Django学习一:创建Django框架,介绍Django的项目结构和开发逻辑。创建应用,编写主包和应用中的helloworld
前言 接了一个商用项目,要求使用django框架进行搭建后台web框架。因为之前没有写过Django相关的博文,于是记录一下,希望可以给大家提供一些思路,不足之处还望大家指正。 有兴趣可以添加我,一起探讨技术。 加V:Fengfl1222,名称:insist科技。 要资料,申请备注为:CSDN+地方,如CSDN山东。 想接项目一起努力进步,申请备注为:CSDN+地方...

Django API 开发:一个 Todo 应用的后端(下)
Consuming the API传统上使用 API 是一个挑战。 对于给定的 HTTP 响应或请求的正文和标头中包含的所有信息,根本没有很好的可视化效果。取而代之的是,大多数开发人员使用命令行 HTTP 客户端(例如 cURL)(如上一章所述)或 HTTPie。2012 年,第三方软件产品 Postman 投放市场,现在全球有数百万希望通过可视化,功能丰富的方式与 API 交互的开发人员使用。....

Django API 开发:一个 Todo 应用的后端(中)
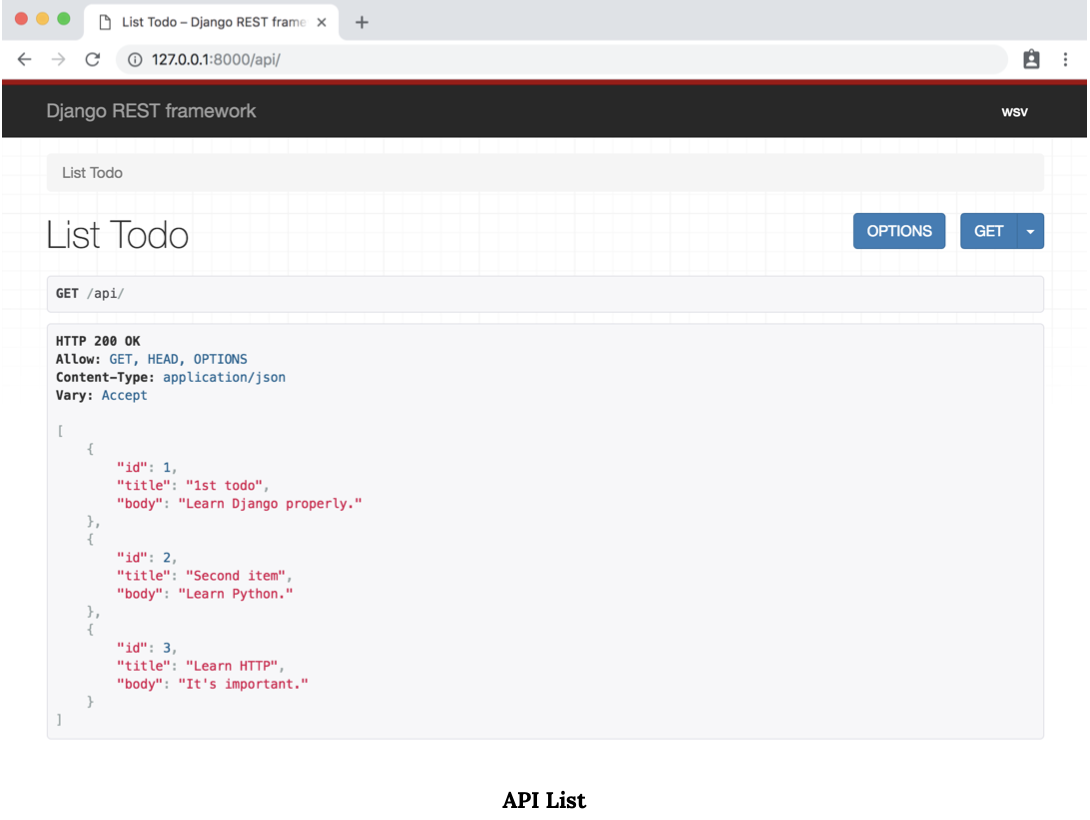
Dajngo REST 框架停止本地服务器 Control + c,然后通过 pipenv 安装 Django REST Framework。(backend) $ pipenv install djangorestframework==3.10.3 然后像其他任何第三方应用程序一样,将 rest_framework 添加到我们的 INSTALLED_APPS 设置中。 我们还希望开始配置所有 ....
Django API 开发:一个 Todo 应用的后端(上)
引言在接下来的两章中,我们将构建一个 Todo API 后端,然后将其与 React 前端连接。 我们已经制作了第一个 API,并回顾了 HTTP 和 REST 的抽象工作原理,但是您仍然可能还没有“完全”了解它们如何结合在一起。 在这两章的最后,您将学到。由于我们要制作专用的后端和前端,因此我们会将代码分成相似的结构。 在现有代码目录中,我们将创建一个 todo 目录,其中包含我们的后端 Dj....

Django API 开发:Todo 应用的 React 前端(下)
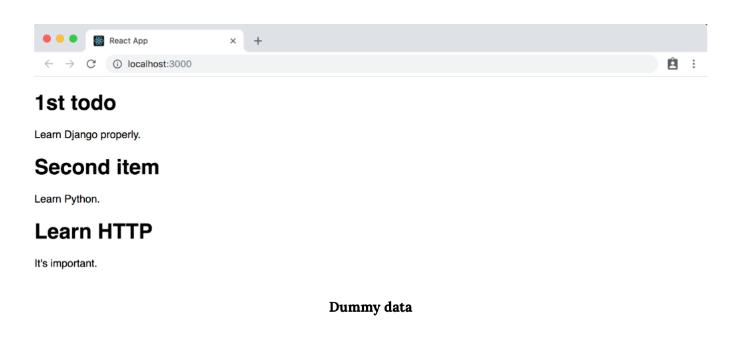
模拟数据如果您返回到我们的 API 端点,则可以在以下位置的浏览器中看到原始 JSON:http://127.0.0.1:8000/api/?format=json[ { "id":1, "title":"1st todo", "body":"Learn Django properly." }, { "id":2, "title":"S...

Django API 开发:Todo 应用的 React 前端(上)
引言API 的功能在于与其他程序进行通信。 在本文中,我们将通过 React 前端使用上一篇文章中的 Todo API,这样您就可以了解实际中一切如何协同工作。我选择使用 React,因为它是目前最流行的 JavaScript 前端库,但是此处描述的技术也可以与其他任何流行的前端框架一起使用,包括Vue,Angular或Ember。 他们甚至可以与适用于 iOS 或 Android 的移动应用,....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Django开发相关内容
- web开发Django全栈开发实战
- Django全栈开发
- Django开发实践
- Django开发优化
- Django开发异步
- Django开发接口
- Django开发celery
- Django开发调优
- Django开发系统
- Django开发rest
- Django开发权限管理
- Django开发drf
- Django开发源码
- Django开发项目
- Django开发网页
- Django开发restful
- Django开发聊天
- Django开发网站
- Django开发医院管理系统
- Django开发管理系统
- Django开发系统源码
- Django开发配置
- Django开发社区
- 网站Django开发
- Django开发部署
- Django开发个人博客
- 应用Django开发
- Django rest framework开发
- Django vue开发
- Django开发个人博客系统
Django更多开发相关
Django您可能感兴趣
Python学习站
Python学习资料大全,包含Python编程学习、实战案例分享、开发者必知词条等内容。
+关注