在 Vite 中使用 CSS 预处理器的劣势是什么?
虽然在 Vite 中使用 CSS 预处理器有诸多优势,但也存在一些潜在的劣势,具体如下: 一、学习成本 新语法和概念:不同的 CSS 预处理器有其独特的语法和特性,需要开发者花费时间去学习和熟悉,对于新手来说可能会有一定的学习难度。工具和配置:还需要了解相应的工具和配置,如预处理器的安...
在 Vite 中使用 CSS 预处理器的优势是什么?
在 Vite 中使用 CSS 预处理器具有诸多显著优势,下面将详细阐述: 一、提高开发效率 语法扩展:CSS 预处理器提供了更丰富的语法结构,如变量、嵌套、混合等,使代码更具可读性和可维护性。开发人员可以更高效地编写和组织样式代码,减少重复劳动。快速复用:通过定义变量和混合,可以方便地...
vite中静态资源(css、img、svg等)的加载机制及其相关配置
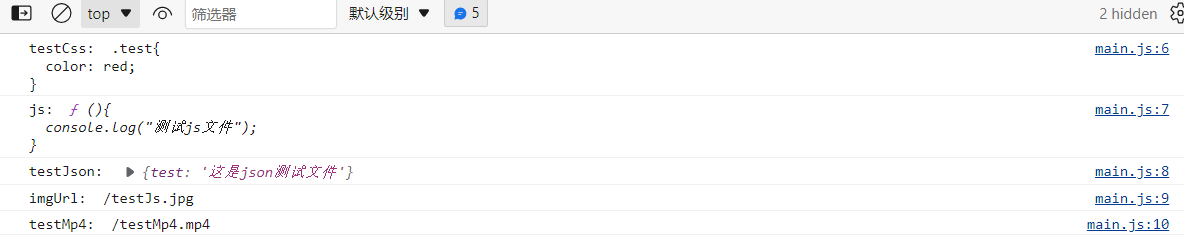
Vite中的静态资源? 简单来说,我们开发完一个项目后,需要把它打包(一般是dist文件夹),并部署在服务器上。那么,这个打包后的dist文件夹都是静态资源;在我们写项目时,图片、json文件是常见的静态资源,我们的项目的代码发起了一个请求,这个请求得到的资源是动态资源。 Vite加载静态资源 静态资源文件夹 与静态资源相关的是vite的静态资源文件夹public...

vite中css最佳实践:使用postcss完善项目中的css配置
简介 前几篇文章,我们详细的讨论了一些Vite中关于css的配置。学了vite中css的几个配置项: preprocessorOptions配置-参考文章:Vite中预处理器(如less)的配置 modules配置-参考文章:vite中如何更优雅的使用css vite中静态资源(css、img、svg等)的加载机制及其相关配 devSou...

vite中如何更优雅的使用css
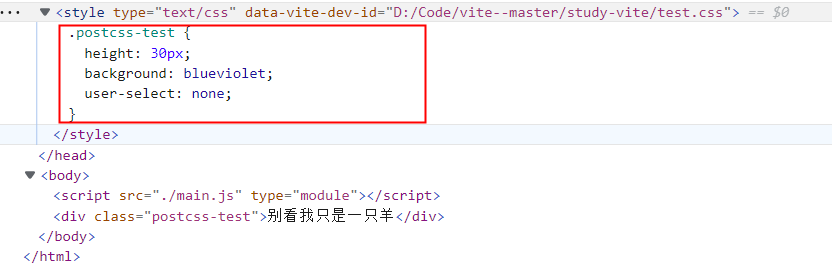
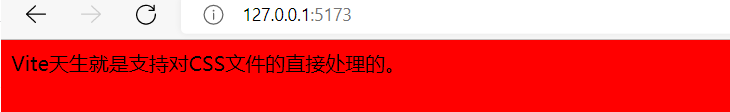
webpack中,我们需要在项目中安装css-loader才能让webpack识别css文件。 vue-cli基于webpack,内置了这个loader Vite天生就是支持对CSS文件的直接处理的。 我们看一个例子: 我们在项目根目录里创建好index.html、main.js、index.css然后安装vite index.html中我们引入main....

Vite 4.4实验性地支持Lightning CSS,Lightning CSS更快的CSS处理利器
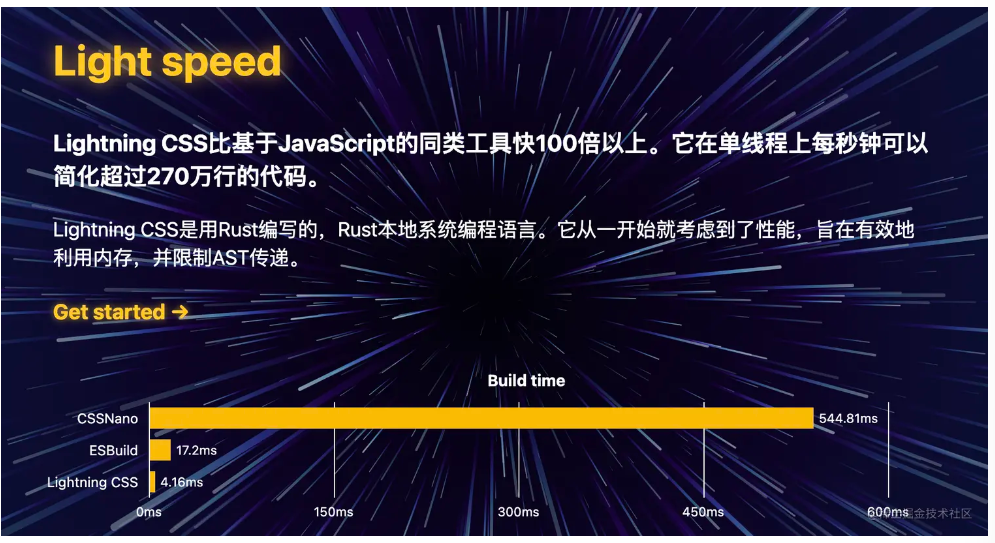
Vite 4.4实验性从Vite 4.4开始,Vite实验性地支持Lightning CSS。你可以通过在你的配置文件中添加 css.transformer: 'lightningcss' 来选择它,并安装可选的lightningcss依赖:bashnpm add -D lightningcss 如果启用了这个选项,CSS文件将由Lightning CSS处理,而不是PostCSS。你可以将Li....

Vite 2.0 正式发布!依赖预构建,CSS 分割等众多新特性到来
Vite今天我非常高兴的宣布 Vite 2.0 的官方发布!Vite(法语中“快”的意思,发音为 /vit/)是一种新型 Web 开发构建工具。把它想成一个更轻、更快的预配置开发服务器 + 打包的组合工具。它利用了浏览器 native ES modules[1] 的支持,还有如 esbuild[2] 等编译工具来提供时髦酷炫的本地开发体验。在 Repl.it 上的这个视频[3]可以证明 Vite....

vite使用css的各种功能
1.使用公共的变量(:root)定义在root的变量可以进行类的使用:root { font-size: 160px; --main-bg-color:red } .red{ color:var(--main-bg-color) } 你看这个hello world变得多大多红2.vite使用@postcss-plugins/console'2-1安装:cnpm ins...

Vite+Vue3+Vue-Router+Vuex+CSS预处理器(less/sass) 配置指南 —— 全网最详细系列
Vite 官方中文文档Vue3 官方中文文档Vue Router 4.x 官方中文文档Vuex 4.x 官方中文文档本文只介绍利用Vite构建Vue3项目并安装Vuex,Vue Router,CSS预处理器的详细步骤,各内容的具体使用请查阅官方文档。一、构建Vite+Vue3兼容性注意Vite 需要 Node.js 版本 >= 12.0.0。使用NPM构建$ npm init vite@l....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注