在 Flex 布局中,如何设置元素在侧轴上的初始对齐方式?
在 Flex 布局中,设置元素在侧轴上的初始对齐方式可以通过 align-items 属性来实现。 align-items 属性用于控制 Flex 容器内的项目在侧轴(垂直于主轴的方向)上的对齐方式。它主要有以下几种常见的取值: stretch(默认值):使项目在侧轴方向上拉伸以填满容器的高度。如果...
【微信小程序】英文字母不换行问题 flex布局字符超出宽度折行问题:设置了word-break: break-all;和flex: 1;冲突flex不生效问题
flex布局中英文字符超出宽度不会自动折行的问题,但是设置了word-break: break-all;前面设置的flex: 1;就不生效了 1.英文字母不换行问题 .view_text { word-break: break-all; } ...
浅谈CSS3中display属性的Flex布局,关于登陆页面属性框的设置
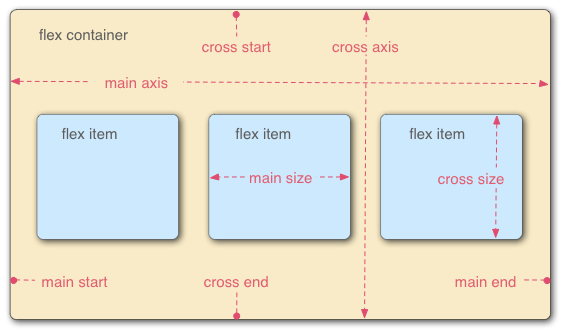
声明:本文转发自三里屯柯南的浅谈CSS3中display属性的Flex布局http://www.cnblogs.com/xuyuntao/articles/6391728.html 基本概念 采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。容器默认存在两根轴:...

css3属性flex弹性布局设置三列(四列)分布样式
参考:阮一峰的网络日志 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style type="text/css"> body{ ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
