甚至用不了五分钟就能学会vscode插件开发
插件(plugin)是vscode生态的扩展能力,插件可以让基于vscode开发的过程丰富多彩。比如层级括号颜色区分,甚至是各种ai智能补全工具,成为程序员在使用vscode进行开发时不可缺少的插件工具,大大提升了程序员的开发体验。 前言 vscode的市场占有率越来越高,产品的轻量化是一大原因,更重要的是vscod...

2024最新VSCode实用插件推荐,开发效率遥遥领先!超全面,快收藏~
大家好,我是石小石!作为前端开发,vscode好比我们的衣食父母,不可或缺。我相信大家都试过给编译器装一些插件,用来提升开发效率。但是,很多文章介绍的插件都不怎么详细,有些更是毫无卵用,尤其某N,简直屎里淘金。 这篇文章,我将结合自己的工作经验,向大家推荐我工作中用到的一些插件,我会尽可能详细和全面介绍。如果大家有更好用的插件,欢迎在评论区分享! 必备 中文插件 ...

VS Code本地作业开发
实时计算Flink版VS Code插件基于功能强大的VS Code编辑器,为您打通了本地Flink作业开发全流程,帮助您在本地轻松完成Flink作业的开发、部署及上线,包括SQL、JAR和Python作业,并支持快速从线上同步作业配置。本文为您介绍VS Code插件的使用说明和操作步骤。
VsCode 常用好用插件/配置+开发Vue 必装的插件
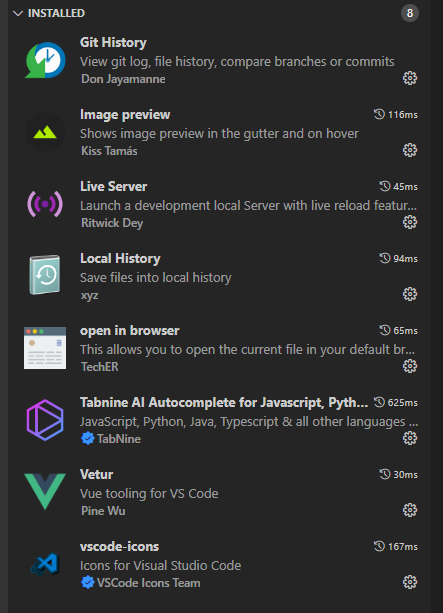
一、VsCode 常用好用插件1、实时刷新网页的插件:LiveServer2、open in browser支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari补充一下:LiveServer 和 open in browser 区别:注意观察浏览器地址栏open in browser:直接打开HTML....

Python VSCode 核心插件(装了直接开发)
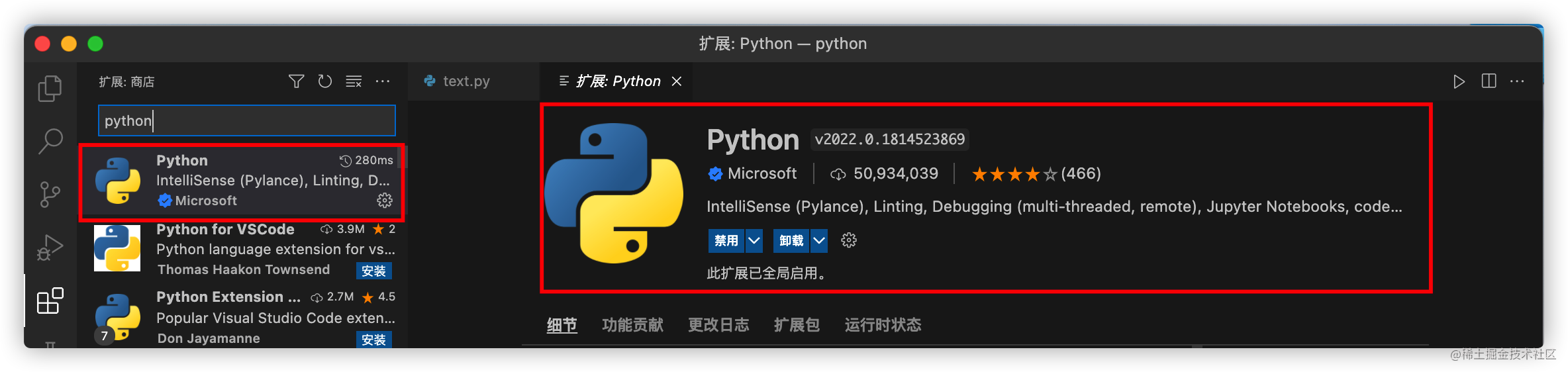
一、PythonPython 这个插件必装,它是微软 VSCode 开发团队自己开发的,亲儿子的级别,装了它就可以直接开始写代码了。二、Code Runner代码一键运行,支持超过 40 种语言。三、Python Snippets(可选,推荐安装)装 Python Snippets 插件的原因是,它自带了很多代码片段,上面的 Python 插件没有代码片段,也就是敲一个 for=> 它会给....

Webview的使用 | VSCode插件开发系列教程
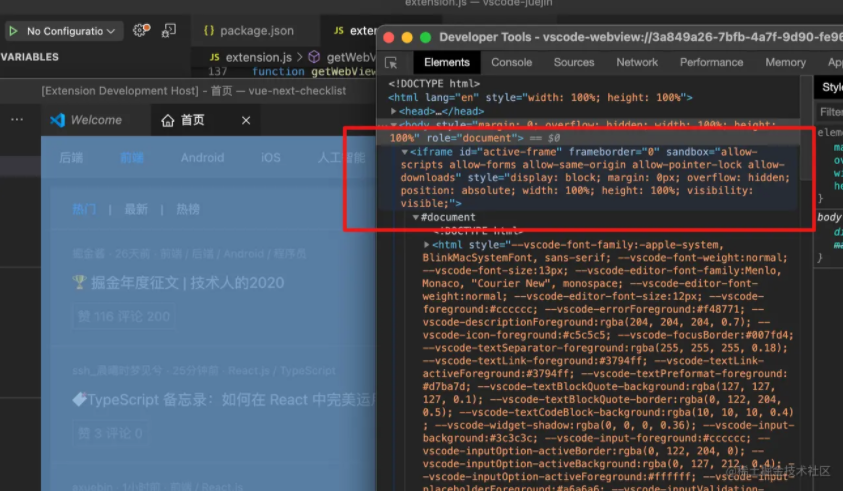
调试Webview在VSCode命令面板中,输入Open Webview Developer Tools 后可以打开Webview的控制台果然是iframe~你的插件必须用Webview吗?官方英文文档地址:code.visualstudio.com/api/extensi…VSCode官方团队希望插件开发者好好思考如下问题:这个功能真的需要在VS Code中使用吗?作为单独的应用程序或网站会更....

VSCode 语言插件开发入门
> 作者:野声 > 来源:Alibaba F2E公众号  when people ask me to recommend a text editor 图源:Twitt...

阿里Serverless 专家在线直播VSCode插件开发实践
Serverless是一种构建和管理基于微服务架构的完整流程,允许你在服务部署级别而不是服务器部署级别来管理你的应用部署,你甚至可以管理某个具体功能或端口的部署,这就能让开发者快速迭代,更快速地开发软件。 对于开发者来说,在学习与了解新的架构过程中,需要不断的去网上找资料,不能解决实际问题? 本期我们请来了阿里云函数计算团队的工具链小组技术专家——泽尘,为大家详细解析Serverless VSC....
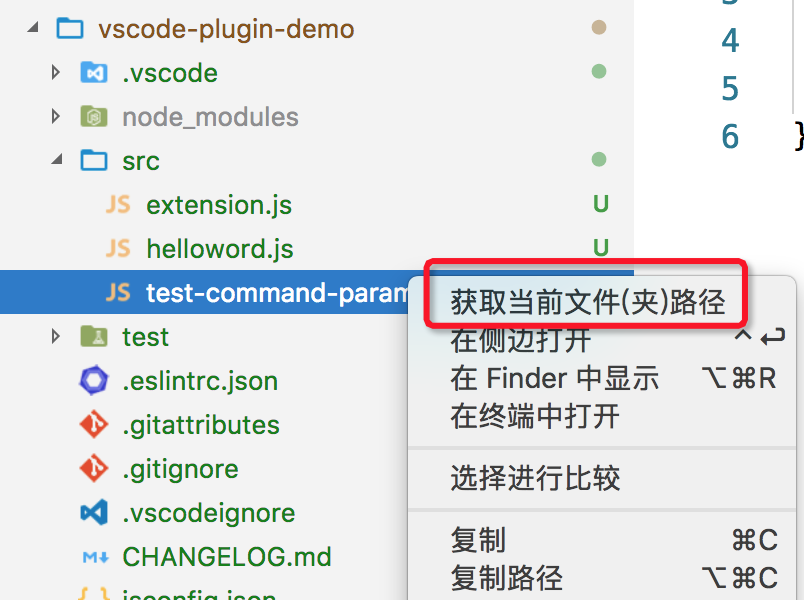
VSCode插件开发全攻略(四)命令、菜单、快捷键
更多文章请戳VSCode插件开发全攻略系列目录导航。 命令 我们在前面HelloWord章节中已经提到了命令写法,这里再重温一下。 context.subscriptions.push(vscode.commands.registerCommand('extension.sayHello', () => { vscode.window.showInformationMessage(...

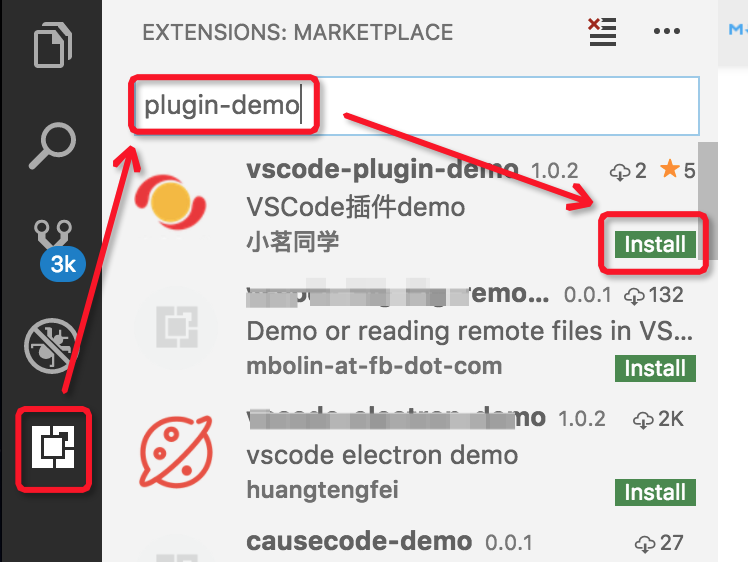
VSCode插件开发全攻略(一)概览
文章索引 VSCode插件开发全攻略(一)概览 VSCode插件开发全攻略(二)HelloWord VSCode插件开发全攻略(三)package.json详解 VSCode插件开发全攻略(四)命令、菜单、快捷键 VSCode插件开发全攻略(五)跳转到定义、自动补全、悬停提示 VSCode插件开发全攻略(六)开发调试技巧 VSCode插件开发全攻略(七)WebView VSCode插件开发全攻.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

