vue2知识点:vuex中四个map方法的使用,包括:mapState、mapGetters、mapMutations、mapActions
@[toc] 8.4四个map方法的使用 8.4.1讲解生成代码函数mapState和mapGetters 注意点1: 问题:mapState干啥的? 答案:用来生成重复代码的,比如return this.$store.state.xxxx这段就非常重复,无法复用。其中mapState采用{K:V...

Vue2使用百度地图展示或搜索地点(vue-baidu-map)
①安装插件:yarn add vue-baidu-map ②在main.js中全局注册引入: import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, { ak: 'your_app_key' // 百度地图秘钥 }) ④使用一:在地图上展示标注地点 查询并获取某...

Vue(Vue2+Vue3)——59.vuex中的四个map方法的使用
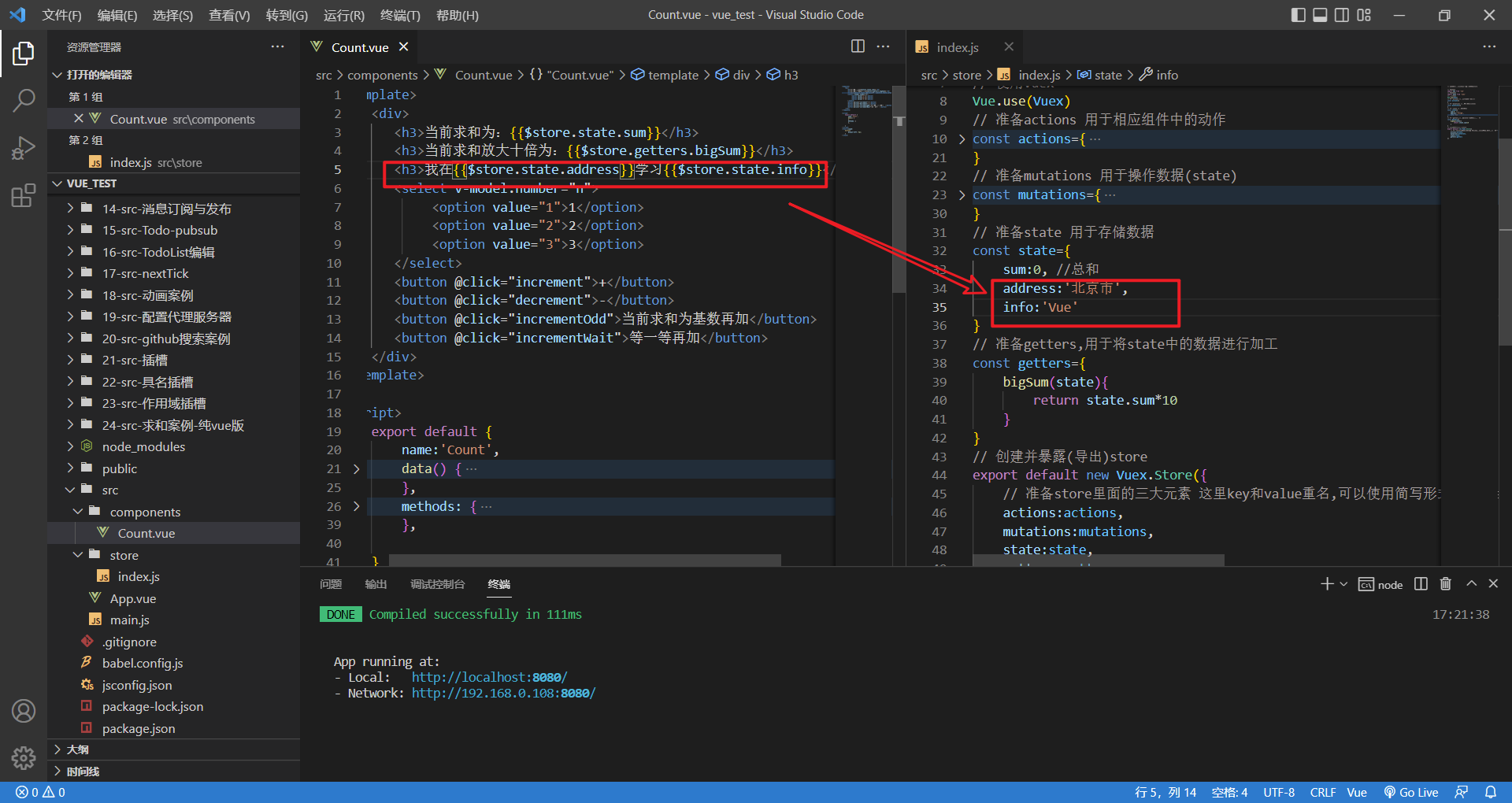
59 vuex中的四个map方法的使用vuex里面有四个map方法,他们分别可以针对不同的元素进行不同的代码生成这四个map方法都是异曲同工,明白了一个基本上都明白了59.1 编写案例现在想要展示一段文本,其中里面两个参数要存在store的state里面,那么每次获取都要通过这么一大串代码获取,及其复杂且不美观,vue的风格指南就说过插值语法不要写的这么复杂59.2 计算属性简化当然我们可以可以....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
