大编辑功能,可以让你的 PPT 制作过程变得更加高效和专业。本文将详细介绍如何在 Marp 中引入自定义样式和主题,使你的幻灯片更加个性化和独特。 准备工作 1. 安装 VSCode 和 Marp 插件 ...

Marp 教程:使用 VSCode 编写专业 PPT
Marp 教程:使用 VSCode 编写专业 PPT 简介 Marp 是 Markdown Presentation Ecosystem 的简称,它允许你使用 Markdown 语法来创建和展示幻灯片。通过结合 VSCode 的强大编辑功能,Marp 可以让你的 PPT 制作过程变得更加高效和专业。本教程将指导你如何在 VSCode 中使用 Marp 来创建精美的幻灯片。 ...

TypeScript教程(一)在vscode中的配置TypeScript环境
TypeScript教程(一)在vscode中的配置TypeScript环境 文章目录 TypeScript教程(一)在vscode中的配置TypeScript环境 一、前言 二、具体步骤 1、Node.js安装 2、TypeScript安装 3、helloworld 一、前言 未来的开发者们请上座,随着时代的发展web网页的发展越来越丰富,...

Vue系列教程(04)- VsCode断点调试(Debugger for Chrome)
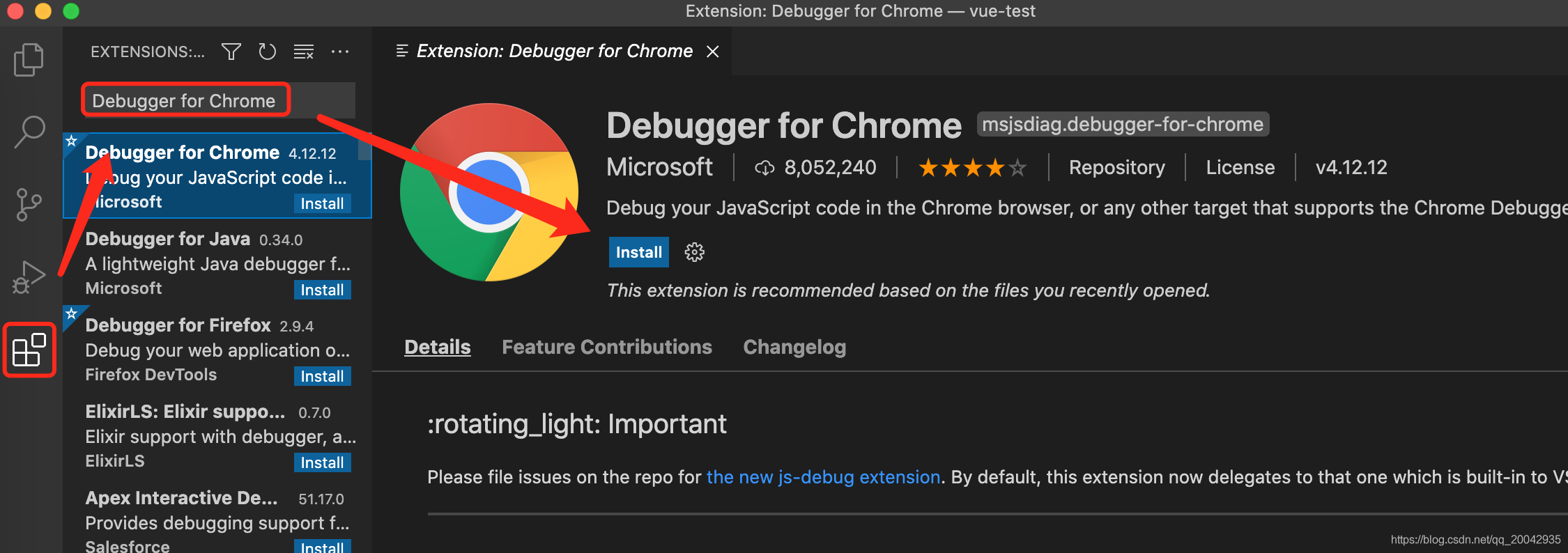
1. 引言在前面的章节,已经讲解了Vue的环境搭建以及VsCode的安装使用,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》本文主要讲解Vue项目在VsCode下的断点调试。2. 断点调试1.首先下载Debugger for Chrome,按下图依次操作2.创建l....

Vue系列教程(03)- Vue开发利器(VsCode)
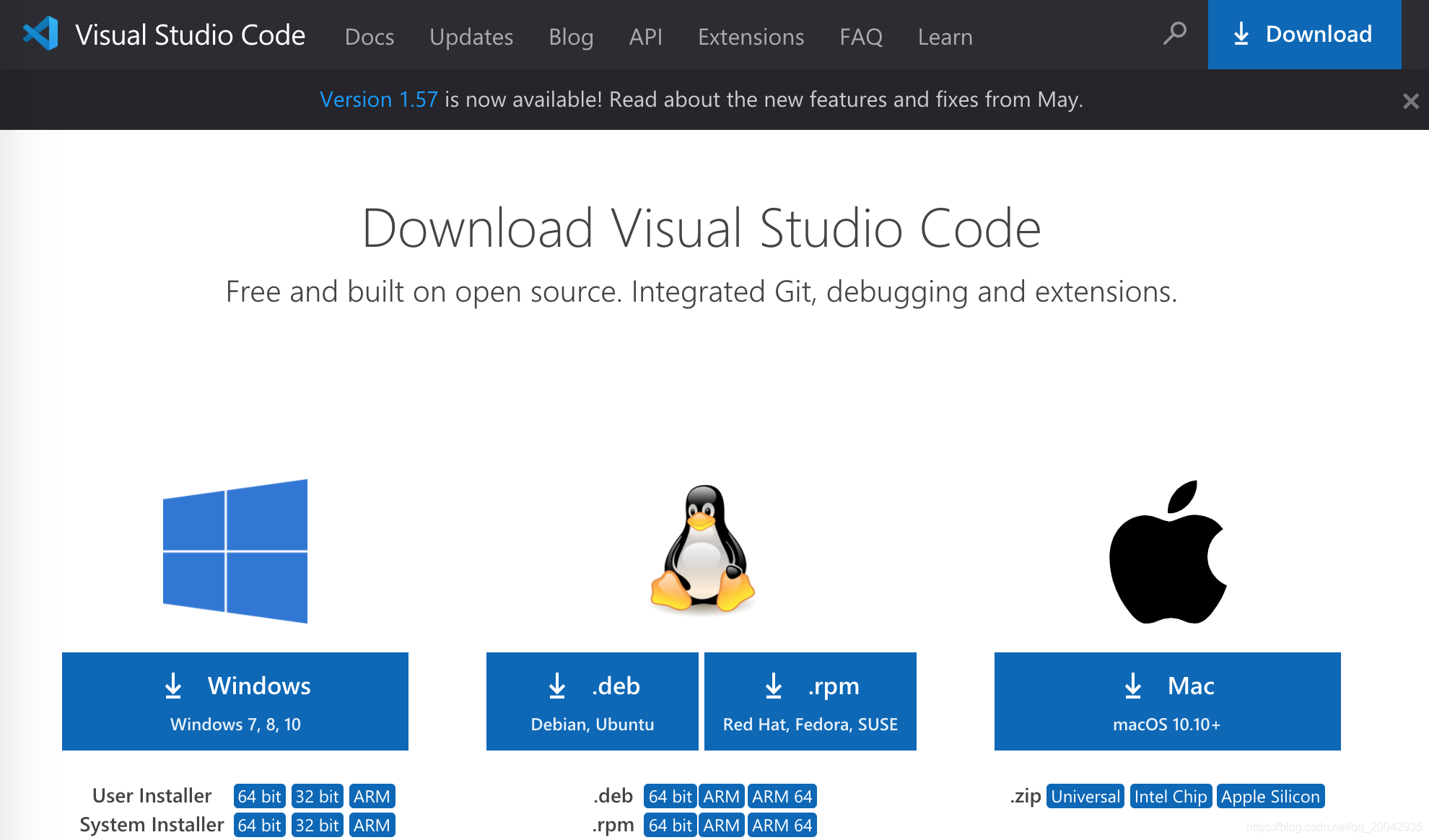
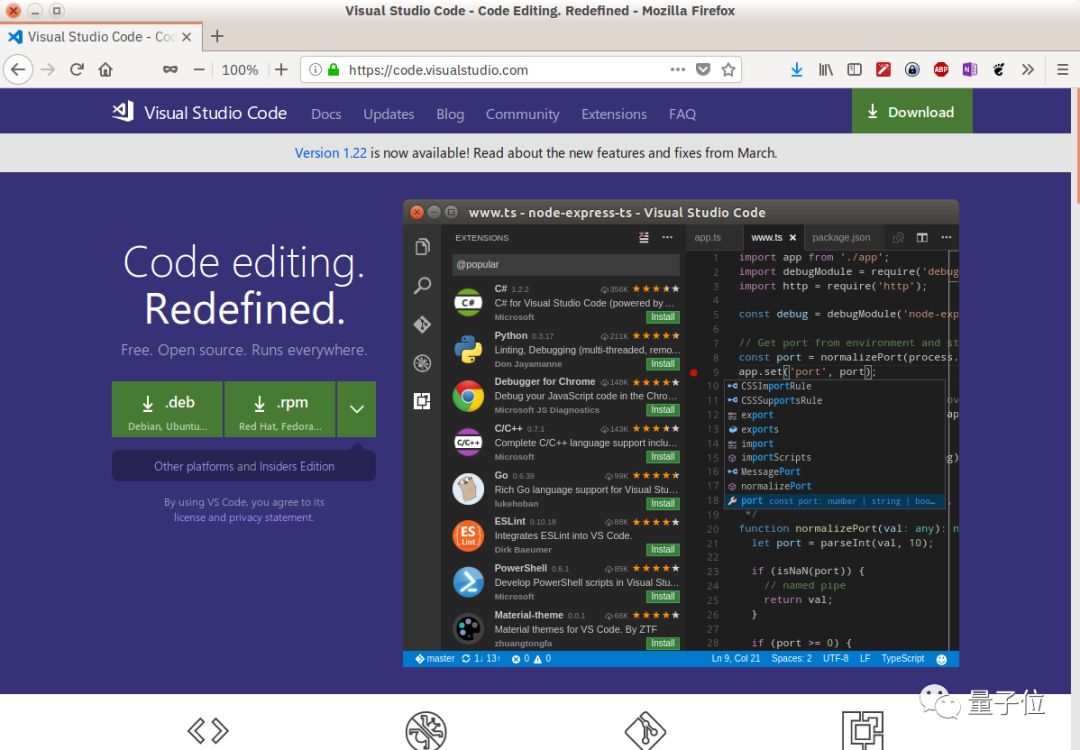
1. 前言工欲善其事必先利其器,就像Java开发需要IDEA一样,Vue的开发也需要利器,便是:VsCode介绍:VsCode是微软开发并开源,同时可以免费使用的轻量级IDE。它与VisualStudio的区别,没有VS 那么重。 下面是官方的FAQ的回答:Visual Studio Code is a streamlined code editor with support for devel....

工具使用教程(四) 【VSCode使用教程】
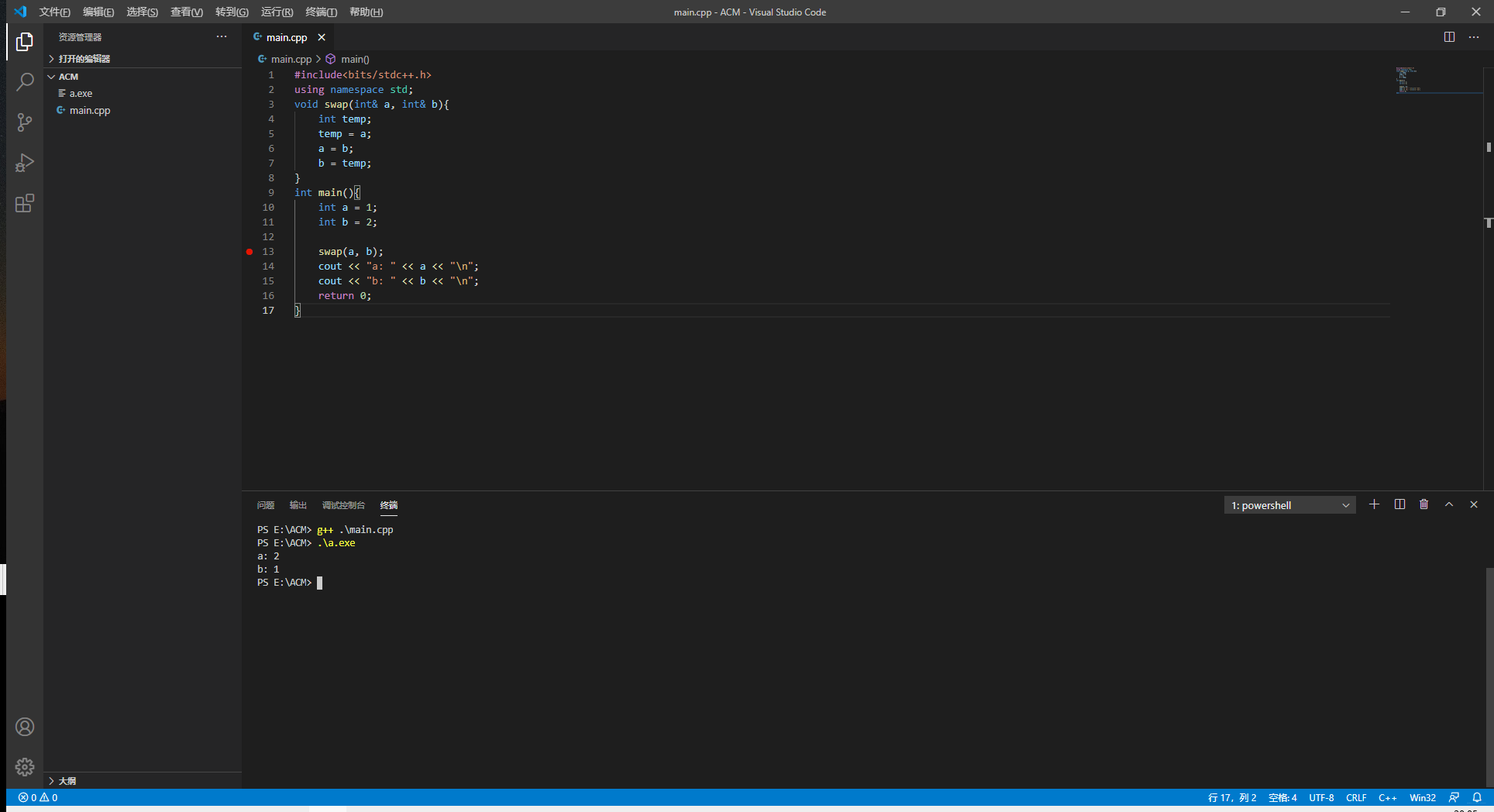
从VSCode转到Clion,再到Xcode,再到VSCode,我可太难了。。。基于g++命令单文件编译 在写好代码之后,找到VSCode的菜单栏的终端,新建一个终端,之后我们就可以在终端中对所编写的代码进行编译操作了: 可以看到g++编译之后会生成一个a.exe文件,这里生成的a.exe文件是不包含调试信息的。并且我们可以将其命名为别的名字。通过参数控制。g++编译单文件,生成带调试信....

CMake教程8:在Vscode中使用CMake
插件安装3个插件:C/C++、CMake、CMake Tools网络异常,图片无法展示|网络异常,图片无法展示|快速开始在vscode中执行命令:CMake:Quick Start,就可以在当前目录快速生成一个CMake HelloWorld。当修改CMakeLists.txt的时候,vscode会自动执行CMake:Configure,其内部原理就是执行了cmake -S ./ -B ./bu....

Linux部署教程,把vscode放在网页上运行,随时随地编写代码
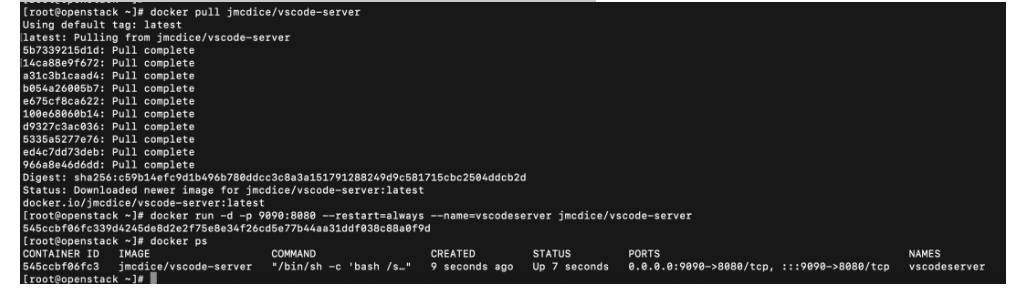
作为一名优秀的程序员,一个合格的代码编辑器能帮助我们更好地完成项目的开发,Visual Studio Code(简称 VSCode) 是开源免费的 IDE 编辑器,成为了不少人心中的首选。但你有没有想过,我可不可以随时使用vscode工作,而摆脱电脑的束缚?其实,这种想法还真可以,因为其开源的特性(为Microsoft拥有的格局点赞),我们可以将其运行于docker之中,最终以web方式呈现。下....

硬核教程:五步掌握用VSCode进行高效Python开发
正文 在程序员圈子里,Visual Studio Code(以下简称VSCode)可以说是目前最火的代码编辑器之一了。它是微软出品的一款可扩展的轻量级开源编辑器,并且支持全平台系统。这些特性使得VSCode颇受欢迎,这也使其成为了一个很棒的Python开发平台。在本文中,你将学到如何在VSCode中进行高效的Python开发,其中包括:安装VSCode安装插件让Python开发更便....

入门课的入门课,微软推出Python零基础教程,基于原生VS Code
Python可以说是当今世界最火的编程语言之一了。数据科学家和人工智能从业者们尤其喜欢Python,因为它有丰富的、易于理解的语法和广泛的开源软件。如果你想了解一门既实用又简单的语言,作为你程序人生的第一步,那么Python无疑是适合你的。但是对于学习编程语言来说,最大的障碍,可能就是不知从哪里开始。你可能买过一些书,《X天Python从入门到精通》,可能看过一些视频,“XX大厂程序员带你从零开....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
