VUE学习二:事件监听(v-on)、条件判断(v-if/v-else-if/v-else)、循环遍历(v-for)
导言 一、v-on指令:01-事件监听 1. 01-v-on的基本使用.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>01-v-on的基本使用</title> </head> <body> ...

Vue学习之--------内置指令的使用【v-bind、v-model、v-for、v-on、v-if 、v-else、v-show、v-text。。。】(2022/7/19)
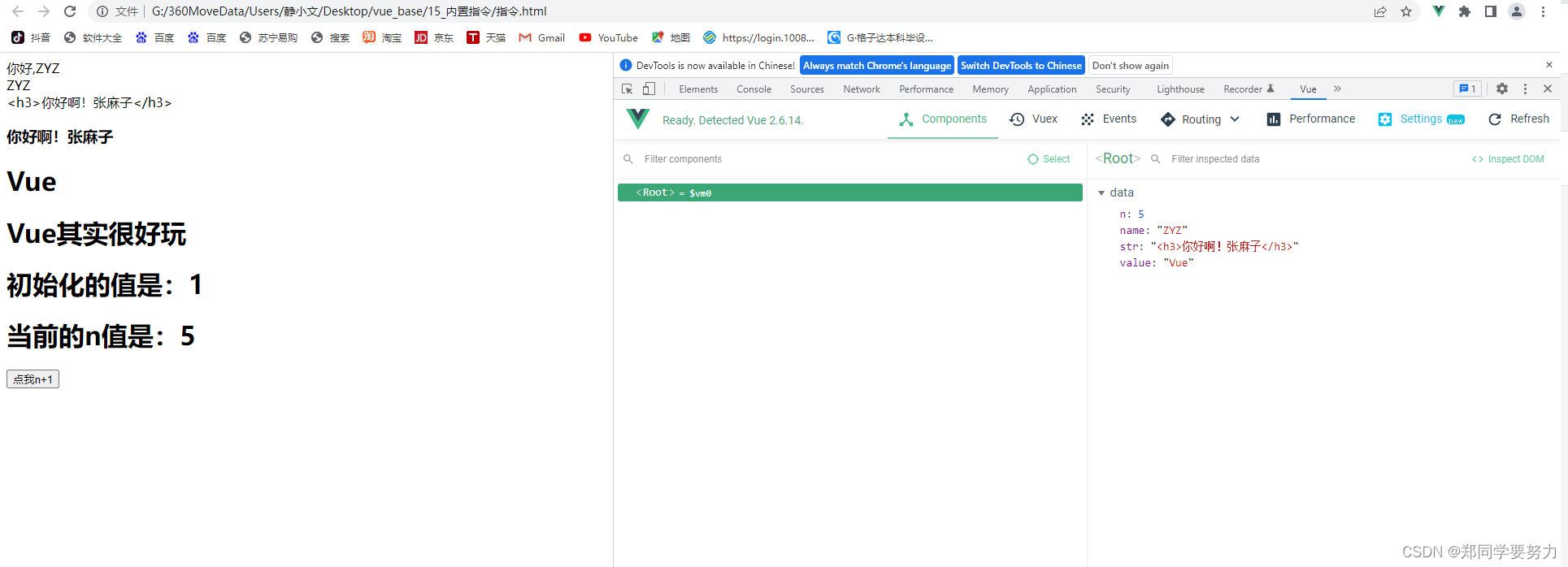
文章目录 1、常见的内置指令 2、代码实例 3、测试效果 1、常见的内置指令 v-bind: 单向绑定解析表达式, 可简写为 :xxx v-model: 双向数据绑定 v-for : 遍历数组/对象/字符串 v-on: 绑定事件监听, 可简写为@ v-if : 条件渲染(动态控制节点是否存存在) v-else : 条件渲染(动态控制节点是否存存在) v...

Vue学习之--------列表渲染、v-for中key的原理、列表过滤的实现(2022/7/13)
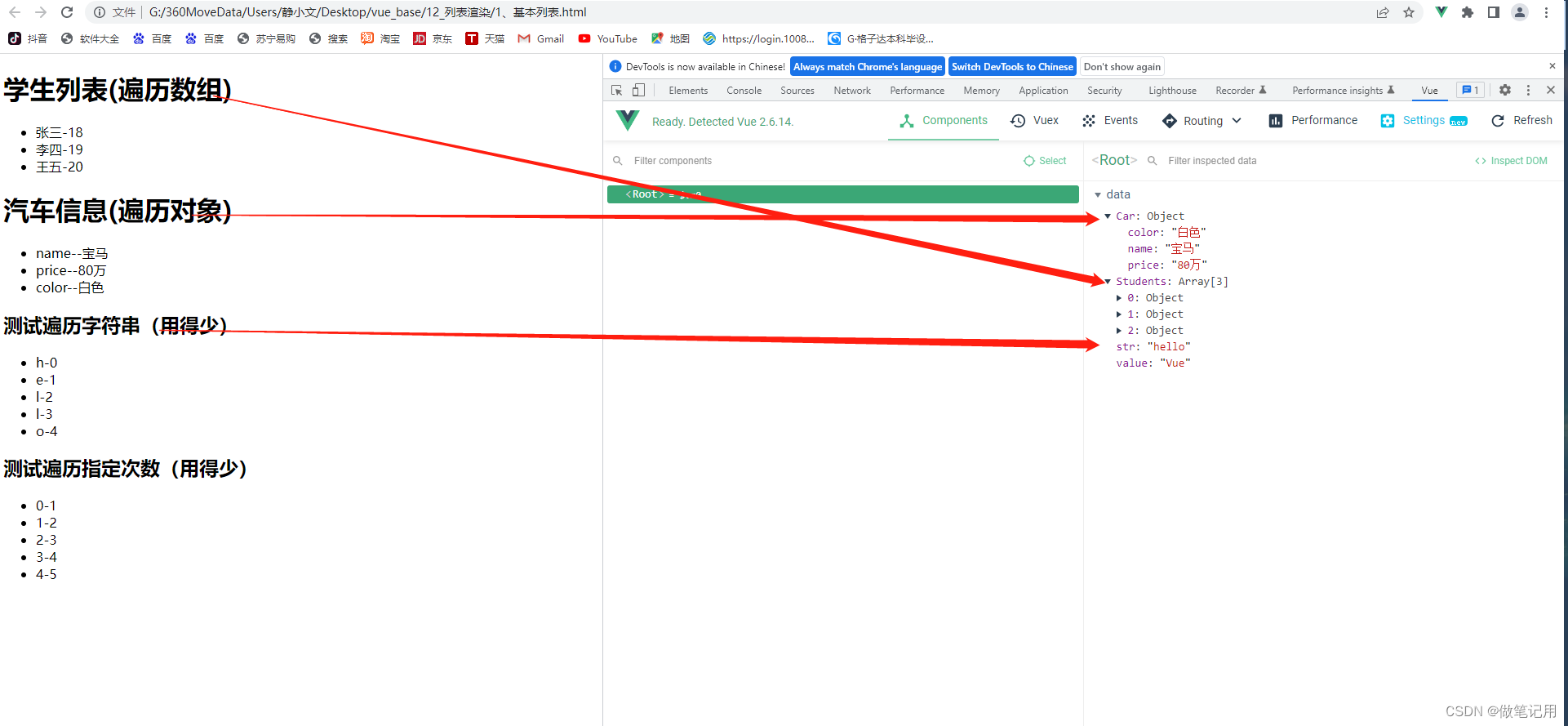
文章目录 1、基本列表 1.1 基本知识 1.2 代码实例 1.3 测试效果 2、key的原理 2.1基本知识 2.2 代码实例 2.3 测试效果 2.4 原理图解 3、列表过滤 3.1 代码实例 3.2 实现的效果 3.3 补充知识 1、基本列表 1.1 基本知识 ...

Vue框架的学习(Vue的基础指令操作二 V-For)第二课
今天的任务理解下面的几个指令操作 重点在V-for上 V-if V-else V-show V-For 本文章的重心放在V-For 从数据到数组到对象一步一步的去查找 底层的原理v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件 下面是 V-if V-else V-show 的内....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js学习相关内容
- vue学习案例VUE.js
- 学习v-model VUE.js
- 学习组件开发VUE.js
- 学习案例VUE.js
- 学习生命周期VUE.js
- 学习VUE.js
- 模板学习VUE.js
- vue3学习VUE.js
- 学习vuex VUE.js
- 学习代码VUE.js
- 学习知识点VUE.js
- 学习指令VUE.js
- 学习组件插槽VUE.js
- 学习slot插槽VUE.js
- 学习局部VUE.js
- 学习组件化开发VUE.js
- 学习开发VUE.js
- 学习v-if VUE.js
- 学习组件组件通信VUE.js
- 学习slot VUE.js
- 学习插槽VUE.js
- vue学习计算属性VUE.js
- 学习计算属性VUE.js
- 学习项目VUE.js
- 学习脚手架VUE.js
- 学习配置VUE.js
- 学习监视属性VUE.js
- 学习watch VUE.js
- 学习监视VUE.js
- 学习computed VUE.js
VUE.js更多学习相关
- 学习代理VUE.js
- 学习数据VUE.js
- 学习语法VUE.js
- 学习模板VUE.js
- 学习模板语法VUE.js
- 学习响应式VUE.js
- 学习绑定VUE.js
- 学习自定义事件VUE.js
- 学习插槽作用域VUE.js
- VUE.js学习文章
- 学习vue3 VUE.js
- VUE.js学习系统文章
- VUE.js学习系统
- vue3 ts学习VUE.js
- ssm VUE.js uniapp学习
- ssm VUE.js小程序学习
- 状态管理pinia学习VUE.js
- ssm VUE.js uniapp小程序学习
- 学习源码VUE.js
- VUE.js学习课程
- 系统学习VUE.js
- 博客学习vite2 vue3 VUE.js
- vue3系统学习VUE.js
- 学习传参VUE.js
- 学习功能VUE.js
- vue2.0源码学习虚拟dom VUE.js
- VUE.js router学习
- VUE.js学习入门神经两万
- VUE.js学习axios
- VUE.js源码学习
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注