面试中的网红虚拟DOM,你知多少呢?深入解读diff算法
众所周知,在前端的面试中,面试官非常爱考vdom和diff算法。比如,可能会出现在以下场景 滴滴滴,面试官发来一个面试邀请。接受邀请 面试官:你知道 key 的作用吗? 我:key 的作用是保证数据的唯一性。 面试官:怎么保证数据的唯一性? 我:就… 面试官:你知道虚拟dom吗? 我:虚拟dom就是……balabala 面试官:(好像有点道理)那你知道diff算法吗? 我:(心里:what……d....

【Vue面试题二十三】、你了解vue的diff算法吗?说说看
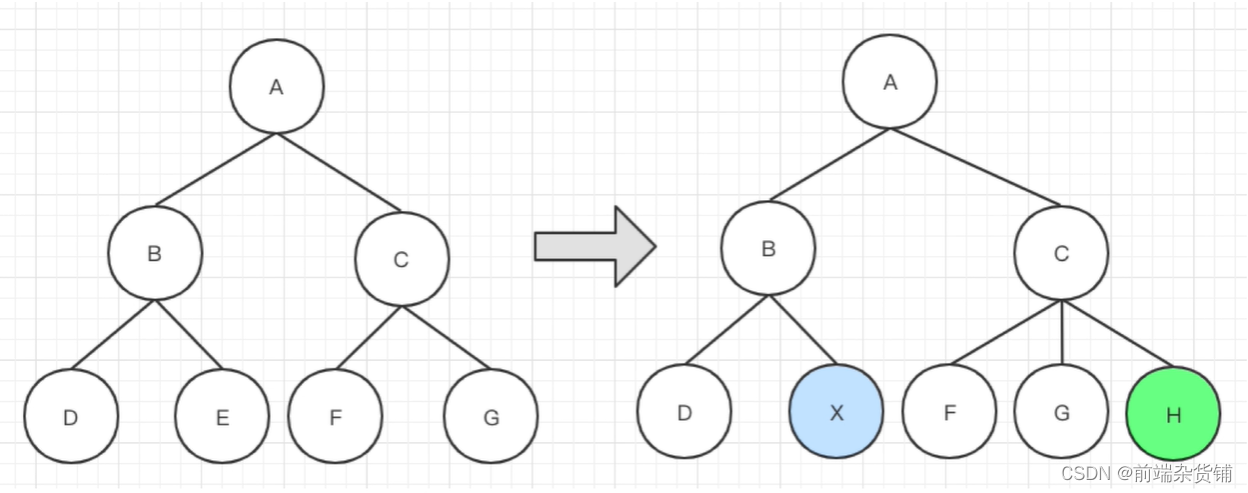
面试官:你了解vue的diff算法吗?说说看** 一、是什么 diff 算法是一种通过同层的树节点进行比较的高效算法 其有两个特点: 比较只会在同层级进行, 不会跨层级比较在diff比较的过程中,循环从两边向中间比较 diff 算法在很多场景下都有应用,在 vue 中,作用于虚拟 dom 渲染成真实 dom 的新...

面试被问到vue的diff算法原理,我不允许你回答不上来
一、是什么diff 算法是一种通过同层的树节点进行比较的高效算法其有两个特点:比较只会在同层级进行, 不会跨层级比较在diff比较的过程中,循环从两边向中间比较diff 算法在很多场景下都有应用,在 vue 中,作用于虚拟 dom 渲染成真实 dom 的新旧 VNode 节点比较二、比较方式diff整体策略为:深度优先,同层比较比较只会在同层级进行, 不会跨层级比较比较的过程中,循环从两边向中间....

web前端面试高频考点——Vue原理(diff算法、模板编译、组件渲染和更新、JS实现路由)
一、虚拟 DOM - diff 算法概述diff 算法参考链接diff 算法是 vdom 中最核心、最关键的部分diff 算法能在日常使用 vue react 中体现出来(如 key)diff 算法概述:diff 即对比,是一个广泛的概念,如 linux diff 命令,git diff 命令两个 js 对象也可以做 diff两棵树做 diff,如这里的 vdom diff出处:https://....

面试官:为什么Vue中不要用index作为key?(diff算法详解)
前言Vue 中的 key 是用来做什么的?为什么不推荐使用 index 作为 key?常常听说这样的问题,本篇文章带你从原理来一探究竟。示例以这样一个列表为例:<ul> <li>1</li> <li>2</li> </ul>那么它的 vnode 也就是虚拟 dom 节点大概是这样的。{ tag: 'ul', ...
vue相关面试题:diff算法
文章目录diff是什么比较方式原理分析总结diff是什么diff 算法是一种通过同层的树节点进行比较的高效算法其有两个特点:♥比较只会在同层级进行, 不会跨层级比较♥在diff比较的过程中,循环从两边向中间比较diff 算法的在很多场景下都有应用,在 vue 中,作用于虚拟 dom 渲染成真实 dom 的新旧 VNode 节点比较比较方式diff整体策略为:深度优先,同层比较比较只会在同层级进行....
面试中的网红虚拟DOM,你知多少呢?深入解读diff算法
前言众所周知,在前端的面试中,面试官非常爱考vdom和diff算法。比如,可能会出现在以下场景滴滴滴,面试官发来一个面试邀请。接受邀请面试官:你知道 key 的作用吗?我:key 的作用是保证数据的唯一性。面试官:怎么保证数据的唯一性?我:就....面试官:你知道虚拟dom吗?我:虚拟dom就是……balabala面试官:(好像有点道理)那你知道diff算法吗?我:(心里:what……diff算....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
算法更多面试相关
智能引擎技术
AI Online Serving,阿里巴巴集团搜推广算法与工程技术的大本营,大数据深度学习时代的创新主场。
+关注
