如何利用HTML和CSS构建企业级网站的全过程。从项目概述到页面结构设计,再到HTML结构搭建与CSS样式设计,最后实现具体页面并进行优化提升,全面覆盖了网站开发的关键步骤
在当今数字化时代,拥有一个专业且吸引人的企业级网站是至关重要的。HTML 和 CSS 作为构建网站的基础技术,在实现网站的视觉呈现和结构布局方面发挥着关键作用。本文将带您深入了解如何使用 HTML 和 CSS 来构建一个企业级网站的实战过程。 一、项目概述 我们的目标是创建一个具有现代风格、简洁大气的企业级网站,展示企业的形象、产品和服务等信息。该网站将...
如何使用DCDN边缘程序优化前端网页HTML结构
本文介绍如何使用DCDN边缘函数来优化前端网页HTML结构,进而减轻源站压力,降低客户回源流量成本,提升用户访问体验。
【HTML + CSS】模仿腾讯云页面——细节优化
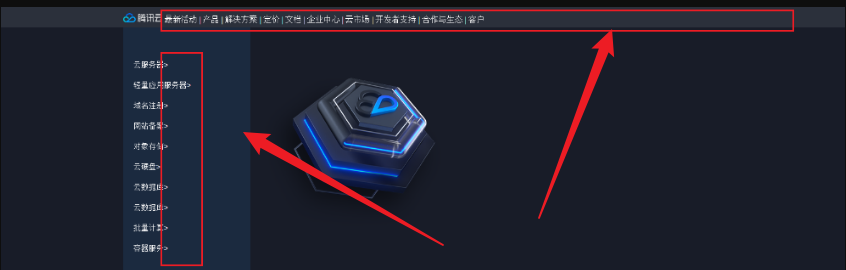
文章目录1.导航栏图像位置定位index-nav.htmlcss-nav.css2.列表装饰元素top-list.htmltop-list.csscss 更新位置实现效果对导航栏、列表进行细节优化1.导航栏初稿我们的样式中,导航栏的显示效果并不完美,logo 位置正常,但是显然后侧的文字效果并未实现精准定位,首先给出实现后的样式效果,清除需要优化的位置图像位置定位分析源码可知,初稿中将 img-....

【HTML + CSS】模仿腾讯云页面——细节优化
对导航栏、列表进行细节优化1.导航栏初稿我们的样式中,导航栏的显示效果并不完美,logo 位置正常,但是显然后侧的文字效果并未实现精准定位,首先给出实现后的样式效果,清除需要优化的位置图像位置定位分析源码可知,初稿中将 img-logo 和 container 合并布局,造成无法留出间隔距离的情况这次我们单独布局并设置浮动效果,留出间隔index-nav.html导航栏文字靠右<div c....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注