原生js如何获取dom元素的自定义属性
在原生JavaScript中,你可以使用 getAttribute() 方法来获取DOM元素的自定义属性。这个方法接受一个参数,即你想要获取的属性的名称,然后返回该属性的值。 以下是一个例子 <!DOCTYPE html> <html lang="en"&g...
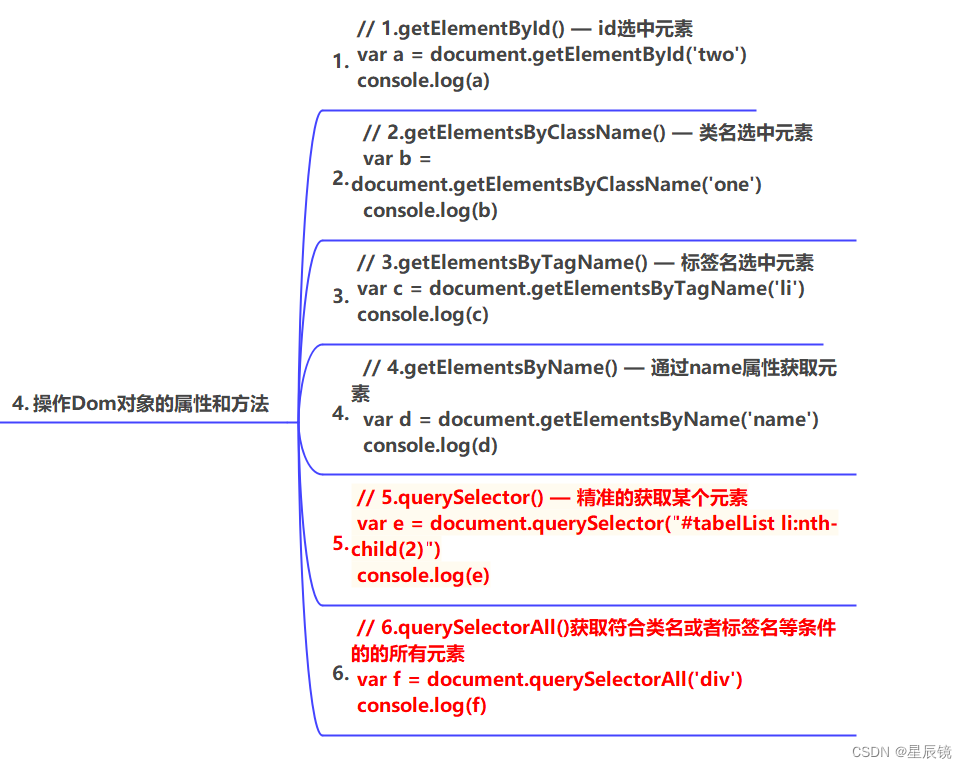
JS(Dom对象的属性和方法)第十六课
Dom对象的属性和方法 自定义的熟悉操作上面是今天博客要讲述的内容一个案例回顾上次课讲的内容 下面是Html中的元素布局结构 <div>我是div审查元素 <p>我是p标记的元素</p> <span>我是span的元素信息</span> </div> <div c...

JavaScript 技术篇-js语句创建dom节点,并给节点设置属性
document.createElement() 是创建节点的方法。setAttribute() 是设置属性的方法。var s_div = document.createElement('div'); // 创建节点 s_div.setAttribute("id", "copy"); // 设置属性 s_div.innerText = "吃饭"; // 设置text值 d...

JavaScript 技术篇-js获取dom节点、html标签自定义属性的值。
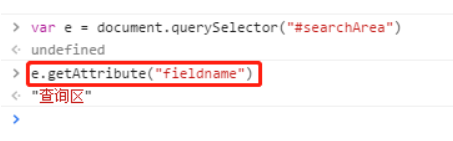
id、name 等属性通过 e.ide.name 可以直接获取到。 但是自定义属性比如fieldname就不能直接获取到了。用 getAttribute(“属性名”) 就可以了。 网页结构: 喜欢的点个赞❤吧!

js关于为DOM对象添加自定义属性的方式和区别
DOM对象的三种在添加自定义属性的方式 一是 通过 “.”+“属性名” 二是 setAttribute()(getAttribute()获取) 三是 直接在元素标签上加属性 如:<div name="" id="te" class="" content=""></div> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
