vue3的脚手架模板你真的了解吗?里面有很多值得我们学习的地方!
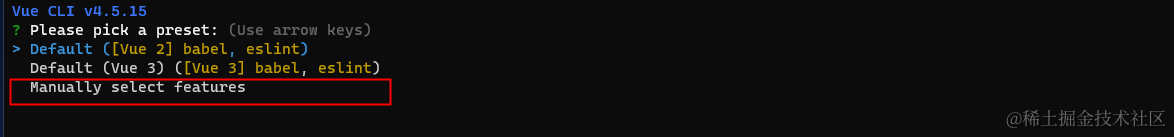
使用脚手架安装相关依赖 使用vueCli 安装预设的vuex+ts+less+router ## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 vue --version ## 安装或者升级你的@vue/cli npm install -g @vue/cli ## 创建 vue create vue3_cli_ts_htgl //create vue3...

Vue模板语法、属性绑定、条件渲染的学习
Vue模板语法: 使用插值表达式的内容必须是有结果的内容才可以,就是需要return出来的才可以显示出来。 插值表达式所表现的内容为纯文本模式 如何避免 即所有的逻辑操作都在js里面实现,不要再templete中实现可以完美的避免这个问题。 Vue属性绑定 1.使用v-bind 进行属性绑定 语法:v-bind:class/id =“名称” ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js学习相关内容
- vue学习案例VUE.js
- 学习v-model VUE.js
- 学习组件开发VUE.js
- 学习案例VUE.js
- 学习生命周期VUE.js
- 学习VUE.js
- vue3学习VUE.js
- 学习vuex VUE.js
- 学习代码VUE.js
- 学习知识点VUE.js
- 学习指令VUE.js
- 学习v-for VUE.js
- 学习组件插槽VUE.js
- 学习slot插槽VUE.js
- 学习局部VUE.js
- 学习组件化开发VUE.js
- 学习开发VUE.js
- 学习v-if VUE.js
- 学习组件组件通信VUE.js
- 学习slot VUE.js
- 学习插槽VUE.js
- vue学习计算属性VUE.js
- 学习计算属性VUE.js
- 学习项目VUE.js
- 学习脚手架VUE.js
- 学习配置VUE.js
- 学习监视属性VUE.js
- 学习watch VUE.js
- 学习监视VUE.js
- 学习computed VUE.js
VUE.js更多学习相关
- 学习代理VUE.js
- 学习数据VUE.js
- 学习语法VUE.js
- 学习模板VUE.js
- 学习模板语法VUE.js
- 学习响应式VUE.js
- 学习绑定VUE.js
- 学习自定义事件VUE.js
- 学习插槽作用域VUE.js
- VUE.js学习文章
- 学习vue3 VUE.js
- VUE.js学习系统文章
- VUE.js学习系统
- vue3 ts学习VUE.js
- ssm VUE.js uniapp学习
- ssm VUE.js小程序学习
- 状态管理pinia学习VUE.js
- ssm VUE.js uniapp小程序学习
- 学习源码VUE.js
- VUE.js学习课程
- 系统学习VUE.js
- 博客学习vite2 vue3 VUE.js
- vue3系统学习VUE.js
- 学习传参VUE.js
- 学习功能VUE.js
- vue2.0源码学习虚拟dom VUE.js
- VUE.js router学习
- VUE.js学习入门神经两万
- VUE.js学习axios
- VUE.js源码学习
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注