vue3之vite配置vite-plugin-mock使用mock轻松创建模拟数据提高开发效率
什么是Mock数据 Mock 可以翻译为“模拟”,在前端开发中通常指模拟后端接口和数据。 在软件开发过程中,Mock数据指的是一种虚拟的测试数据,用于模拟真实的数据情况。它可以用来替代真实的数据源,从而实现在没有真实数据的情况下进行开发和测试的需求。 我们在开发的时候,一般都是前后端同时开发,尤其是某些后台系统开发时,很多前端同学分分钟就可以做完静态页...

Vue中开发中Mock和总线了解以及应用
一.Mock1.什么是Mock.js前后端分离开发开发过程当中,经常会遇到以下几个尴尬的场景:老大,接口文档还没输出,我的好多活干不下去啊!后端小哥,接口写好了没,我要测试啊!前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而今天的主角mockjs就可以做到这一点。Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。众所周知....

假数据-vue/cli不同版本配置- mock
1. 前言好不容易把vue/cli升级到5X,发现之前的mock写法不能用了各种搜索没有找到答案,都是低版本的vue/cli配置,压根没几个vue/cli5x的配置最后还是在webpack官网 找到答案记录一下,防止失联文中也会有4x脚手架的mock配置2. 直接上 vue/cli5x 的mock配置vue.config.jsconst { defineConfig } = require('@....
【三十天精通Vue 3】第二十九天 Vue 3中的Mock数据模拟详解
引言在前后端分离的开发模式中,前端开发人员在进行接口开发之前,需要等待后端相应的接口数据,这样会导致前端的开发进度受到很大限制。为了解决这个问题,我们可以使用Mock数据模拟工具来模拟后端接口数据,加速前端开发效率。本文将介绍如何使用Vue3和Mock.js来进行Mock数据模拟,并提供详细的代码示例。一、Mock数据模拟的概述1.1 为什么需要Mock数据模拟?在开发过程中,由于后端接口可能尚....
Vue3+Vant3通过mock引入本地图片路径
mock/user.tsimport { MockMethod } from 'vite-plugin-mock' // import { Random } from 'mockjs'; export default [ { url: '/api/getUserInfo', // 注意,这里只能是string格式 method: 'get', response: ()...

【Vue 开发实战】实战篇 # 35:如何高效地使用Mock数据进行开发
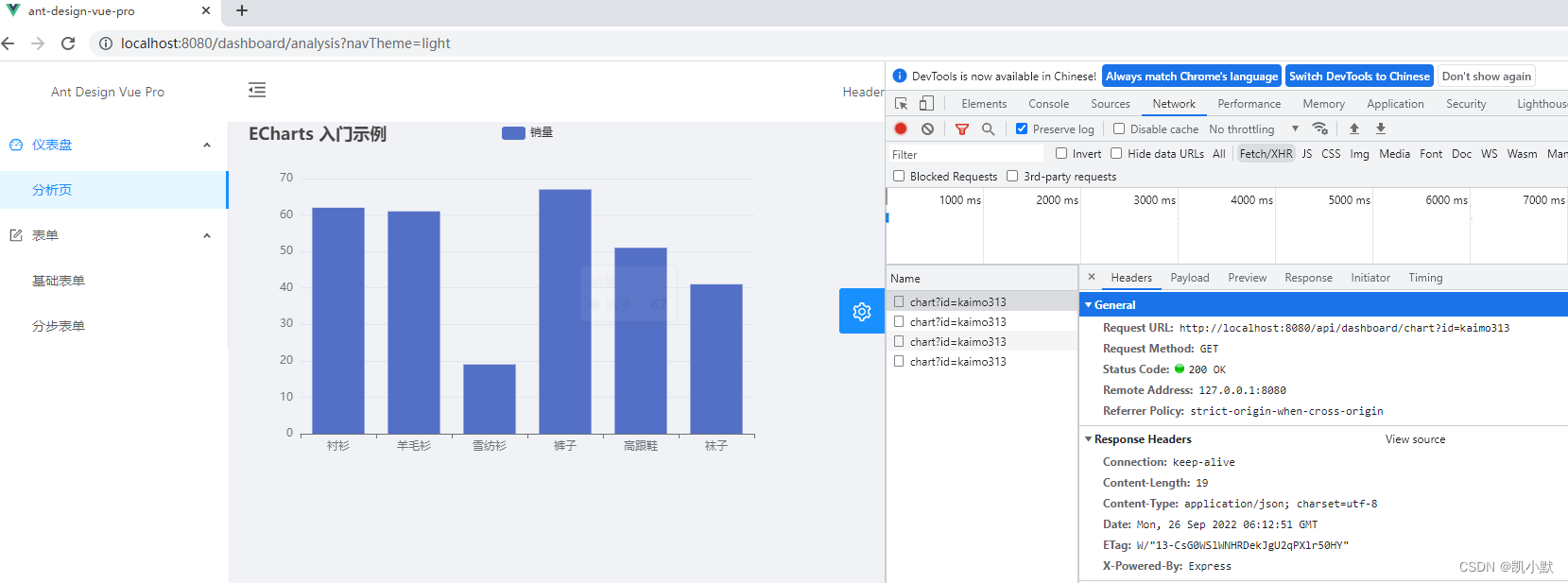
说明【Vue 开发实战】学习笔记。效果我们通过 mock 数据来进行开发,比如下面的图表数据来自我们的 mock 数据调用接口 http://localhost:8080/api/dashboard/chart?id=kaimo313安装依赖npm install --save axios编写 mock新建 ant-design-vue-pro\mock\dashboard_chart.js 文....

vue项目里怎么快速mock接口
vue项目里怎么快速mock接口vue项目是使用npm run serve打开的时候,会自动分配一个端口,比如http://localhost:8080/。 但有时候,希望在同样接口的下,模拟服务器请求,比如http://localhost:8080/api/list项目根目录,新建文件.env.mock里面写上NODE_ENV = 'mock'package.json 那边增加一行快捷命令,"....

Vue项目使用mock数据的几种方式
本文是基于vue/cli 3.0创建的项目进行讲解首先我们来说一说vue/cli 3.0 与 2.0 的一些不同:3.0 移除了 static 文件目录,新增了 public 目录,这个目录下的静态资源不会经过 webpack 的处理,会被直接拷贝,所以我们能够直接访问到该目录下的资源,静态数据(如json数据、图片等)需要存放在这里。放在public目录下的静态资源可直接通过(http://l....
Vue项目使用mock数据的几种方式
Vue项目使用mock数据的几种方式本文是基于vue/cli 3.0创建的项目进行讲解首先我们来说一说vue/cli 3.0 与 2.0 的一些不同:3.0 移除了 static 文件目录,新增了 public 目录,这个目录下的静态资源不会经过 webpack 的处理,会被直接拷贝,所以我们能够直接访问到该目录下的资源,静态数据(如json数据、图片等)需要存放在这里。放在public目录下的....
Vue3项目配置Mock模拟接口数据
当一个项目开始开发,正常情况是前后台开发同时进行,但是很多情况是后台先提供接口,然后前端才开始编写页面,这样就会导致项目进度缓慢,为了解决这个问题,前端一般是根据接口先在本地进行数据模拟请求,本次我们使用Mockjs,实现在基于Vue3项目的数据模拟。1.安装MockjsMockjs提供npm包,所以安装比较方便yarn add mockjs复制2.配置Mock我们配置方法可以按照官方提供的,写....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注