webpack学习三:webpack初始化整合配置vue,一步一步的抽离代码块整合vue。
前言 开发学习中的代码已经上传到GitHub,GitHub传送门https://github.com/fengfanli/learn_vue在其中的 ./day05_webpack使用和配置/01-webpack的使用目录下其他博客如下: webpack学习一:什么是模块化开发,什么是webpack,以及二者之间的关系。web...

webpack配置Vue
一. 在webpack中配置vue了解了webpack的原理和用法以后, 我们来引入Vuewebpack原理和用法详解链接: cnblogs.com/ITPower/p/14467745.html第一步: 需要在webpack中引入vue.js如何引入呢?npm install vue --save我们之前下载模块的时候, 都是使用--save-dev. 表示开发模式.现在我们使用的是--sav....

webpack4配置Vue多页面入口轻量级模板
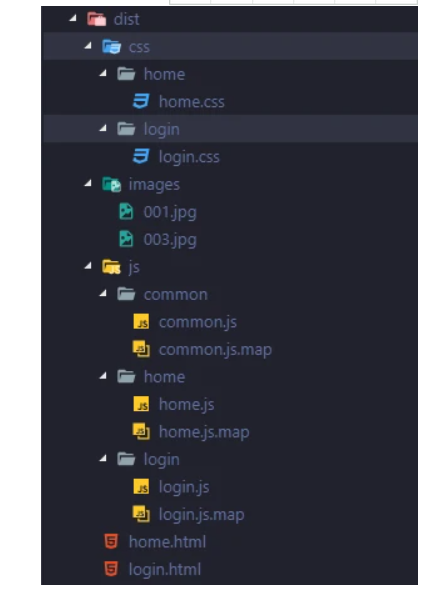
项目结构├── build // webpack配置目录 │ ├── webpack.config.base.js // 公共配置 │ ├── webpak.config.dev.js // 开发模式 │ ├── webpak.co...

webpack4配置vue环境和一些小坑。
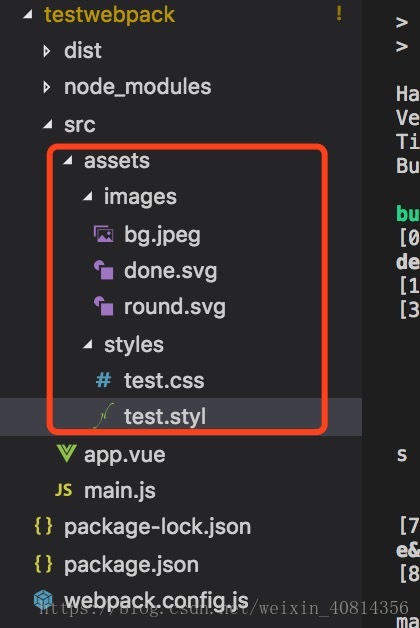
初始化一些文件和依赖 新建一个testwebpack的文件夹。 然后在该文件夹下: npm init 1 这时候会出现一个pack.json文件。 npm i webpack vue vue-loader 1 这时候警告如下: npm WARN vue-loader@15.2.4 requires a peer of css-loader@* but none is inst...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack配置相关内容
- Webpack配置类型
- Webpack配置图片
- Webpack配置优化
- Webpack babel配置
- 配置Webpack代码
- 配置Webpack
- 前端工程化Webpack配置优化
- 前端工程化Webpack配置
- 配置Webpack热更新
- Webpack loader配置
- Webpack学习配置
- Webpack配置webpack-dev-server
- Webpack配置plugin
- Webpack配置插件
- Webpack配置开发
- Webpack实战案例配置
- Webpack实战配置
- 配置Webpack环境
- vue配置Webpack
- Webpack配置资源
- Webpack优化配置
- Webpack配置设置
- Webpack vue配置
- Webpack版本配置
- Webpack项目配置
- Webpack配置babel
- Webpack配置压缩优化
- Webpack配置代码
- Webpack插件配置
- Webpack配置构建
Webpack更多配置相关
- Webpack配置sass
- Webpack学习笔记配置
- Webpack vite配置
- Webpack vue3配置
- Webpack ts配置
- webpack5核心原理与应用实践Webpack配置
- 学习笔记Webpack配置
- vue Webpack配置
- 项目Webpack配置
- Webpack配置环境
- 安装配置Webpack
- Webpack配置学习笔记
- vue课程配置Webpack
- 配置Webpack插件
- vue-cli Webpack配置
- 配置Webpack省略jsx后缀名
- 课程安装配置Webpack
- Webpack视频教程配置
- Webpack配置开发环境环境
- 配置Webpack自动刷新
- Webpack配置自动刷新
- Webpack入门loader plugin配置
- Webpack配置eslint
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack文件
- Webpack plugin
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注