vue中使用echarts绘制双Y轴图表时,刻度没有对齐的两种解决方法
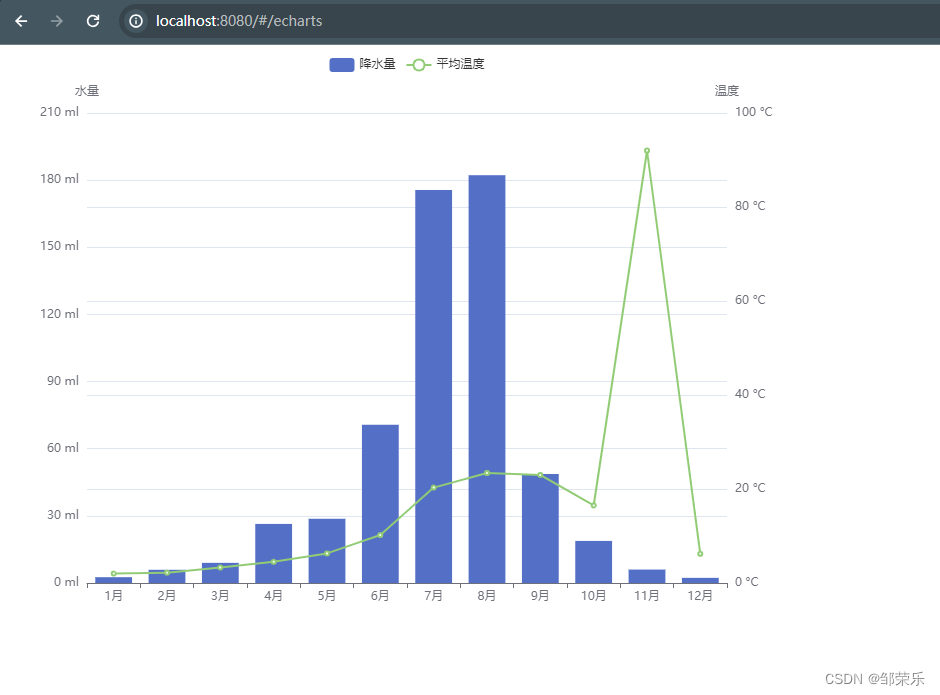
1、原因 刻度在显示时,分割段数不一样,导致左右的刻度线不一致,不能重合在一起。 2、思路 根据上面的原因去分析,要想左右的刻度线一致,分隔的段数是必须是一样的,这样才能重合。 3、解决方法 3.1、使用alignTicks解决 从 v5.3.0 开始支持 在多个 y 轴为数值轴的时候,可以开启该配置项自动对齐刻度。只对’va...

VUE之Echarts图表y轴刻度提示文字过长显示为省略号
实现方法:在y轴配置中定义:yAxis: { type: 'value', // max: '1200', axisLine: { show: false, lineStyle: { color: 'white' } ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts图表相关内容
- ECharts图表刻度
- 图表ECharts
- ECharts格式图表
- ECharts图表源码
- ECharts图表自适应
- vue ECharts图表数据
- ECharts图表数据
- ECharts图表报错
- axure ECharts图表
- 教程图表ECharts
- vue图表ECharts
- 项目ECharts图表
- ECharts可视化图表
- 框架ECharts图表
- vue3 ECharts图表同步
- vue3 ECharts图表
- ECharts图表刷新
- ECharts图表功能
- ECharts图表设置
- ECharts图表滚动
- ECharts图表布局
- ECharts图表坐标轴数据标签下划线
- ECharts图表交互
- 实战ECharts图表
- ECharts图表滚动条
- ECharts数据可视化图表
- ECharts图表渲染
- ECharts图表实战
- ECharts图表笔记
- ECharts图表分析
ECharts更多图表相关
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts功能
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注