ThreeJs搭建web3D场景
今天发现之前都没有写一个关于搭建web端3D场景的介绍,这节补上: 了解ThreeJs之前先了解WebGL: (如果你已经了解了threeJs可以跳过这一章) WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过...
Threejs搭建web3D场景
要使用Three.js搭建web 3D场景,可以按照以下步骤: 准备环境: 创建一个HTML文件,用于承载你的3D场景。在HTML文件中引入Three.js库,可以通过下载官方库或使用CDN链接。 创建场景: 在JavaScript中,创建一个场景对象,用于容纳所有的3D元素。 创建相...
2天赚了4个W,手把手教你用Threejs搭建一个Web3D汽车展厅!(下)
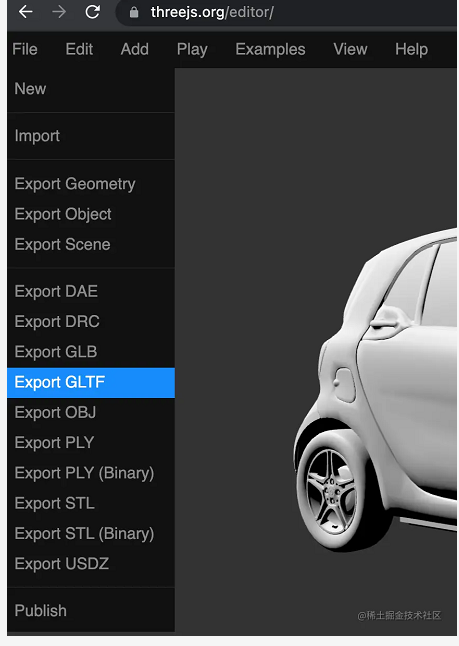
加载模型3d模型的文件格式有很多,但threejs里常用的基本是OBJ格式老牌通用3d模型文件,不包含贴图,材质,动画等信息。GLTF格式(图形语言传输格式)由OpenGL官方维护团队推出的现代3d模型通用格式,可以包含几何体、材质、动画及场景、摄影机等信息,并且文件量还小。有3D模型界的JPEG之称。原项目中我使用的是OBJ格式,本文里我们使用GLTF格式。利用threejs提供的editor....

2天赚了4个W,手把手教你用Threejs搭建一个Web3D汽车展厅!(上)
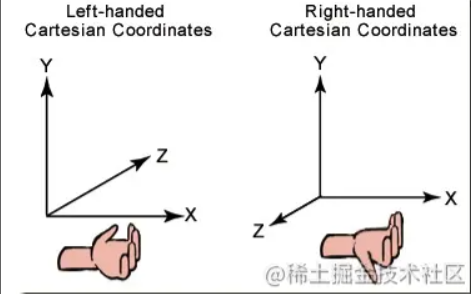
3D引擎的基本知识本文的目标是让大家看完之后可以立刻上手用起来,既然要用3d引擎,那我们理解了一些3d的基本知识后,再看threejs的API文档效率就会很高。无论什么3d引擎,都不外乎由以下几种基本元素构成场景(scene)一个容器,容纳着除渲染器以外的三维世界里的一切。场景的元素采用右手笛卡尔坐标系,x轴正方向向右,y轴正方向向上,z轴由屏幕从里向外摄像机(camera)就像人的眼睛,在一个....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注