vue 表格数据上下移动并增加背景色
在Vue中实现表格数据上下移动并添加背景色,可以通过操作数组来重新排序表格行,并使用计算属性或方法来为特定条件设置背景色。以下是一个简单的示例: <template> <div> <table> <thead>...
Vue使用Element的表格Table显示树形数据,多选框全选无法选中全部节点
使用Element的组件Table表格,当使用树形数据再配合上多选框,如下: 会出现一种问题,点击左上方全选,只能够选中一级树节点,子节点无法被选中,如图所示:想要实现点击全选就选中所有的表格,要另想办法,方法如下:1、首先给table设置一个ref;2、绑定一个@select-all方法; 3、定义一个变量,来识别全选框是否被选中,默认为未被选中;checkedKeys: false,4、@.....

Vue 的动态菜单表格数据展示以及分页查询实现
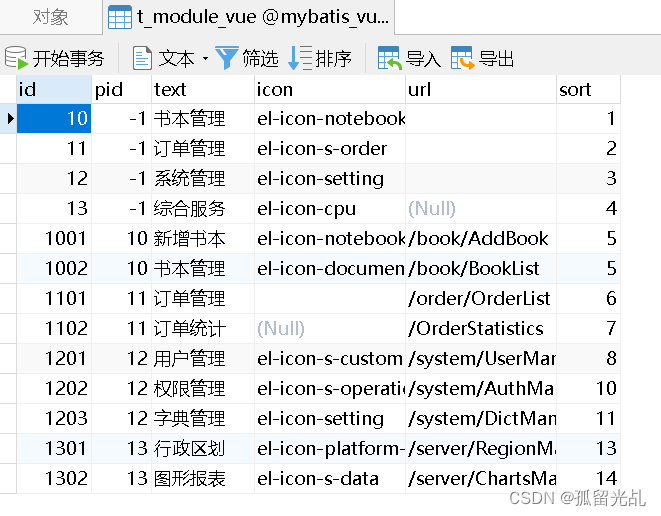
前言:在上一篇博客中实现了左侧菜单栏,今天我就来实现与后台的交互即动态的展示数据库的数据,还有数据表格的实现以及分页。一,导航菜单交互后台要确定静态树形菜单的排版 再通过后台获取树形节点的数据 通过拿到的数据,渲染树形节点 v-for 渲染节点 定义渲染节点的变量ElementUI官网: LeftNav.vue:<template> <el-menu...

Vue+ElementUI实现动态树和表格数据的分页模糊查询
前言在Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用博文中讲解了首页导航和左侧树形菜单的搭建,今天我们将通过前后端结合将左侧菜单数据变活,以及实现点击动态树右边展示相应内容。并实现对表格的分页模糊查询。一、动态树的实现后端mapper.xml,以及biz层都比较简单,这里就不过多讲解了package com.ctb.ssm.controller; impor....

vue 插槽的作用,用插槽slot-scope获取表格中的数据
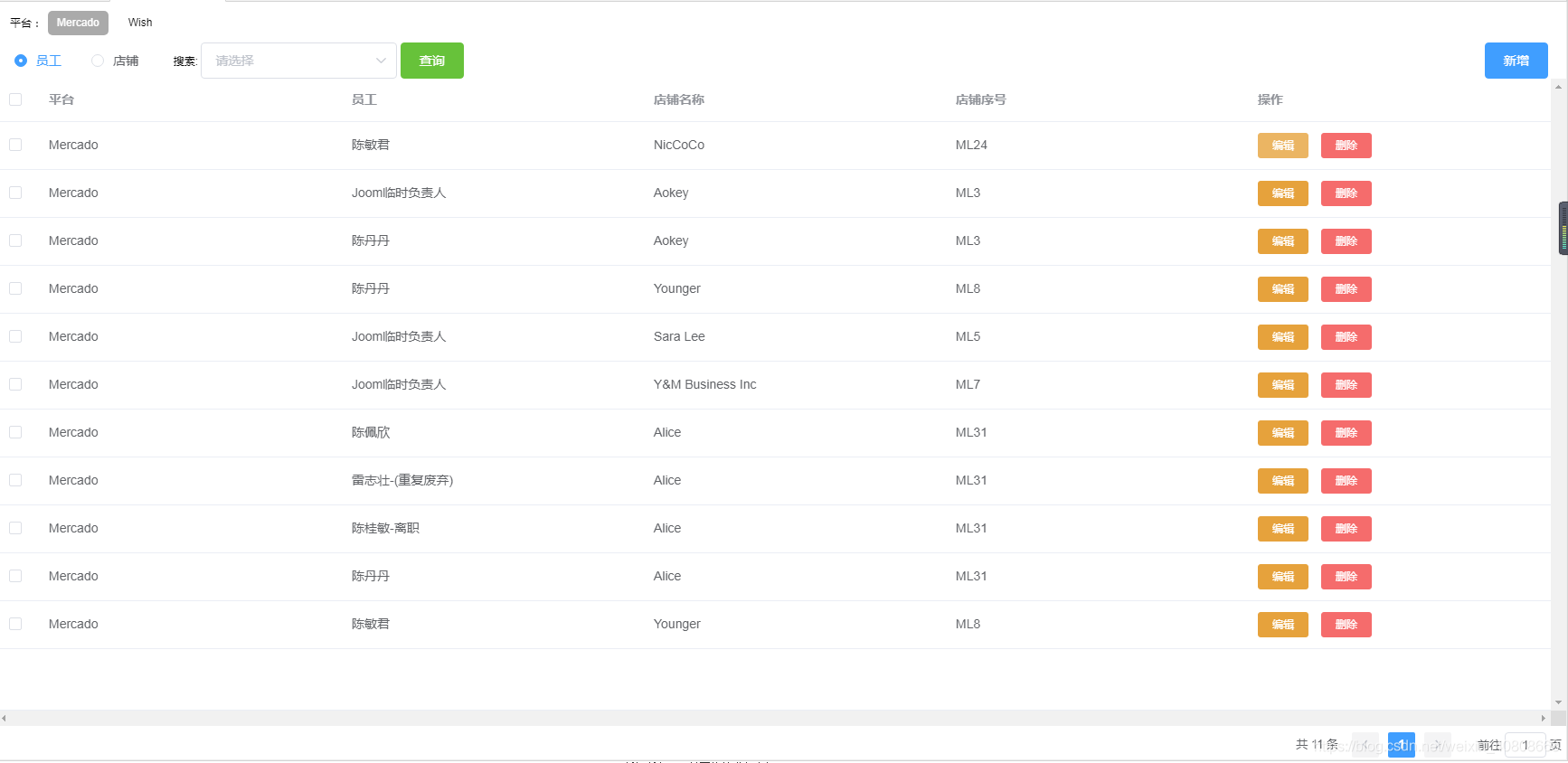
这里我用了elementui的表格组件去做表格,如图我在编辑和删除的组件用template去包裹,然后在这个标签去写上slot-scope="scope"然后在需要点击的按钮去添加一个@click事件,在方法中去写上两个参数,第一个参数是当前点击按钮获取的表格在第几行的id,第二个参数是获取表格中当前行的全部参数如图:当我点击表格的第一行时我们看看打印出来的数据现在我们是拿到了当前行的全部数据,....

39-Vue之实现表格首列相同数据合并
前言本篇来学习下table表格中合并首列相同数据的实现方法表格首列相同数据合并1. 添加文件src/views 下新建mergeCell.vue文件,代码如下:<template> <div id="app"> <el-table :data="tableData" :span-method="(param...

vue一次性渲染大量表格数据的解决方案(vxe-table)
业务场景目前项目有个粘贴名单的需求,就是粘贴大量人员名单解析后一次性渲染到表格里,不经过处理目前超过40条表格数据页面会变得卡顿,不流畅,达到60条数据输入框输入异常卡顿,很没有体验,连开发都觉得没体验,更别提用户了原因和解决方案原因其实很简单,就是一次性渲染数据太多,占用了太高的浏览器性能资源,导致。故有虚拟滚动的方案,类似于长列表的懒加载(分片加载),即先渲染一部分数据,例如10条再让用户滚....
vue再读20-表格案例--处理无数据的时候的渲染
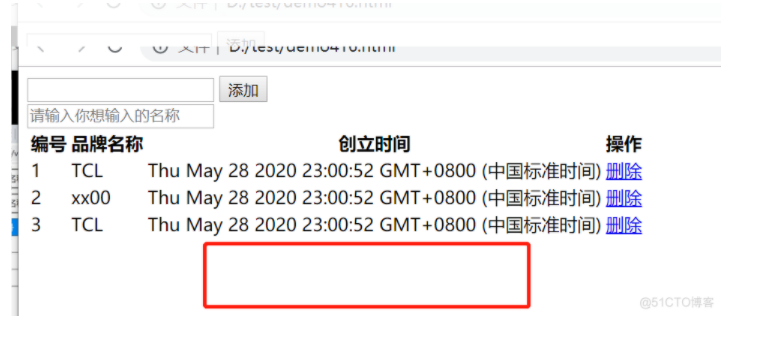
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...

vue + Ant Design之table自定义表格、添加操作按钮并获取当前行数据
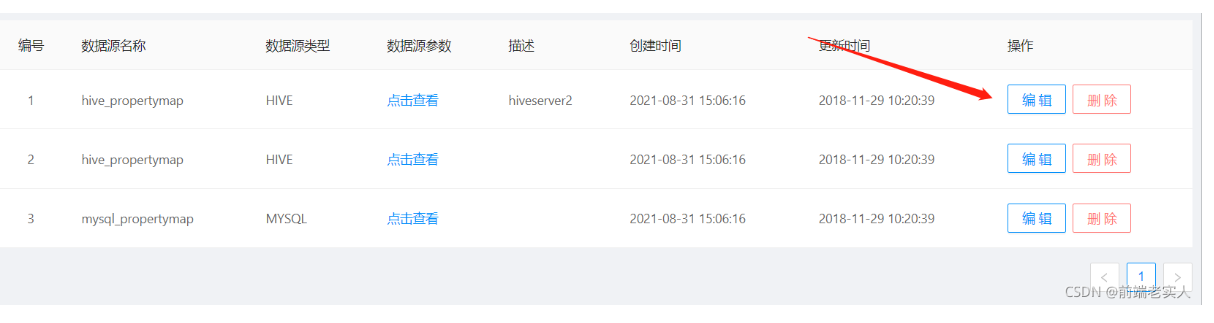
目录踩坑经历正确教程第一步创建表格第二步引用数据第三步获取对应行的数据最后效果图踩坑经历今天搞了一下午可算搞懂了,网上我查了好多资料发现好像有点老了都比如这种的:<template slot="action" slot-scope="text,record"> <a slot="action" href="javascript:;" @click="onUse...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue数据VUE.js
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
VUE.js更多vue相关
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注