harmonyOS基础- 快速弄懂HarmonyOS ArkTs基础组件、布局容器(前端视角篇)
大家好!我是黑臂麒麟,一位6年的前端; if you're change the world, you're workingon important things. you're excited to get up in the norning. 一、常用基础组件 1.基础组件 简单列举常用的及含义,掌握了以下按钮可以解决日常简单场景需求。其他在使用时查询ArkTS的API文档即可。| 组件...

鸿蒙next版开发:ArkTS组件通用属性(布局约束)
在HarmonyOS next中,ArkTS提供了一系列的通用属性来设置组件的布局约束,这些属性使得开发者可以灵活地控制组件的布局行为,以适应不同的设计需求。本文将详细解读这些通用属性,并提供示例代码进行说明。 布局约束属性space属性space属性用于设置容器内子组件之间的间距。这个属性在Column、Row、Flex、Stack、Gr...
鸿蒙next版开发:ArkTS组件通用属性(Flex布局)
在HarmonyOS next中,ArkTS的Flex布局是一种强大且灵活的布局方式,它允许开发者在任意方向上对元素进行排列,并且可以动态地调整元素的大小和位置,以适应不同的屏幕尺寸和设备。Flex布局是响应式设计的关键工具,它提供了一系列的属性来控制子组件的排列和对齐方式。 Flex布局基础Flex布局通过使用Flex组件来...
【鸿蒙软件开发】ArkUI容器组件之Grid(网格布局)
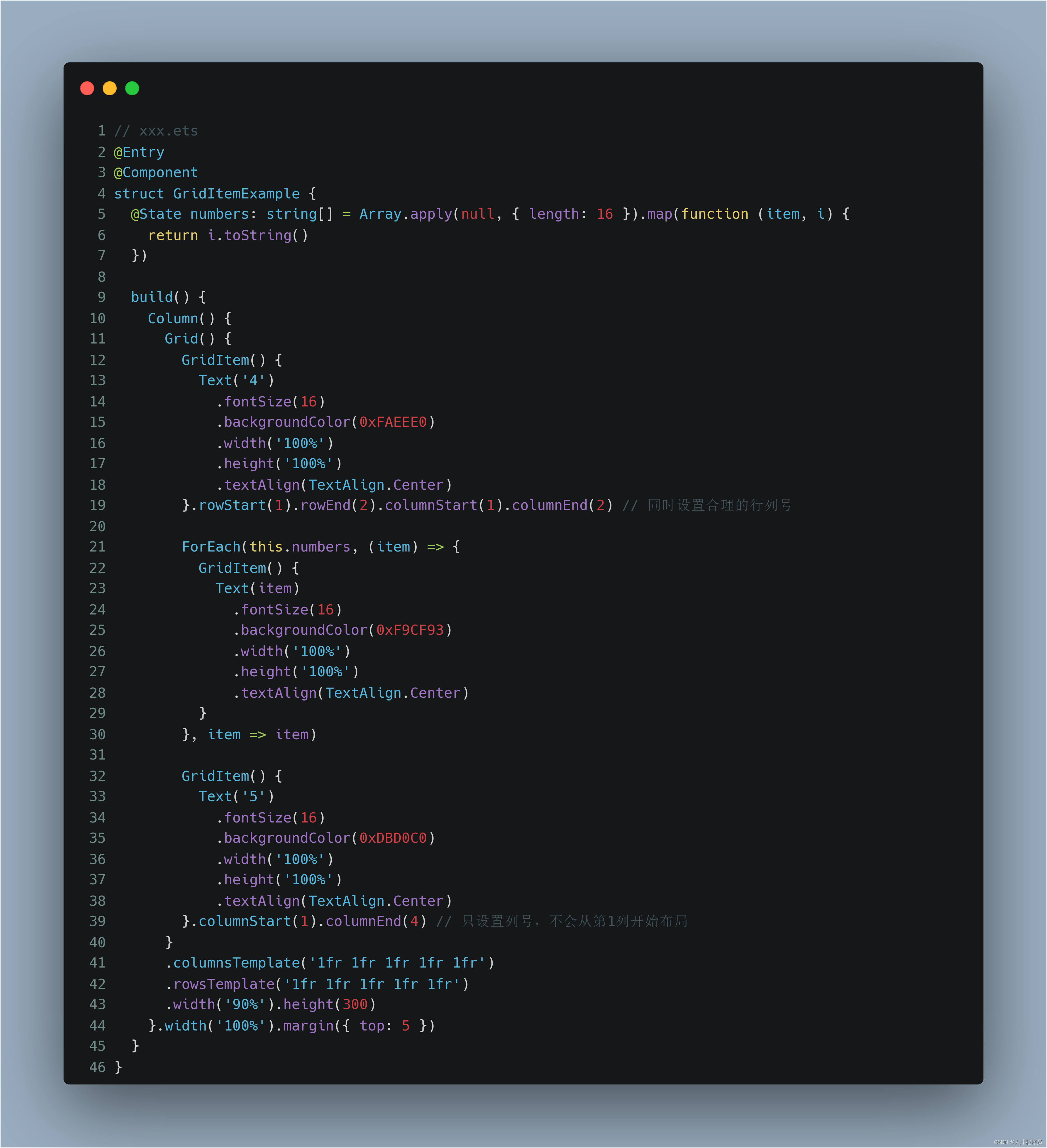
前言Grid容器组件:网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。一、Grid网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。说明该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。1.1 子组件包含GridItem子组件。说明Grid子组件的索引值....

【鸿蒙软件开发】ArkUI之容器组件Counter(计数器组件)、Flex(弹性布局)
前言Counter容器组件:计数器组件,提供相应的增加或者减少的计数操作。Flex容器组件:以弹性方式布局子组件的容器组件。一、Counter计数器组件,提供相应的增加或者减少的计数操作。说明该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。1.1 子组件可以包含子组件。1.2 接口我们使用下面这个函数接口即可创建一个计数器容器Counter....

HarmonyOS学习路之开发篇—Java UI框架(自定义组件与布局 二)
自定义布局当Java UI框架提供的布局无法满足需求时,可以创建自定义布局,根据需求自定义布局规则常用接口Component类相关接口ComponentContainer类相关接口接口名称作用setArrangeListener设置容器组件布局子组件的侦听器onArrange通知容器组件在布局时设置子组件的位置和大小如何实现自定义布局使用自定义布局,实现子组件自动换行功能。自定义布局的使用效果&a...

HarmonyOS学习路之开发篇—Java UI框架(自定义组件与布局 一)
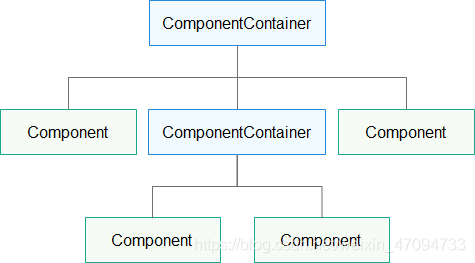
HarmonyOS提供了一套复杂且强大的Java UI框架,其中Component提供内容显示,是界面中所有组件的基类。ComponentContainer作为容器容纳Component或ComponentContainer对象,并对它们进行布局。Java UI框架也提供了一部分Component和ComponentContainer的具体子类,即常用的组件(比如:Text、Button、Ima....

HarmonyOS学习路之开发篇—— Java UI框架(组件与布局说明)
Java UI框架概述UI即使用在屏幕上显示的用户界面,该界面用来显示所有可能被用户查看和操作的内容。在HarmonyOS应用中所有的界面元素都是由Component和ComponentContainer对象构成。Component是绘制在界面中的对象,用户可以与其进行交互。ComponentContainer使用户容纳其他Component和ComponentContainer对象的管理器。J....

HarmonyOS的组件、布局和事件三者的关系
下面的三个模块非常重要:1. 组件屏幕展示出来的元素,都称之为组件如下:文本框、按钮就是组件常见的组件:展示图片的图片组件,下载的时候看到的进度条的组件等。2. 布局1.屏幕展示出来的元素,都称之为组件。2.多个组件的摆放方式就是布局。组件必须添加到布局中才能显示出来。DirectionalLayout :布局就是从上往下依次摆放当然也可以用代码设置为横向摆放可以理解布局为一个容器,就是用了装组....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HarmonyOS组件相关内容
- HarmonyOS next组件
- HarmonyOS组件button
- HarmonyOS组件伊凡
- HarmonyOS arkts组件
- HarmonyOS组件自学
- HarmonyOS image组件
- HarmonyOS text组件
- HarmonyOS布局组件
- HarmonyOS应用开发组件
- HarmonyOS os组件
- 华为HarmonyOS组件
- HarmonyOS navigation组件
- HarmonyOS组件样式
- HarmonyOS arkts组件文本
- HarmonyOS arkts组件属性
- HarmonyOS组件文本
- HarmonyOS组件flex布局
- HarmonyOS arkts组件标识
- HarmonyOS列表组件
- HarmonyOS封装组件
- HarmonyOS arkui slider组件
- HarmonyOS switch组件
- HarmonyOS日期组件
- HarmonyOS容器组件
- HarmonyOS arkui column组件
- HarmonyOS软件开发组件
- HarmonyOS软件开发arkui组件
- HarmonyOS软件开发arkts组件
- HarmonyOS软件开发arkts组件文本
- HarmonyOS组件slider
HarmonyOS更多组件相关
HarmonyOS您可能感兴趣
- HarmonyOS arkts
- HarmonyOS next
- HarmonyOS语法
- HarmonyOS开发
- HarmonyOS Ability
- HarmonyOS技术
- HarmonyOS应用
- HarmonyOS鸿蒙
- HarmonyOS功能
- HarmonyOS生命周期
- HarmonyOS harmonyos
- HarmonyOS实战
- HarmonyOS系统
- HarmonyOS学习
- HarmonyOS UI
- HarmonyOS框架
- HarmonyOS arkui
- HarmonyOS imx6ull
- HarmonyOS嵌入式
- HarmonyOS开发板
- HarmonyOS linux
- HarmonyOS项目
- HarmonyOS硬件
- HarmonyOS应用开发
- HarmonyOS deveco
- HarmonyOS studio
- HarmonyOS自定义
- HarmonyOS布局
- HarmonyOS平台
- HarmonyOS代码
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注